简单的3步搭建属于你的网站
更新时间:2021年7月16日
第1步:选择网站平台
建立网站之前,首先必须决定使用什么平台来搭建网站。
这里所说的“平台”是什么意思?
早在我2006年刚入行网站开发时,大多数网站都是使用 HTML 、CSS 和 PHP 创建的。其中每一个都需要花费大量时间来学习并且难以掌握。
这让很多人认为搭建网站很困难,或者需要大量编程和设计技能 – 但现在不再如此。
2022年,WordPress等内容管理系统 (CMS) 使每个人都可以创建网站。
简而言之,CMS(内容管理系统)是一个用户友好的平台,用于构建网站和管理内容,而不是使用HTML、PHP和其他编程语言从头开始创建网站。
2022年流行的建站平台
为了更好地理解有哪些流行的内容管理系统,我从BuiltWith中找到了一些最近的统计数据。
看看下面这张图:

数据显示,互联网上近一半的网站都运行在WordPress平台上。
是什么让用户认为比其他平台更好呢?
为什么使用WordPress而不是自助建站系统?
- 免费(无需付费且代码开源)
与自助建站系统或网页设计软件不同,WordPress无需花费一分钱即可下载、安装和使用。WordPress由网站开发人员建立,并且有一个庞大的开发人员社区,他们设计了漂亮的免费主题和模板,可以轻松快速上手。
- 可自定义设计且用户友好
如果你知道如何使用 Word 文档,就应该会排版发布内容。WordPress可以通过免费插件扩展功能,可以搭建几乎任何类型的网站 — 从小型企业网站到电子商务网站。使用WordPress插件,可以为网站添加联系表单、订阅表格、图片库、商店等。这一切都非常简单。
- 网站响应式设计。适用于智能手机和平板电脑
你可以建立响应式的网站,在每个移动设备、智能手机和平板电脑上都可以展示。无需为此聘请专业的网站开发人员。
- 来自社区的帮助
由于有很多人使用WordPress平台(网站站长、小企业主、博客作者),你可以很轻松地在需要时快速找到帮助。可以从这里获得免费的帮助,也可以从雇佣WordPress开发人员,查看这里。
事实上,我也使用WordPress搭建了Web360.org。
除了WordPress有其他替代平台吗?
有一些。
但是,我仍然会使用 WordPress。
- Wix 是一个易于使用的自助建站系统,具有简单的拖放界面,但成本较高,不适合较大的网站,而且不能将你的网站迁移出去。
- Squarespace 是一个非常美观的自助建站系统,可以轻松的创建精美漂亮的网站,但它的每月支付的订阅费用更高,并且没有将网站迁移出去的功能。
- Drupal 是一个功能强大的平台,深受经验丰富的网站开发人员的欢迎,但它具有很高的学习曲线,因此它不是初学者的最佳选择。
- Joomla 几乎和WordPress一样,是一款很好的网站制作工具,但它需要对编程代码有一些基本的了解,才能使事情按你想要的方式工作。
如果由于某种原因你不想使用 WordPress 建立网站,请查看我们的自助建站系统指南。
接下来做什么?
现在,先别着急下载或安装WordPress。
为确保你的网站设置正确,务必完成以下步骤:
在第 2 步中,将指导你完成选择域名和寻找合适的主机来托管你的网站。
在第 3 步中,展示如何安装和自定义设计WordPress网站。别担心 – 我们会指导你完成整个过程,并提供大量图文作为参考。
第2步:选择域名和主机
为了使新网站上线,需要做两件事:
- 域名(类似 yoursitename.com 的网址)
- 网站主机(一种将网站连接到互联网的服务)
WordPress 平台本身是免费的,但主机和域名不是。总成本每月大约3至5美元。
为了看起来专业,你需要拥有自己的域名,而不是其他免费的域名(例如 yourbusiness.my-free-website.com。)
而且,拥有优质的托管服务还可以确保网站不会宕机并快速加载(对于访问页面的每个用户来说都非常重要。)
从哪里购买域名和主机?
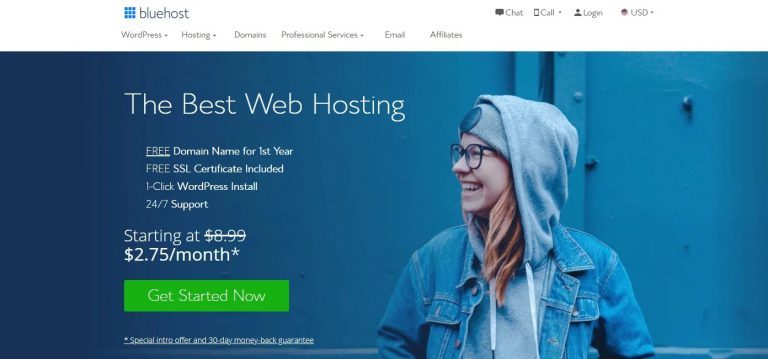
我们主要使用 www.Bluehost.com 作为网络开发项目的主机和域名注册商。

他们的网站托管费用最低为2.75 美元/月,而且还提供了一个免费域名(不错的福利)。
当然,你可以尝试其他网络托管服务提供商,甚至尝试自己托管网站,但这是一个非常复杂的过程,往往无法为你的网站访问者提供服务。所以给自己省点钱,找一个合适的网络主机吧。
使用自己的域名,还可以获得一个专业的电子邮件帐户,例如yourname@YourWebsite.com – 这比普通的 Yahoo 或 Gmail 地址要专业得多。
已经有域名和主机?可以跳到第 3 步,在那里我将解释如何设置网站。
应该选择什么样的域名?
选择域名时,应该记住一些规则:
- 如果你打算建立一个商业网站,域名应该与你的公司名称相匹配。例如: YourCompanyName.com
- 如果你打算制作个人网站,那么YourName.com可能是一个不错的选择。
对于这个网站 ( Web360 ),我们选择了 Web360.org
域名通常以 .com、.org 或 .net 结尾,但最近出现了大量域名后缀(网址的最后部分,如 .com 或 .org),例如: .blog 和 .party。
我们的建议?使用 .com、.net 或 .org结尾的域名,避免使用不常见的域名后缀。
关于域名的其他建议
以下几点帮助你选择域名:
#1 有品牌价值吗? 例如,如果制作一个关于诗歌的网站,那么 best-poetry-website.net 就不是一个好的选择:poeceacademy.com 或 wordagefall.com 更好。
#2 好记吗? 简短有力和清晰的域名更容易记住。如果域名太模糊、太长或很难拼写,用户很容易忘记。
#3 朗朗上口吗?用一个朗朗上口的域名描述你的网站,让用户印象深刻。想要想出一个很酷的名字可能有点困难,因为目前世界上有超过2亿活跃域名 — 但不要放弃。
接下来做什么?
集思广益,想出一个独特的域名,来描述你的网站、业务或博客。
准备好主机和域名。建议使用Bluehost.com,也可以选择任何可靠且值得信赖的主机。
第3步:建立网站并开始设计
1. 安装WordPress网站
安装WordPress有两种方法,方法1比方法2容易得多。
如今,几乎所有成熟且可靠的主机托管商都集成了WordPress的一键安装。
如果你选择Bluehost或任何其他主机,应该在帐户创建过程或帐户控制面板中找到“一键安装”。
例如,以下是在 Bluehost 上安装 WordPress 需要遵循的步骤(所有主机的安装过程都非常相似甚至相同):
- 来到Bluehost.com
- 选择主机套餐(最便宜的套餐即可)
- 如果你已经有域名,请在那里输入
- 填写你的信息并选择主机空间大小。
- 完成付款流程并创建帐户
- 登录 Bluehost 使用“一键安装 WordPress”来安装
如果出于某种原因(一些主机不提供 WordPress 的一键安装),你没有找到自动安装 WordPress 的选项,请查看下面的手动安装教程:
1) 从这里下载WordPress: http://wordpress.org/download
2) 在桌面上新建一个文件夹,解压WordPress
3) 找到一个名为 wp-config-sample.php 的文件,并将其重命名为:wp-config.php
4)现在打开wp-config.php(例如用记事本),填写以下几行:
- define(‘DB_NAME’, ‘database_name_here’); – 数据库名称(如果你不知道,请向主机客服人员询问)
- define(‘DB_USER’, ‘username_here’); – 主机用户名
- define(‘DB_PASSWORD’, ‘password_here’); – 主机密码
填写完成后,保存文件。
5) 现在登录到你的主机ftp(下载FileZilla)。FTP地址通常是FTP.yourdomain.com,用户名和密码与你在主机上注册时使用的相同。
6) 如果有名为“index”的文件 — 删除它。然后将WordPress文件夹中的所有文件上传到FTP服务器。
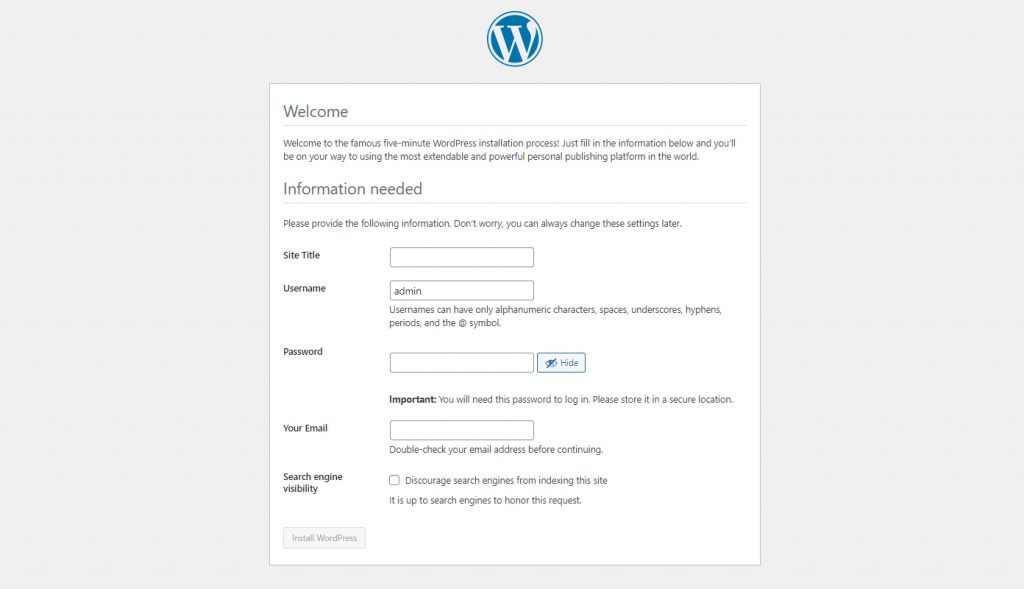
7) 完成上述步骤后,访问URL: yourdomain.com/wp-admin/install.php
这是你应该看到的页面:

填好表格就可以了!
如果没有一键安装,你可能要考虑你正在使用一个糟糕的主机!
2. 为网站选择一个主题(免费或高级)
下一步,我们将深入研究WordPress主题以及如何使用和自定义设计。
WordPress主题是一种设计模板,它可以让你更快更容易地改变网站的外观。
幸运的是,WordPress有很多主题可供选择。仅官方的WordPress主题目录就有8000多个,完全免费使用。
你可以直接从WordPress内部访问主题,而不必从外部下载。
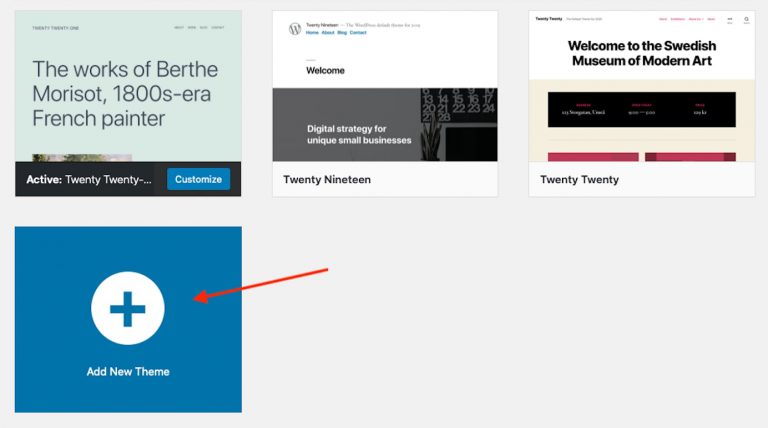
访问Appearance > Themes,然后单击显示Add New Theme的大 + 号标志。

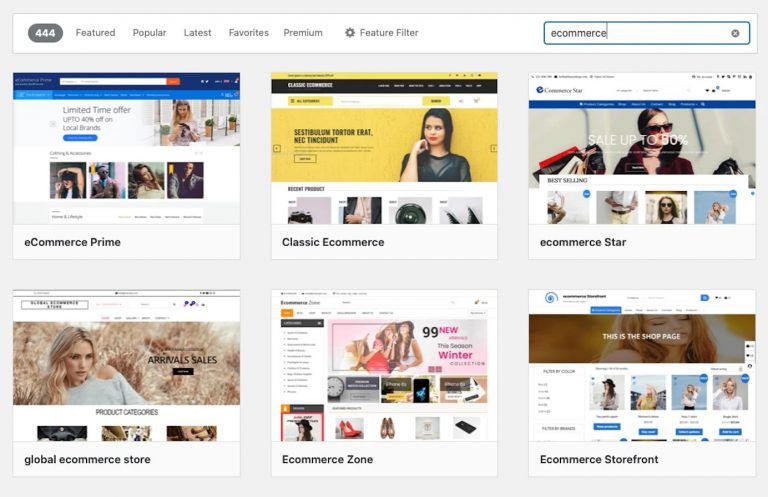
然后使用搜索栏找到适合你的网站的主题。

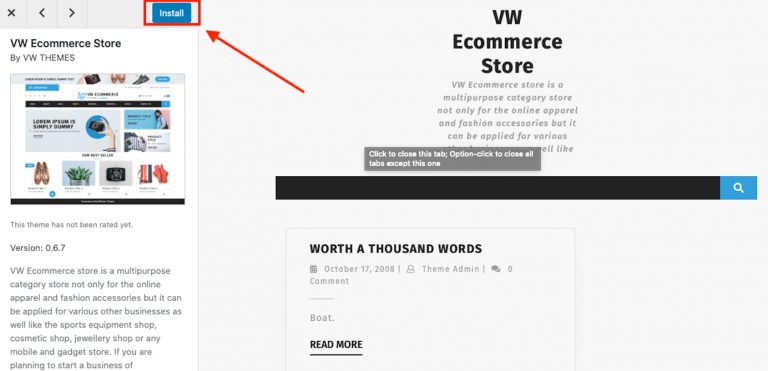
你可以单击列表中的任何主题来查看它的演示,并在其详细信息和预览屏幕上阅读有关其功能的更多信息。
找到喜欢的主题后,单击“详细信息和预览”屏幕中的“安装”按钮进行安装。

安装过程完成后,单击“激活”按钮。
如果官方主题目录中提供的主题不适合你的需要,请查看高级主题市场,例如:
3. 添加内容(页面和文章)
在设计网站之前,你需要在网站上添加一些内容。
毕竟,当你的网站上没有任何东西可以显示更改时,很难对其进行定制设计。你所需要的内容将因网站主题和目标而异。
但是,几乎每个网站都有几个关键页面:
- 主页
- 关于页面
- 联系页面
在决定添加哪些页面时,考虑哪些信息对访问者最有帮助。你还需要考虑视觉内容,比如图片。
为了方便起见,一些WordPress主题附带了针对特定页面类型的页面模板。有些主题还为每个页面提供了多个布局选项。
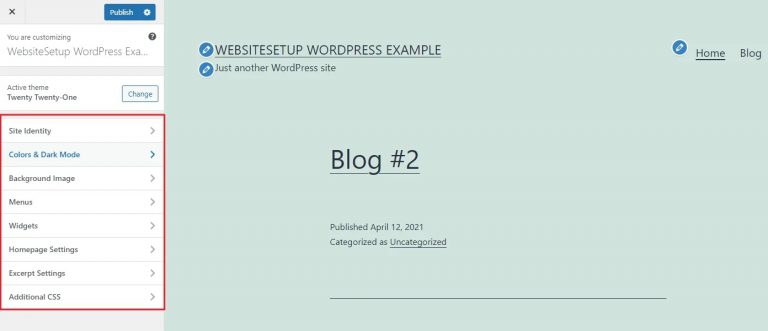
要利用这些功能,访问Appearance > Customize。
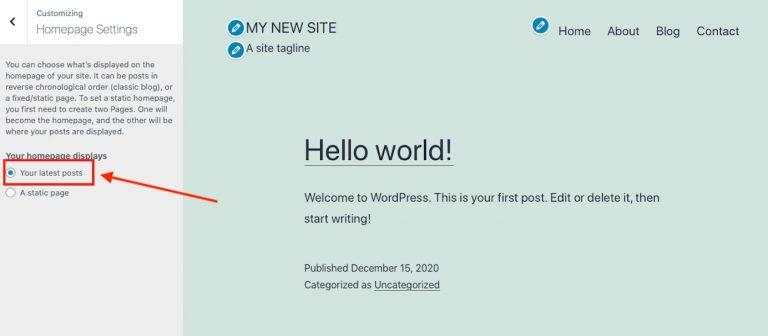
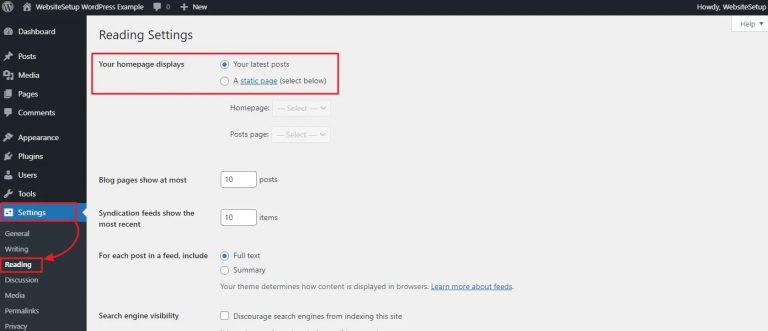
在这个例子中,我们使用最新的WordPress默认主题Twenty-21来创建一个站点。默认情况下,它使用静态页面作为主页,你可以在主页设置下进行配置。使用下拉菜单选择要用作网站主页的页面。

或者,如果你想在主页上展示最新的博客文章,勾选“你的最新文章”选项。
通过单击左上角的“Publish”来确认选择。
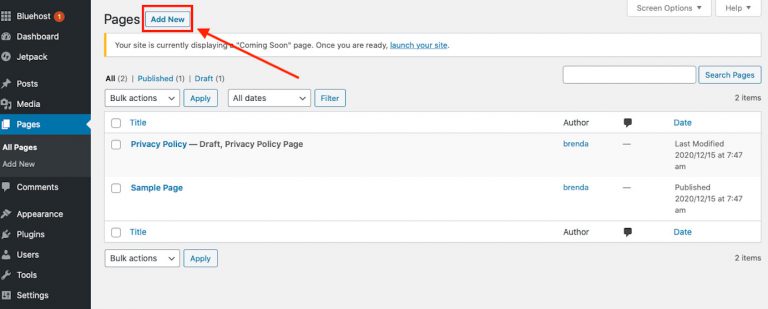
之后,你可以继续为网站创建新页面。在主仪表板上,访问Pages > Add New。

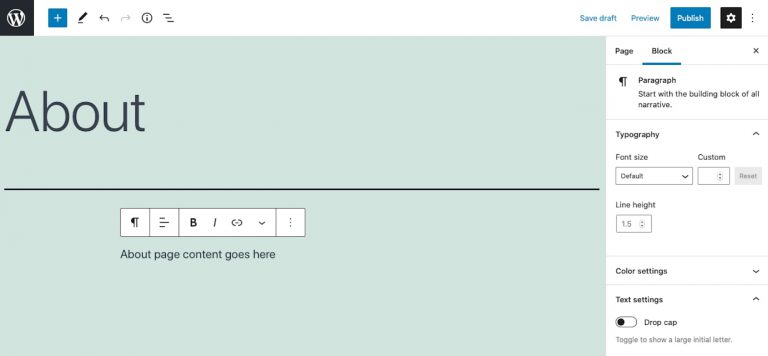
Twenty-21主题依赖于Gutenberg编辑器,所以在这里可以添加页面标题和内容。

在此页面中,你可以添加图像和格式等功能。
重复此过程向网站添加其他页面。
4. 设计良好的网站结构
把网站想象成一个图书馆。
添加到网站的内容越多,网站结构越重要。
在学习如何建立网站时,你要像图书馆管理员一样,把内容组织分类,让访问者方便浏览。
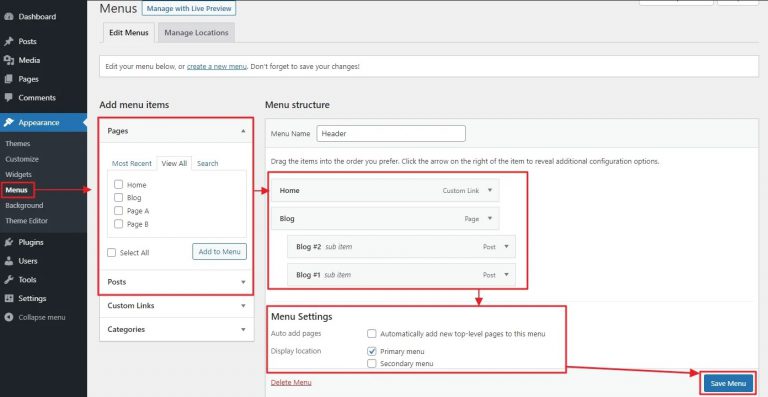
这里的一个关键部分是导航菜单。可以在Appearance > Menus下执行此操作。

第一步是为新菜单命名,然后单击Create Menu。
之后,你可以在左侧选择要添加的内容。例如,勾选要出现在菜单中的页面旁边的框,然后单击添加到菜单。
你可以将菜单项拖放到所需的顺序,甚至可以移动到其他项下方,将它们变成子项,如图所示。满意后,选择此菜单出现的位置(在本例中为Primary menu)。
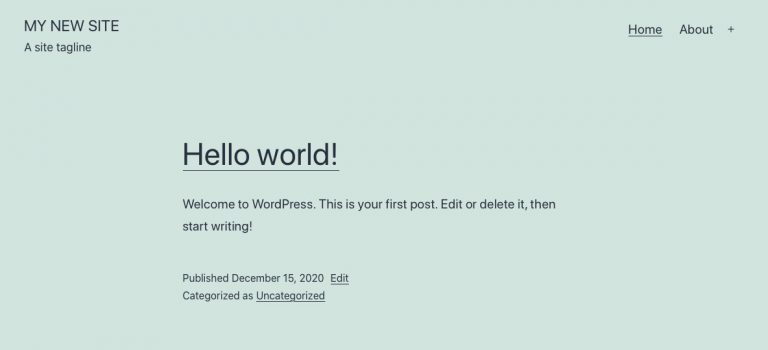
再次单击“保存菜单”,来到网站前端查看正在运行的新菜单。

最终,你希望网站呈现一个有意义的结构,方便访问者访问他们想去的网页。
5. 其他自定义设置
其他自定义设置,返回Appearance > Customize。你可以修改网站的其他部分,例如:
- 标题和标语
- 颜色
- 排版
- 背景图片
- 菜单
- 小工具
还可以对主页、博客页面进行调整,并添加自定义代码。显示的选项将根据你安装的主题而有所不同。

除了主题定制之外,还有许多免费和付费插件可用于WordPress。仅在官方WordPress插件目录中,就可以找到近60,000个插件,它们可以为网站添加各种新特性和功能。此外,还有更多来自第三方市场的产品。
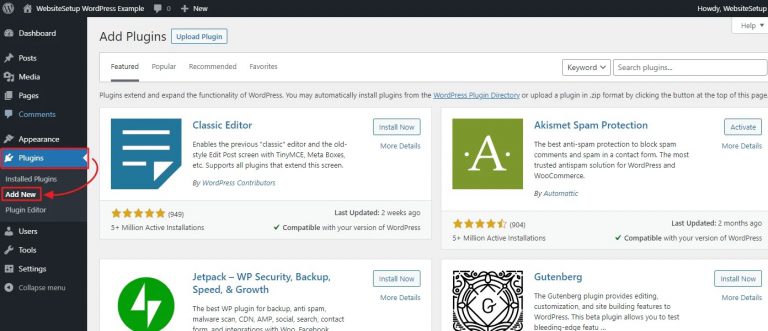
要安装新插件,访问Plugins > Add New。

你可以看到一些当前最流行的插件列表。使用搜索查找插件。
将插件安装到网站,点击Install Now按钮。等待下载完成,然后单击Activate。可以在网站上找到所有的插件,并且可以在WordPress主菜单的插件下激活、停用和删除它们。
至于应该安装哪些插件,一些值得考虑的选择包括:
- Yoast SEO – 最好的搜索引擎优化插件,可为每个页面显示页面优化提示,并提供自定义Open Graph社交媒体标签的选项。
- Jetpack – 包括很多功能,可提高网站速度、优化、社交媒体集成、数字营销、联系表格和网站搜索。
- Smush – 此插件压缩上传到WordPress的图像,这样可以节省存储空间并加快页面加载时间。
- WooCommerce – 最受欢迎的电子商务商店插件,可以轻松设置在线商店。更多操作参见下文。
- MonsterInsights – 这个插件将谷歌分析添加到WordPress仪表盘。
如果你想更多的控制网站的外观,可以安装一个页面生成器插件。这些插件为网站添加了拖放功能,意味着你可以直观地构建整个网页设计,而不仅仅是单个页面和文章。一些流行的插件包括:
- Elementor – 这个多合一的网站构建器提供可视化网站编辑、快速加载时间和大量可供选择的模板。
- Divi – 由Elegant Themes开发,Divi提供了另一种直接的网站定制方式。
- Beaver Builder – 一个易于使用的页面构建器插件,可显着加快网站设计速度。
6. 添加博客(可选项)
并非每个网站都需要博客。博客可以定期发布新鲜的内容,展示你的专业知识,并为你的访问者提供额外的价值。
要在WordPress中添加博客,首先必须选择一个博客页面。上面,我已经介绍了可以设置主页自动显示最新文章。如果你想要一个专门的博客页面,并保持主页静态,需要创建它。
这很简单,设置一个空页面(Pages > Add New),将其命名为Blog(或任何名字,但Blog是有意义的,因为它会自动为博客页面创建地址yoursite.com/blog),然后发布它. 然后,在“Appearance > Customize > Homepage Settings”或“Settings > Reading”下将其选为文章页面。

保存后,所有博客文章将自动显示在你选择的页面上。别忘了将它添加到导航菜单中!
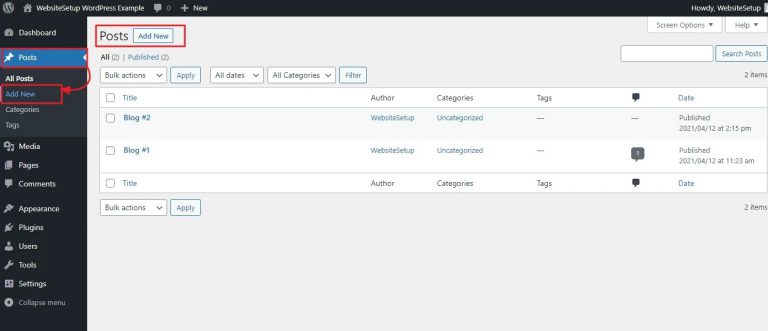
添加博客文章,访问Posts > Add New。

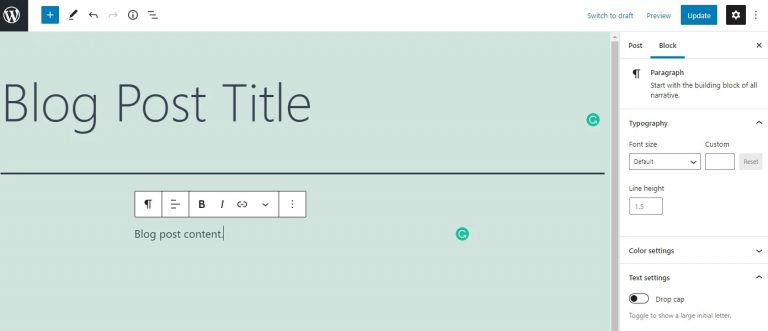
使用之前用于页面的相同内容编辑器。为博客文章添加标题和内容。包括图像和格式、标题、列表等等。在右侧的边栏中,你还可以找到应用类别和标签、定义摘录和设置特色图像的选项。

完成更改后,单击Publish。你的第一个博客文章完成了!
7. 添加网上商城(可选项)
并非每个网站都需要电子商务商店。如果你想知道如何制作一个在线商店功能的网站,请继续阅读。
最流行的插件是WooCommerce。
你可以快速设置它,该插件提供了许多付款选项和多款主题来创建在线商店。此外,它还有多种扩展插件,自定义你的电子商务网站并使其适应多种用途。

要了解如何将在线商店添加到网站,请按照本指南进行操作。
8. 配置SSL
网站上的安全套接字层 (SSL) 表明发送给访问者的数据是安全的。SSL是一个重要的搜索排名因素,优先考虑用户隐私和安全来确保用户体验是至关重要的。
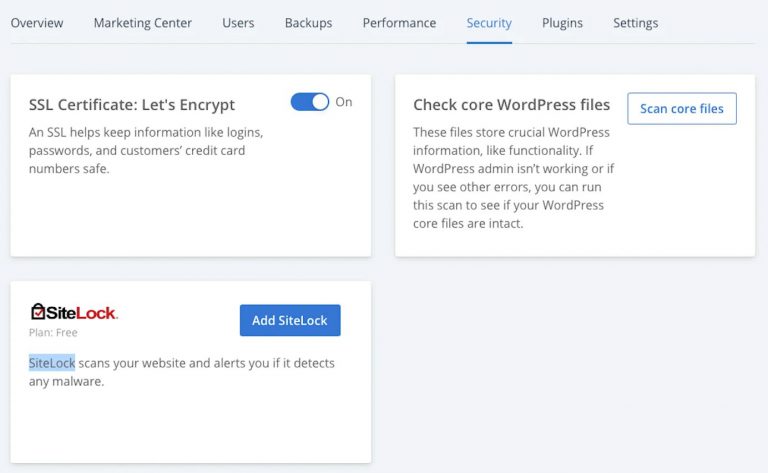
使用Bluehost检查网站上的SSL是否处于活动状态,请执行以下操作:
- 登录Bluehost。
- 访问我的网站。
- 单击管理站点。
- 在页面上找到安全选项卡。
- 在“安全证书”部分,验证你的免费SSL证书或SSL证书:Let’s Encrypt状态。开关应该切换到开。
- 再次访问网站验证SSL是否已设置。浏览器地址栏中域名的旁边应该会出现一个锁定图标。

9. 网站发布上线
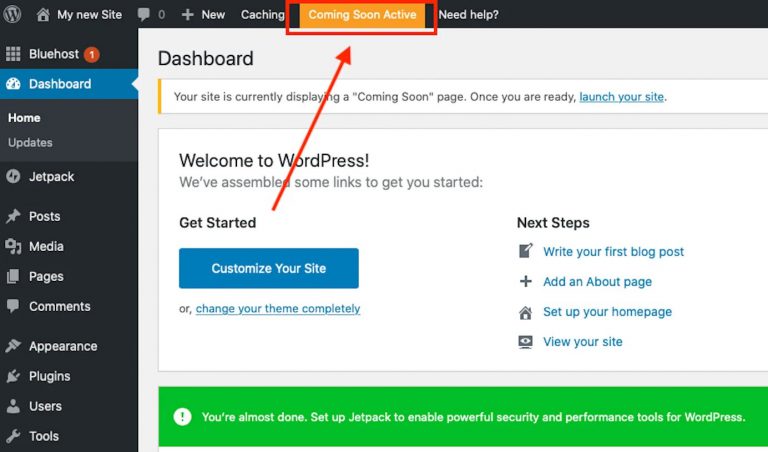
网站准备就绪,就可以正式发布上线了。请务必再次检查设置并再次校对所有文章和页面。如果一切正常,单击仪表板顶部显示Coming Soon Active链接。

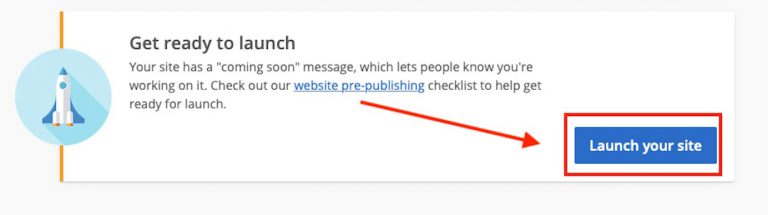
然后,向下滚动,点击Launch your site按钮。

现在可以查看你的网站了。

单击每个页面确保所有链接都有效,文字是否对齐,图像格式正确(可以使用此清单作为参考)。
恭喜!你的第一个网站可以上线了!
学习如何制作网站并非易事,即使有详细的指南可以帮助你。
同时,当你掌握了一项新技能并开始看到自己的努力得到回报时,你会感到非常满意。
但不要止步于此。使用学习更多新知识,实现更复杂的功能和特性。这样,你将不仅学会如何建立一个网站,还可以建立你想要的网站。
