WooCommerce网上商城开发教程

Zac
Web360编辑
在本文中,我们会教你使用WooCommerce和WordPress进行网上商城开发,你可以在网站上出售实体商品和数字商品。
WooCommerce是一款免费的插件,而且使用起来简单方便。换句话说,WooCommerce是把WordPress网站变成一个功能齐全的电子商务网站的最佳方式。
- 它和WordPress一样免费且开源。
- 最受欢迎的的WordPress网上商城插件。
- 可以自定义设置。
- 安装方便快速。通常只需要一个小时。
- 可以与WordPress网站当前主题一起使用 – 不需要更换主题模版。
我们还可以列出更多优点,可以这样说,WooCommerce满足了用WordPress开发高质量网上商城的所有要求。
使用WordPress+WooCommerce可以卖什么?
- 数字商品(例如软件、电子书)
- 实体商品
- 服务
- 预订(例如预约服务,或其他可以预订的商品)
- 订阅
- 别人的商品 – 联盟营销
换句话说 – 可以通过网站卖任何商品。
WooCommerce可以出售任何可以标价的商品,而且最重要的是这款插件是免费的。(如果你已经会搭建WordPress网站了,那么使用WooCommerce会十分轻松)。
如何用WordPress和WooCommerce开发网上商城
注意:本文的目的是向你展示在WordPress上建立功能完善的网上商城的最简单方法,可以让你快速在网上销售商品。因此,我们将只关注基本的操作步骤,跳过了一些高级的设置。
目录(WooCommerce搭建网上商城的步骤)
第1步:注册域名和购买主机
搭建网上商城或任何其他类型的网站,都需要这两样东西:
- 域名是网上商城在互联网上的唯一地址。如:YOURSTORE.com
- 虚拟主机是一台远程计算机,用于存储网站内容,然后将其提供给用户访问。
在众多的虚拟主机和域名提供商中,我们推荐使用Bluehost.com。它们的价格便宜,并且托管服务运行的稳定可靠,还提供一年的免费域名。它也是WordPress.org(官方)推荐的虚拟主机提供商之一。
首先,访问Bluehost.com,然后点击“Get Started Now”按钮。
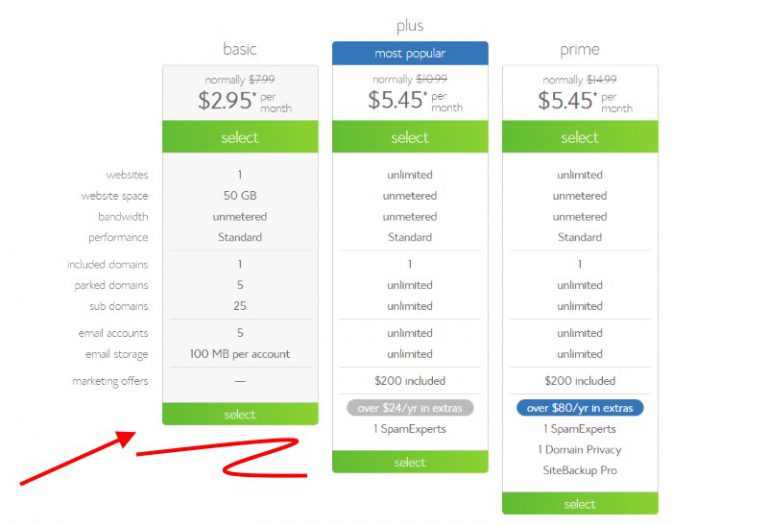
来到一个新的页面,选择一个托管计划。可以从最便宜的选项开始,显示为“basic”:

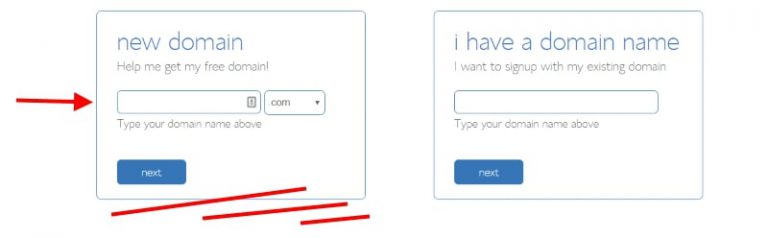
接下来为你的网上商城挑选一个域名。

这需要一些头脑风暴。一般来说,域名最好是方便记忆,并且朗朗上口。如果你经营实体的商店,可以用实体商店的名称作为域名。
选择域名后,完成设置并支付托管费用。
恭喜你!域名和虚拟主机已经准备就绪了。
第2步:安装WordPress(免费)
下一步开始安装WordPress网站 – 你可以登录虚拟主机的账户一键安装WordPress。
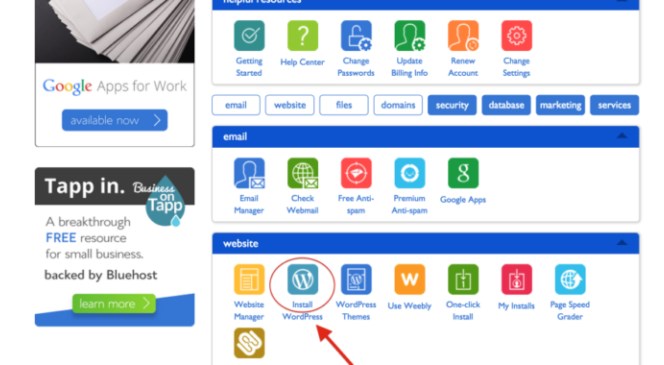
听起来很复杂,但是实际操作很简单。访问Bluehost控制面板(Bluehost会在确认邮件中给你发送一个链接)- 通常是my.bluehost.com。来到这个页面后,向下滚动。找到一个标记为“Install WordPress”的图标:

点击这个图标,然后按照页面上的说明进行操作。
现在,你应该已经安装了一个空白的WordPress网站。
- 你可以通过域名访问主页(例如,YOURSTORE.com)
- 你可以通过以下方式登录到控制面板:YOURSTORE.com/wp-admin
接下来安装WooCommerce插件将空白的WordPress网站改建成一个功能齐全的网上商城。
第3步:安装WooCommerce插件(免费)
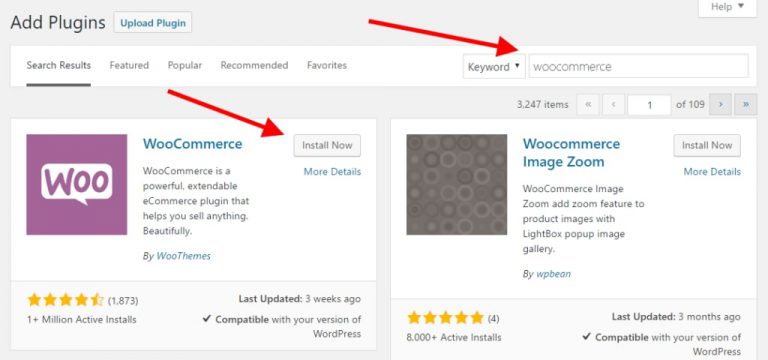
与安装所有WordPress插件的方法一样,进入“WordPress Dashboard / Plugins / Add New”。在搜索栏中输入“woocommerce”。可以看到第一个搜索结果就是WooCommerce:

点击插件旁边的“Install Now”按钮。

几秒钟后,按钮会变为“Activate”状态。继续点击它。
在这个阶段,你会来到WooCommerce的安装向导页。安装向导使接下来的过程变得非常简单,跟着提示一步步操作即可。首先,点击“Let ‘s Go!”

创建商城页面
网上商城是一种特殊的网站,需要一些特定功能的页面。WooCommerce安装向导的第一步创建以下页面:
“Shop” – 展示所有商品的地方。
“Cart” – 购物车,用户可以在购物车中调整订单,然后再结账。
“Checkout” – 客户选择物流/交付方式并为所购买的商品付款的页面。
“My Account” – 注册用户的个人资料页面(在此查看他们的订单并管理其他详细信息)。
在这个阶段,你只需要在安装向导中点击“Continue”按钮,WooCommerce就会自动创建这些页面。
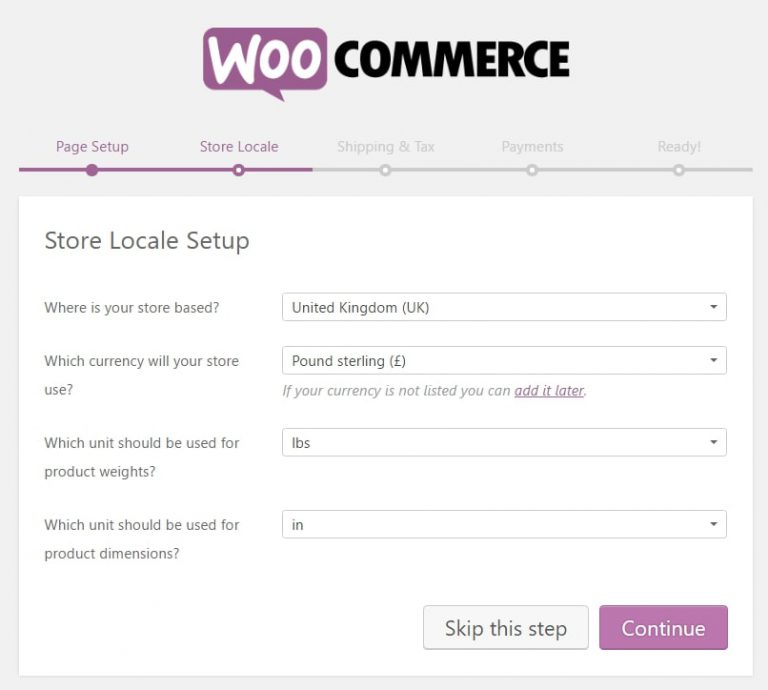
设置语言环境
语言环境是网上商城设置中的重要部分。下面这几个参数定义了国家、币种和计量单位:

填写完成后,点击“Continue”。
了解营业税
税收是经营网上商城中最令人头疼的部分,但也是我们不能不面对的问题。
令人欣慰的是WooCommerce很好的完成了这部分工作。
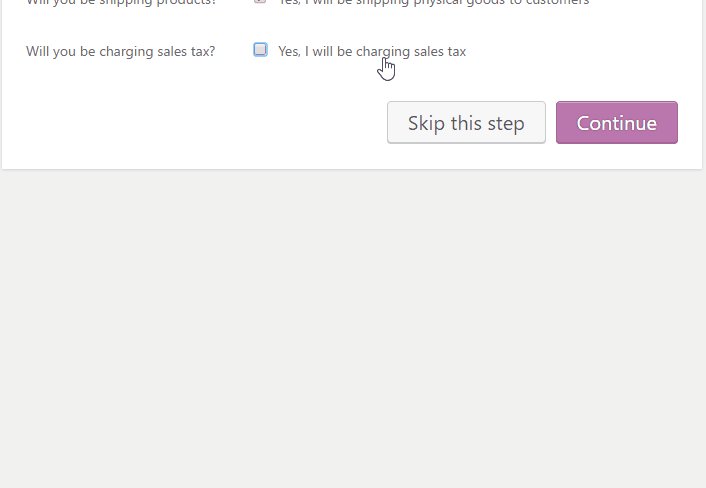
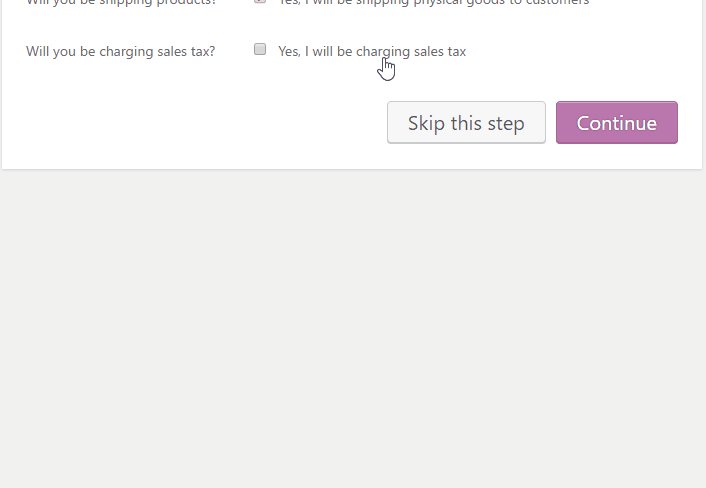
首先,可以选择是否要运送实物商品。如果勾选了这个选项,WooCommerce会在设置中预先设置好发货相关的细节。

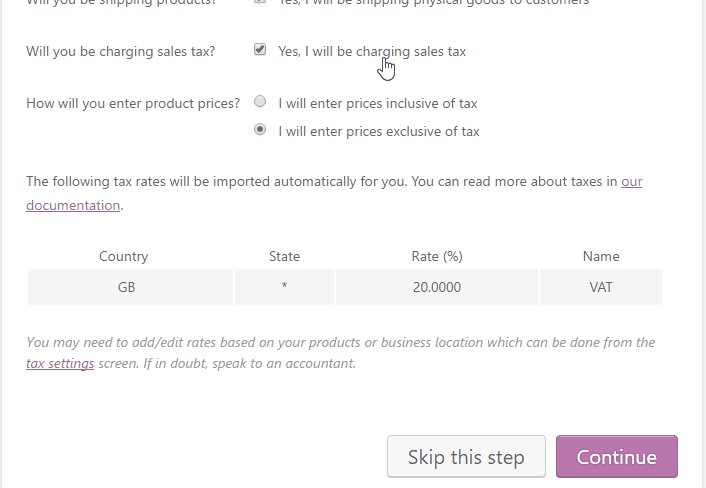
下一步,WooCommerce有一个非常整洁的税收模块,最大的优点是能够根据商店所在国家计算出税率(已经在上一步中设置了地理位置)。
如果需要收取营业税(大多数情况下是要收取的),勾选税务框。完成操作后,会出现一组新的单选框。

注意:尽管WooCommerce会预先填写税务设置,但是仍然需要向当地政府核实现行的税务规定,特别是如果你不在美国。想要了解更多WooCommerce处理销售税的方式,请阅读以下内容。你可以在以后修改所有内容,所以如果你现在对规则还不确定,也不用担心。
点击“Continue”。
选择支付方式(推荐PayPal)
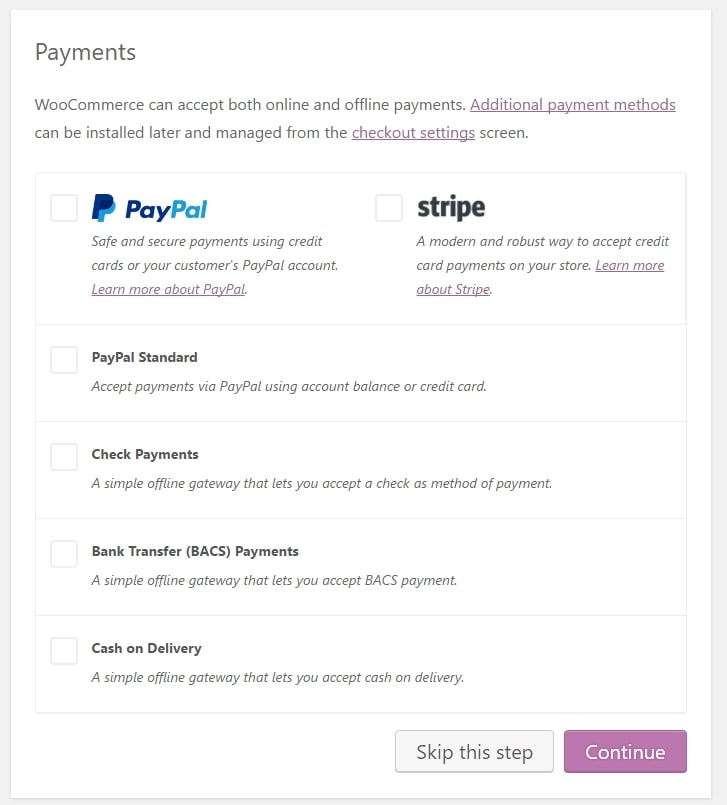
接受在线支付是任何网上商城的核心功能,WooCommerce提供了很多支付解决方案。
你可以选择以下几种:

最常用的两种支付方式是PayPal和Stripe – 强烈建议你的网站支持这两种支付方式。勾选它们相应的复选框。
你还可以选择其他支付方式。之后在WooCommerce设置界面中还会出现更多选项。
注意:你需要有注册好的PayPal或Stripe账号。WooCommerce仅支持与你现有的PayPal和Stripe账户与新网站进行集成。
完成后再次点击 “Continue”。
接下来会出现一个确认页面。在这个阶段,基本的网站设置已经完成 – 你只是用WooCommerce建立了一个空白的网上商城!
下一步是添加商品:
第4步:添加商品
网上商城正常运营起来,需要往数据库中的添加商品(也可以是某项服务、可下载的数字出版物或者任何你想要出售的商品)。
接下来开始添加商品,来到控制面板,然后选择Products / Add Product:

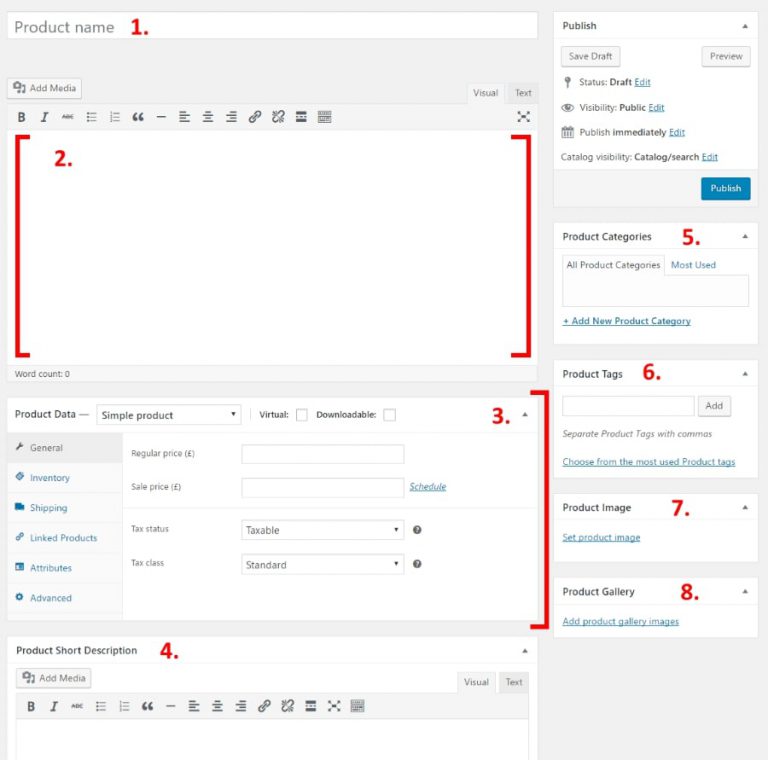
可以看到经典的WordPress内容编辑页面:

1. 商品名称。
2. 主要的商品描述区。这个大段区域输入尽可能多的商品信息。可以输入文字,还可以添加图片、列表、标题、甚至视频等其他媒体。
3. 中间区域是商品数据部分。在这里,你可以设置要添加的商品类型,以及它是实体商品、可下载商品还是虚拟商品(服务被认为是虚拟商品)。在这个区域,还可以看到商品的各种参数选项卡:
- General – 在这里可以设置价格和税金。
- Inventory – WooCommerce允许你管理库存的多少。
- Shipping – 设置重量、尺寸和物流成本。
- Linked Products – 进行追加销售,交叉销售等。
- Attributes – 设置自定义商品属性。例如,如果卖的是衬衫,可以在这里设置不同的颜色。
- Advanced – 其他设置。不是必须填写的。
4. 简短描述。这段描述显示在商品页的商品名称下方。最好是对商品的简短总结。
5. 商品类别。将相似的商品归类在一起。它的工作原理就像WordPress的文章类别。
6. 商品标签。组织商品数据库的另一种方法。它的工作原理和WordPress标签一样。
7. 商品图片。主要的商品图片。
8. 商品图库。该商品的更多图片。
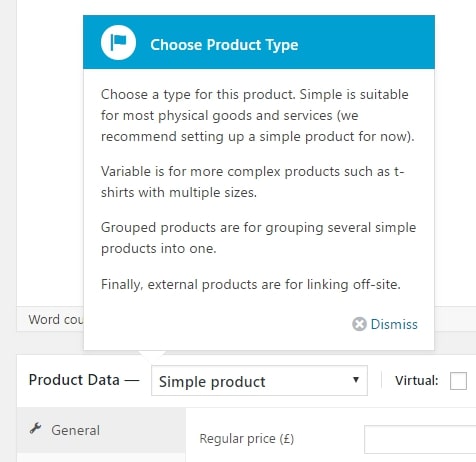
第一次访问这个页面时,WooCommerce会显示帮助提示,解释每个字段的用途:

完成以上所有设置后,单击发布按钮 – 你的第一个商品就添加成功了!
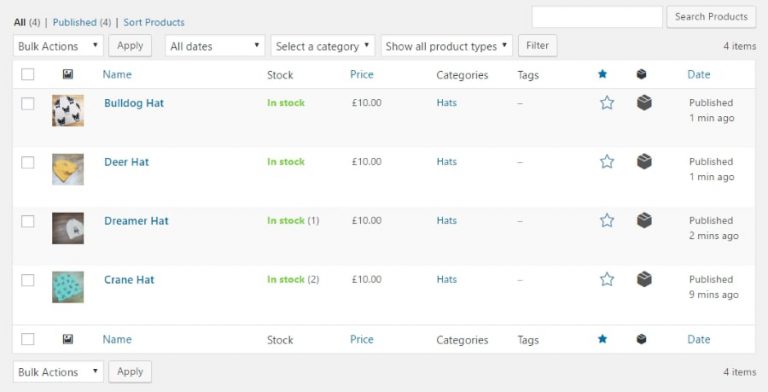
将一些商品添加到数据库后,控制面板中的“products”页会有如下显示:

第5步:为网上商城选择主题(免费)
在讨论网上商城的主题之前,我们先介绍了如何添加商品。
原因很简单,如果数据库中没有商品,就无法查看页面的展示效果,无法确保每个细节是否正确。
现在我们已经添加了一些商品,可以从整体视觉的角度来判断主题是否合适了。
WooCommerce与网站当前的主题
WooCommerce默认支持任何WordPress主题。特别是如果网站已经选好了主题,打算继续使用下去,这对你来说是一个好消息。
或者,你也可以使用针对woocommerce优化的主题。这些主题具有不同的设计风格,能够让WooCommerce网站看起来更专业美观。
WooCommerce的官方主题是Storefront(这也是最稳定运行的主题)。默认的版本是免费的,它足以满足我们现阶段的使用了。

或者,访问ThemeForest网站的电子商务部分——这是网络上最大的付费WordPress主题目录。

无论你是坚持使用当前的网站主题,还是尝试一些全新的woocommerce主题,接下来需要做的是确保网站每个页面都能正常运行。
第6步:让网上商城设计人性化
在进行操作之前,让我们先讨论一些重要的概念和原则。
如何使网上商城的设计更人性化?以下是重要的原则:
- 网站设计必须清晰简洁,不会给人造成混淆。如果让用户感到困惑,他们不会购买任何东西。
- 重要的内容区域要立即吸引用户的注意。这个重要的区域应该是展示商品的位置。
- 侧边栏可隐藏。有些页面需要侧边栏,而另外一些页面需要隐藏侧边栏(稍后会详细介绍)。
- 响应式布局并且对移动端进行优化。研究表明,互联网上大约80%的人拥有智能手机。根据另一项研究,如果你的网站在移动端的体验不好,有61%的用户会立即离开并前往你的竞争对手。换句话说,确保你的网站对移动端进行优化非常重要。
- 良好的导航结构。让导航菜单清晰易懂,方面用户找到他们想要的页面。
结合以上几个原则,接下来对网上商城的各个页面进行优化:
商品列表页
首先,找到展示所有商品的列表页。如果你已经完成了WooCommerce的设置向导,可以在YOURDOMAIN.com/shop上找到这个页面。
这是一个标准的WordPress页面 – 可以通过WordPress控制面板/Pages编辑它。
需要做以下操作:
- 添加一些商品,让用户可以在上面购物。
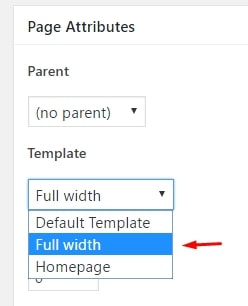
- 决定是否要在页面上显示侧边栏。可以通过主题自己的页面模板设置完成。例如,Storefront使用宽屏布局,这样操做:

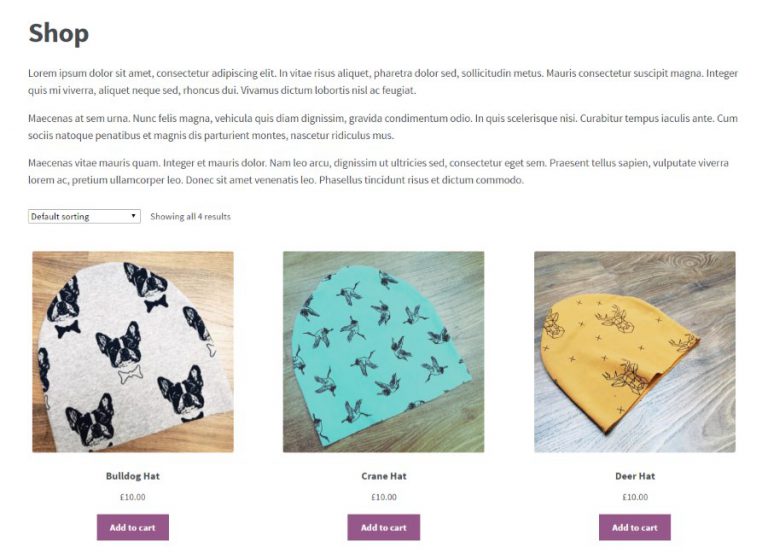
商品列表页的主要特点是在正文的下方有一个自定义区域,这里可以显示所有商品的列表。这是Storefront主题显示的页面:

正如你所看到的,漂亮的商品图片是关键,图片是最重要的部分!换句话说,你应该在商品图片上下更多的功夫。
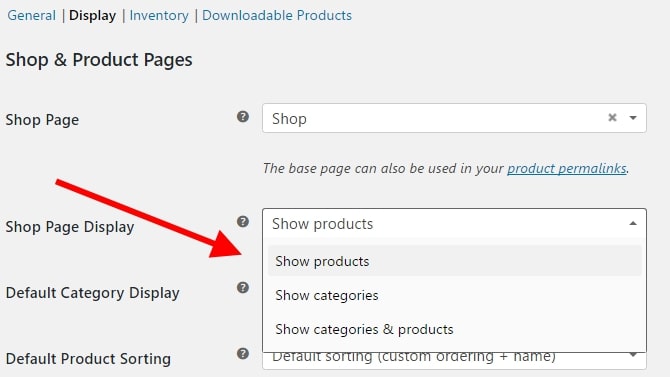
WooCommerce还支持以多种形式展示商品列表。进入WordPress dashboard / WooCommerce / Settings / Products,然后选择Display标签:

你可以选择是否要在商品列表页上显示单个商品或商品类别。选择适合你的选项,然后保存设置。
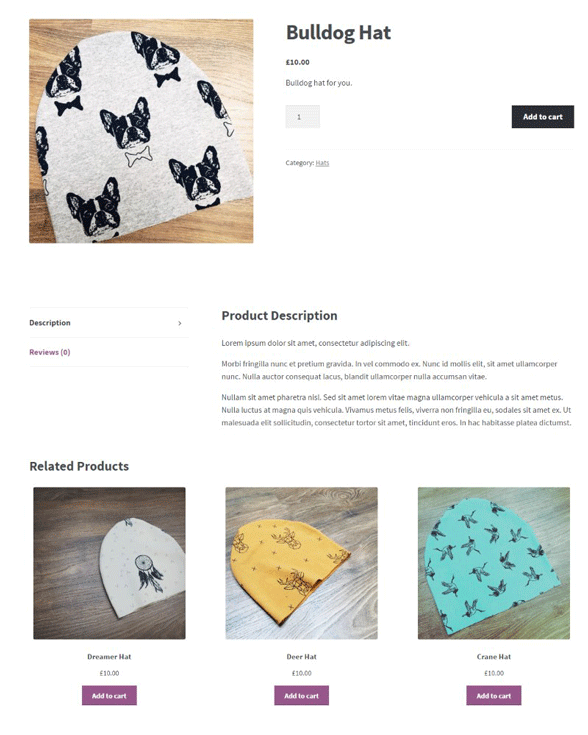
单个商品页
查看单个商品的内容页面,可以在“Shop”页面上点击任何一个商品链接。
如果使用的是付费的主题,这个页面应该不会遇到任何问题。唯一能做的就是调整商品描述使用的字数,确保文字内容符合主题的视觉展示效果,没有空白或多余的文字描述等等。
下面是关于Storefront主题的例子:

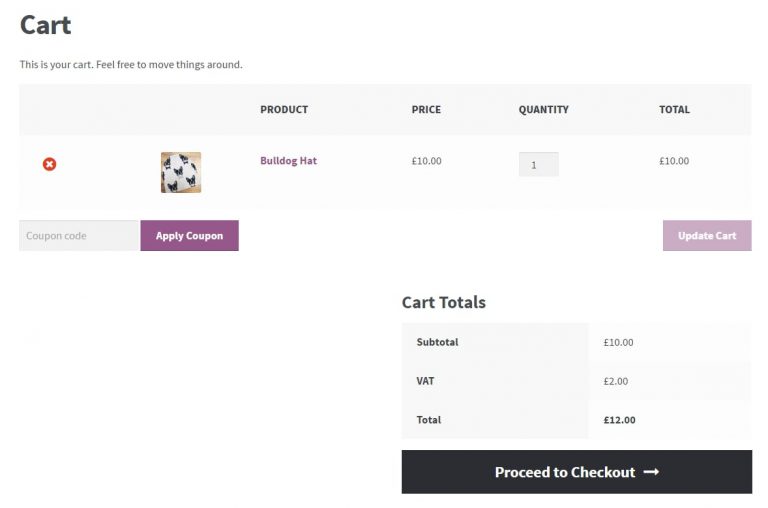
购物车
通过Dashboard / Pages来到购物车页面。
建议这个页面采用宽屏布局。除了继续结账外,在这个页面上不给买家太多的选择。

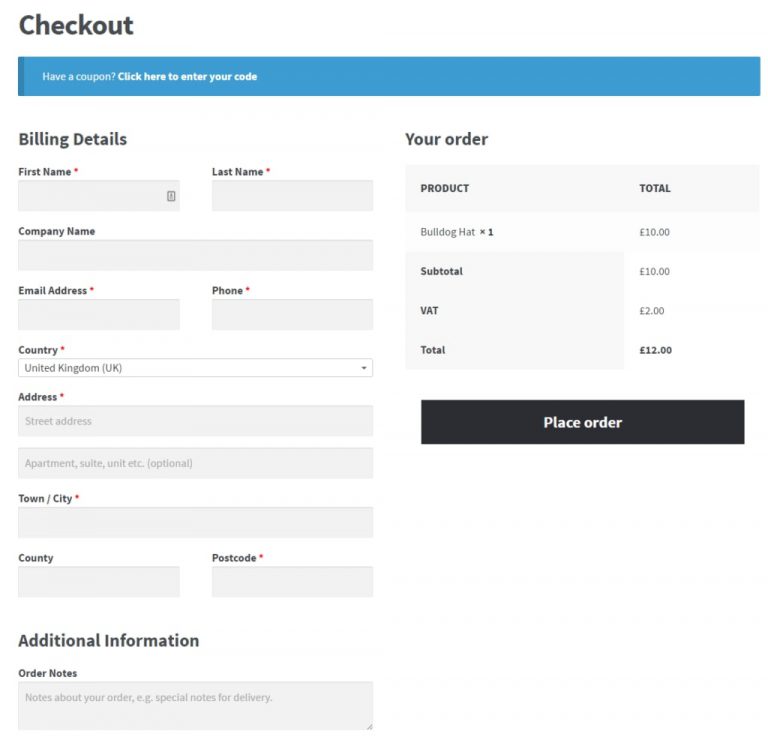
结账页
结账页是所有页面中最重要的一环,因为买家要在这里完成订单并付款。
实际上,我们并不建议你对这个页面做任何调整,除了以下这一项:
结帐页面必须设置成宽屏布局。对于买家来说,唯一要做的就是完成付款,而不要被侧边栏中的内容分散注意力。
通过Dashboard / Pages访问这个页面。
结账页的默认页面是这样:

在这一阶段,你基本上已经完成了网站设计的优化,现在让我们扩展网上商城的功能。
第7步:WooCommerce扩展
WooCommerce是一整套电子商务解决方案,它提供了数百个扩展组件和插件。
以下列出一些我们的推荐:
WooCommerce扩展组件
让我们先从扩展组件开始 – WooCommerce团队官方认可的扩展组件。
要查更多有用的内容,可以访问此页面。
整个目录包含了所有扩展组件。当然,你不需要安装所有扩展组件,从里面挑选适合你的组件使用。
以下是我们的推荐:
- Payment gateways – 这些扩展组件可以接受更多的付款方式。通常,接受的付款方式(支付网关)越多越好。
- Shipping extensions – 如果你想与UPS或FedEx等公司的官方运费自动集成,这些功能将非常方便。
- Accounting extensions – 将WooCommerce网站与你选择的会计工具集成在一起。
- WooCommerce Bookings – 允许客户在不离开网站的情况下进行预约服务。
- WooCommerce Subscriptions – 让客户订阅你的商品或服务,并按每周、每月或年费的方式支付。
- EU VAT Number – 针对那些在欧盟国家运营的公司。
- TaxJar – 可以把营业税设置成自动模式。
另外,如果你不打算在新的扩展组件上花费太多,还可以浏览免费目录。那里有足够多的组件供你使用。
增加网上商城性能的插件
除了WooCommerce的扩展插件之外,还可以使用WordPress插件进一步增强网站的性能。以下是我们的推荐:
- Yoast SEO – 改善整个网站的SEO。
- Yoast WooCommerce SEO plugin – 针对网上商城和商品页的SEO
- WooCommerce Multilingual – 运行一个多语言的WooCommerce网站。
- Contact Form 7 – 让网站访问者直接联系你。
- UpdraftPlus – 备份所有网站内容,包括商品和其他商店数据。
- Social Share Buttons by GetSocial – 让买家通过社交媒体与他们的朋友和家人分享你的商品。
- MonsterInsights – 将网站与Google Analytics集成。
- iThemes Security – 关于网站安全的设置。
- W3 Total Cache – 通过缓存来加速网站。
建立网上商城的操作清单
用WordPress建立网上商城非常简单,但是仍然需要一些时间来完成以上所有步骤 —— 可能需要一到两个下午的时间。
考虑到五年前你还需要雇佣一名开发人员并且付给他们几万元才能搭建类似的网站,现在你自己就可以完成所有工作了!
为了方便你没有遗漏的完成所有操作,我们在下面列出了一个操作清单:
在开始之前
- 注册一个域名,购买虚拟主机,安装一个可以运行的WordPress。
- 确保新的WordPress网站能够正常运行(没有明显的错误弹出,等等)。
安装WooCommerce
- 安装并激活WooCommerce插件。
- 通过WooCommerce设置向导,请仔细查看:
- 创建四个必需的页面(Shop、Cart、Checkout、My Account)。
- 设置语言和区域。
- 设置营业税和物流。
- 设置付款方式。
添加商品
- 将一部分(或全部)商品和商品类别添加到网店中。
设计
- 为网上商城选择合适的WordPress主题。既可以使用现有的主题,也可以选择其他主题。这样做时,回顾一下网上商城的设计规则。
- 调整网店的商品列表页。
- 调整各个商品页面。
- 调整购物车页面。
- 调整结账页面。
扩展组件
- 安装需要使用的支付网关。
- 考虑一些物流扩展组件。
- 考虑会计扩展组件。
- 浏览其他扩展组件和免费目录。
插件
考虑安装增强网上商城性能的插件:
- Yoast SEO
- Yoast WooCommerce SEO
- WooCommerce Multilingual
- Contact Form 7
- UpdraftPlus
- Social Share Buttons by GetSocial
- MonsterInsights
- iThemes Security
- W3 Total Cache
