如何更改和添加WordPress字体

Zac
Web360编辑
为什么要学习如何在WordPress中添加自定义字体?为网站选择合适的排版风格是网站设计和品牌推广的核心部分。与颜色、图像和网页元素一样,所用的字体在访问者对网站的感知中起着重要作用。
当然WordPress也可以自定义字体。它允许你使用所需的任何自定义字体。在本文中,我们将介绍在WordPress上使用字体的全部知识:
目录:
让我们开始吧。
为什么要在WordPress网站上使用自定义字体?
排版设计本身就是一门科学,在这里我们无法提供全部字体设计相关的课程。毕竟,这不仅仅是字体本身的问题,而且还与字体大小、倾斜度、粗细等等许多因素有关。我们现在要讨论的是:为什么要在WordPress网站上使用自定义字体。
1. 排版设计是网站的第一印象
你选择的字体对人们如何看待你的网站有很大的影响。它是否有趣又好玩?专业且内容丰富吗?访问者只需一眼就能确定,字体排版在他们的感知中扮演着重要的角色。
因此,你需要选择一种字体来加强他们对网站的第一印象。
2. 字体比你想象的重要
字体排版会影响你学习、记忆文字的能力,甚至会影响你的情绪。除此之外,研究发现:
- 读者能更容易地回忆起用粗体或更大字体显示的信息。
- 较难阅读的字体能让人更好地回忆信息,更容易集中注意力。
- 相反,用眼睛更方便识别的字体可以提高阅读速度。
- 对内容变化的感知取决于所使用的字体。
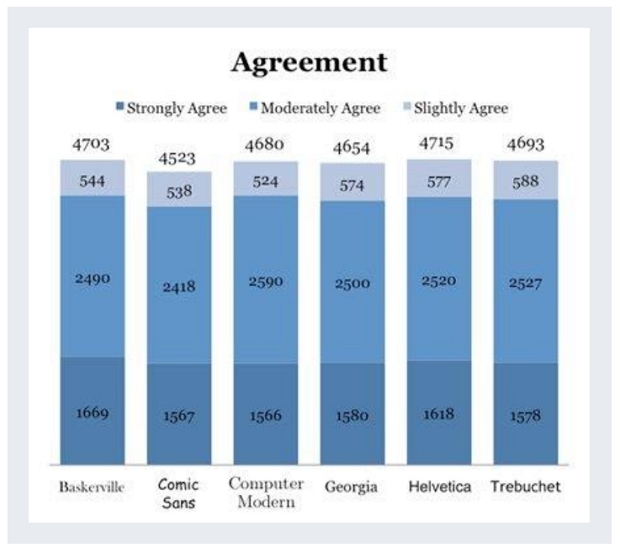
而且,字体排版会影响我们的判断力。在一项研究中,人们被问及在灾难性事件中他们的安全感。询问读者是否同意某项声明,以及在多大程度上同意。然而,这项研究背后的真正目的是测试被试者是否会根据字体的选择来找到更可信的陈述。使用的字体是Georgia、Comic Sans、Computer Modern、Baskerville、Helvetica和Trebuchet。结果是:同意“我们生活在前所未有的安全时代”的人中,使用Baskerville字体后同意的人数增加了1.5%。

简而言之:网站上字体的设计对读者产生巨大影响。有足够的理由去学习如何在WordPress上添加自定义字体,你不觉得吗?
在哪里可以找到WordPress的自定义字体?
现在你知道为什么自定义网站字体如此重要了,让我们进入第二步:在哪里可以找到自定义字体?
有几种可用的服务选项。其中最著名的就是谷歌字体。顾名思义,这是谷歌提供的一项服务,提供近1000种不同的字体。完全免费的供所有人使用。下面是它的使用方法。
1. 访问Google字体主页开始搜索过滤
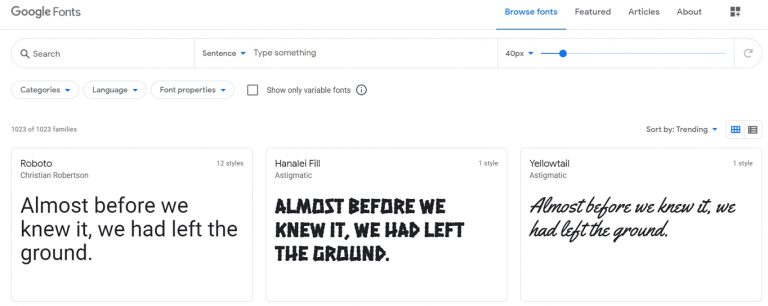
当你第一次进入Google字体页面时,将会看到以下内容:

如果你已经想到了一个字体,在页面左上角的搜索中输入它的名称。如果没有,你可以通过很多不同的方式来筛选可用的内容,例如,通过分类:
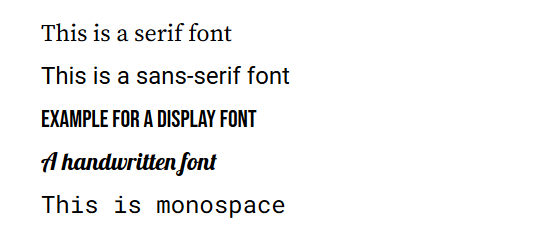
- Serif(衬线)-指结尾有弯弯曲曲线条的字体。
- Sans-Serif(无衬线)-简单的字体,没有花体。我们在这个网站上使用的就是一个例子。
- Display(显示)-适合较大尺寸的字体,如标题。
- Handwriting(手写)-你想让你的字体看起来像是手写的吗?这就是你的设定。
- Monospace(等宽线)-所有字符占用相同空间的字体排版方式。
如果仍然不确定,这里有一些例子:

其他过滤器包括:
- 语言-限制字体选择,包括那些不是拉丁字母的语言,如中文、阿拉伯语、泰语或越南语。
- 字体属性-通过多种样式(即它们是否斜体、粗体等),粗细、倾斜度和字母宽度来筛选字体。
- 只显示可变字体-只选择可变字体。在一个文件中包含所有的样式,这是网页设计中一个非常新颖的和令人兴奋的发展。
你还可以在网格视图和列表视图之间切换字体列表,以及按趋势、最受欢迎、最新或按字母顺序对字体进行排序。
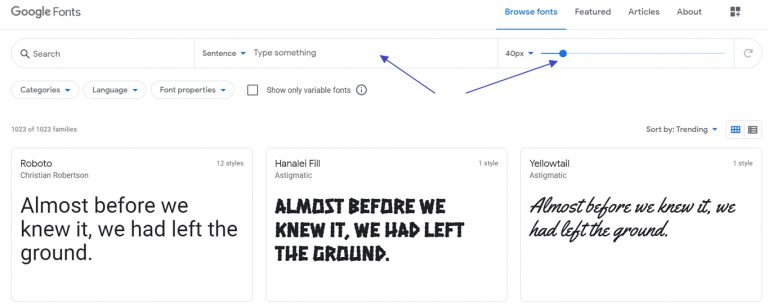
应用任何过滤器时,搜索结果会实时调整。你可以在类别和例句中看到可用的字体。使用顶部导航栏可以在查看句子、字母、段落或数字之间切换。甚至可以输入自己的自定义文本,并使用滑块更改字体大小。

单击右侧的重置按钮可以撤消所有过滤器的选择。
2. 查看字体详细信息
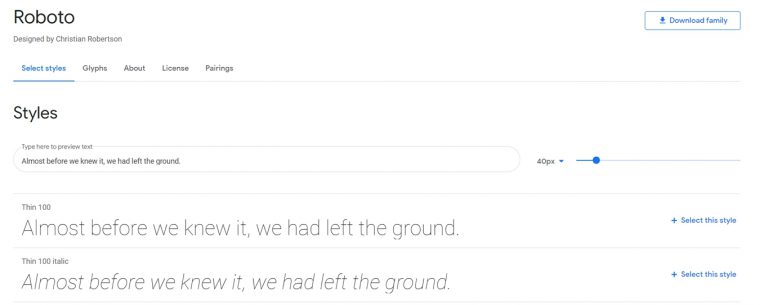
找到喜欢的字体后,只需点击它就可以进入详细信息页面。

在这个页面,你可以看到所有字体的样式和示例(同样可以预览文字和字体大小)。下方是此自定义字体中所有可用字形(含义字母)的列表。

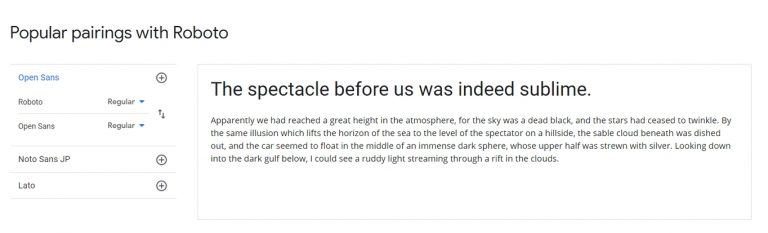
还可以看到有关字体的信息,例如作者和许可证。在最下面,谷歌字体显示了该字体的流行搭配。

如果你不是设计师,也不确定如何组合不同类型的字体,这是非常实用的。
3. 将选好字体添加到收藏夹
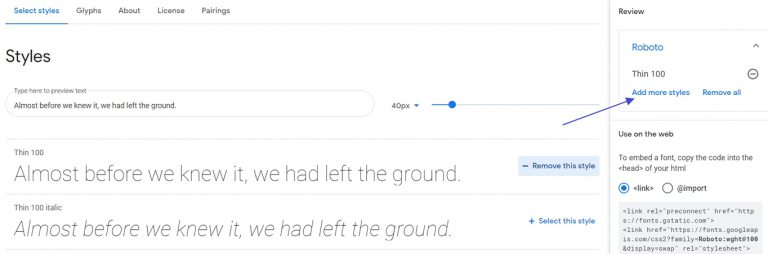
如果你找到适合自己的字体,点击“选择此样式”按钮将其添加到你的收藏中。单击后会在右侧打开一个菜单,你可以在其中看到所有选择。

你可以添加多个字体系列。可以为正文选择一种字体,为标题选择另一种字体。
对于相同字体的不同样式,操作方法相同。每个字体系列中都有一个链接,可以添加更多字体。比如要使用不同粗细的字体,所以这个功能这很有用。
但是,需要注意:加载的字体和样式越多,WordPress网站的速度会变得越来越慢。所以在选择字体时要记住这一点。
在“Embed-嵌入”选项下,可以找到一些代码来使用网站上的字体。
在普通视图中,在底部有一个“Download families”按钮,可以将所选字体和样式的字体文件下载到本地电脑。这样,你就可以在本地使用它们,例如,在Photoshop或其他网页设计工具中。稍后,我们还将向你展示将这些文件上传到服务器和直接在你的网站上托管字体的方法。
WordPress的自定义字体的其他来源:
Google字体不是唯一的字体服务。在很多网站上,你都可以找到WordPress网站的自定义字体:
- Font Squirrel -这个网站收集了免费和付费的web字体,你可以通过多种方式筛选它们,找到适合你网站的字体。它们都是供下载的,而不是像谷歌字体那样的远程加载。
- Dafont -互联网上最古老的字体库之一,有5万多种可用字体。使用多种筛选项来过滤你想要的选择,然后下载到本地电脑上。
- Urbanfonts -类似Dafont,字体更少,但网站设计更好。
- Adobe Fonts-它曾经是免费web字体库中仅次于谷歌字体的第二大服务商。到目前为止,他们的免费帐户仍然可以使用200多种web字体。完整版本有1900多种字体,需要以每月4.99美元的价格订阅Adobe Cloud。
- Fontstand -在订阅模式的基础上,提供托管字体。他们的商业模式有点复杂,可能适合大的商业项目。有近2000种字体可供选择。
- Type Network-类似Fontstand,这个网站提供托管和自托管字体购买。价格随着页面浏览量的增加而增加,他们有将近400个字体系列。
使用以上资源,你应该能够找到适合的字体。最后,如果你在如何正确搭配字体方面遇到麻烦,可以使用Font Pair,它的设计师可以帮你完成这些工作。
好了,现在让我们讨论如何将选好的自定义字体添加到WordPress网站。有以下几种方法:
将自定义字体添加到WordPress的7种方法
当谈到手动向WordPress添加自定义字体时,通常有以下三个选项:HTML + CSS, PHP或插件。每种方法各有利弊,哪种方法适合你取决于你的设置。别担心,我们会详细讲解每种方法。
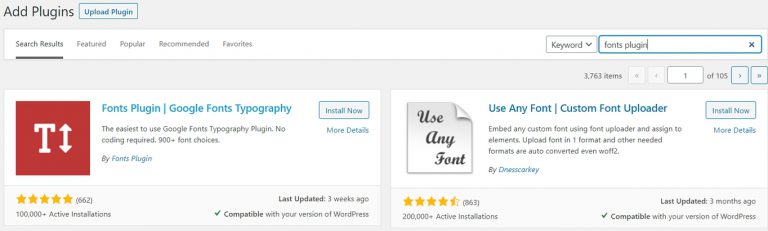
1. 使用“字体插件”
WordPress生态系统中,有成熟的添加自定义字体的插件解决方案。我们推荐使用Fonts Plugin。它使在你的网站上使用Google字体变得非常容易。接下来我们还将讨论是否有更好的选择。
安装插件
第一步是安装插件。访问“插件”>“新建”。然后,搜索插件的名称。在搜索结果中,点击立即安装并在你的网站上激活该插件。

在WordPress网站上添加/更改字体
在网站上更改字体非常容易。只需要来到外观>自定义> Google字体。

请注意,该插件还会在“外观”>“ Google字体”下创建一个菜单项。在这里只能找到他们的邮件订阅的选择加入表单(用来换取该插件的快速入门指南)。不需要填写也可使用插件!
在Google字体下的自定义程序中,可以找到以下选项:
- 基本设置
- 高级设置
- 调试
让我们一步一步地来。
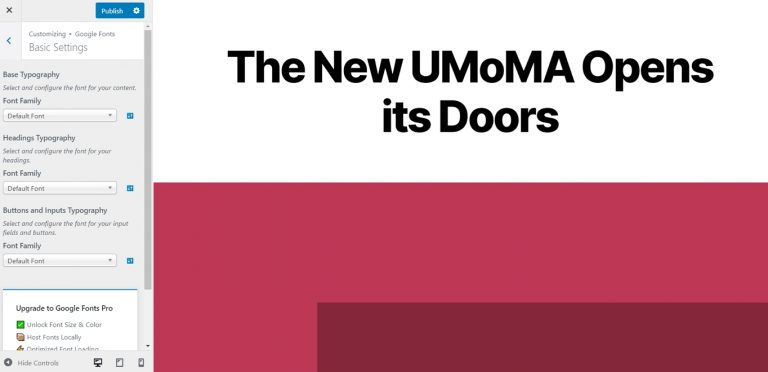
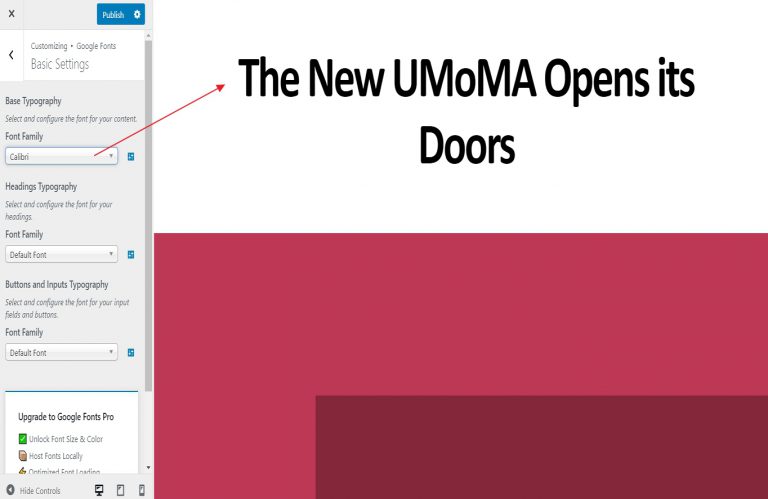
基本设置可让你进入此菜单:

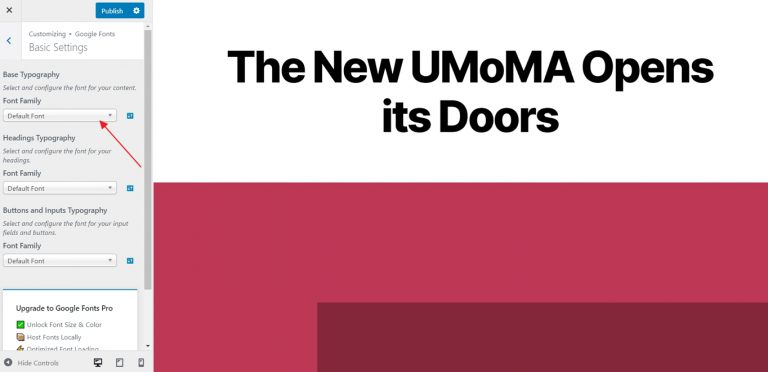
正如你从标签中看到的,可以更改内容、标题和按钮/输入的字体。单击下拉列表来访问系统可用字体和谷歌字体列表。

输入字体的名称或向下滚动找到它。单击后,你可以立即在右侧的预览窗口中看到修改后的变化。

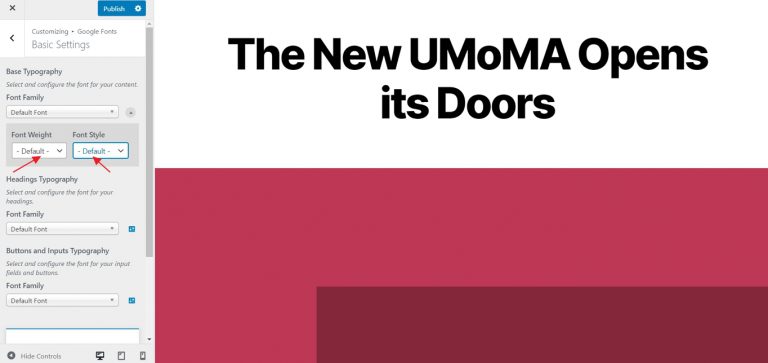
要进行其他设置,点击下拉菜单右侧的蓝色图标。在这里,你可以根据可用的字体选择不同的字体粗细(如粗体或细字体)和样式(如斜体)。

选好后,点击顶部的发布按钮。这样就完成了。简单吧?你所做的所有更改也会自动转换为WordPress编辑器。
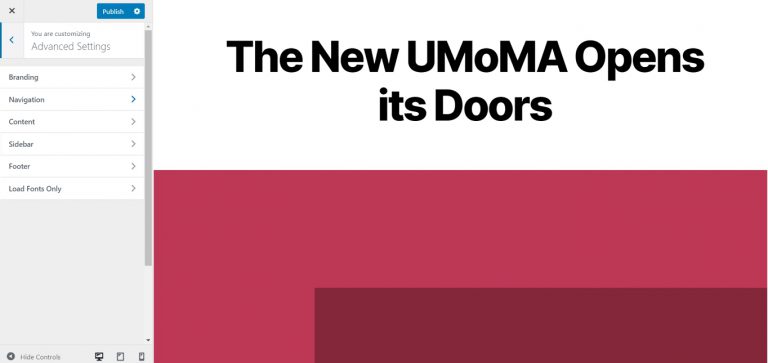
使用高级设置
在“高级设置”下,可以找到与上述几乎相同的选项。但是,这里将它们分为更详细的选项。

你可以在不同的菜单项下进行以下更改:
- 品牌宣传-更改网站标题和说明的字体。
- 导航—配置导航菜单的字体。
- 内容-分别更改内容字体和每个标题标签(H1-H6)的字体。
- 侧边栏—侧边栏标题和内容的字体。
- 页脚-与上面相同,但用于网站页脚。
此外,还有“仅加载字体”选项。在这里,可以将Google字体加载到网站上,而无需将它们分配给任何类型的内容。例如,如果你打算通过CSS手动调用字体,这是很有用的。这样,你就不需要手动将其加载到网站上了。
不起作用,该怎么办?
如果自定义字体在WordPress网站上遇到问题无法正常使用时,可以在“调试”中找到解决方案。

有两个选项:强制样式和重置所有字体。当你点击第一个选项的复选框时,插件将修改网站上的所有字体。如果一些文字没有改变字体,这个选项是很有用的。
另一方面,“重置所有字体”按钮将撤消你所做的所有更改,并将网站上的所有字体恢复为默认设置。有关更多信息,参考这个文档。
这就是这个插件的全部功能。请注意,它也带有付费版本。付费版本允许你更改字体大小和颜色,优化字体加载过程以提高网站速度,在本地托管字体文件等。起价为29美元。
其它自定义字体插件
还有其他WordPress插件可以添加自定义字体。除非你打算购买上面的专业版,我们建议你好好看看下面的介绍。
如前所述,出于对GDPR的考虑,从谷歌的服务器导入字体可能不是最好的方法。因此,你最好了解其他本地存储字体文件的替代方法。
OMGF –可以自动将主题中包含的所有Google字体下载到本地服务器,创建样式表以使用它们,并删除任何外部请求。也易于使用!
Use Any Font-帮助你使用不带任何CSS的上传字体。该插件将字体保存在你自己的服务器上,还提供了将其转换为正确格式的工具。
Custom Font Uploader-通过易于使用的界面将本地字体文件和Google字体上传到你的网站。
Custom Fonts-将不同格式的字体文件嵌入WordPress。与Fonts Plugin相似,并且支持许多页面构建器。
Custom Adobe Fonts (Typekit) -如果您使用的是Adobe字体,则此插件可以更轻松地将选定的字体调用到WordPress网站。
2. 使用CSS和@import
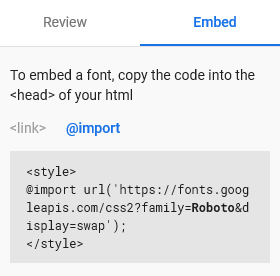
让我们先从不推荐的方法开始。如果你打算从Google字体安装自定义字体,在Embed下有一个标签为@import的选项卡。在这里,你可以找到如下所示的CSS代码。

你可以按原样拷贝它,然后将它插入到<head>标签中(下文将详细介绍),或者将它复制到主题(或者是子主题)的style.css文件的开头,可以不加<style>括号。
/*
Theme Name: Twenty Twenty Child
Theme URI: https://wordpress.org/themes/twentytwenty/
Template: twentytwenty
Author: the WordPress team
Author URI: https://wordpress.org/ Version: 1.0
*/
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@700&display=swap');
/* additional CSS goes here */这样做可以将字体以样式表的形式加载到网站上。这似乎是个简单的解决办法,那为什么是不被推荐的呢?
原因是性能问题。使用@import可以防止浏览器同时下载多个样式表。但它的结果是:页面加载时间变慢。
3. 使用WordPress模板文件
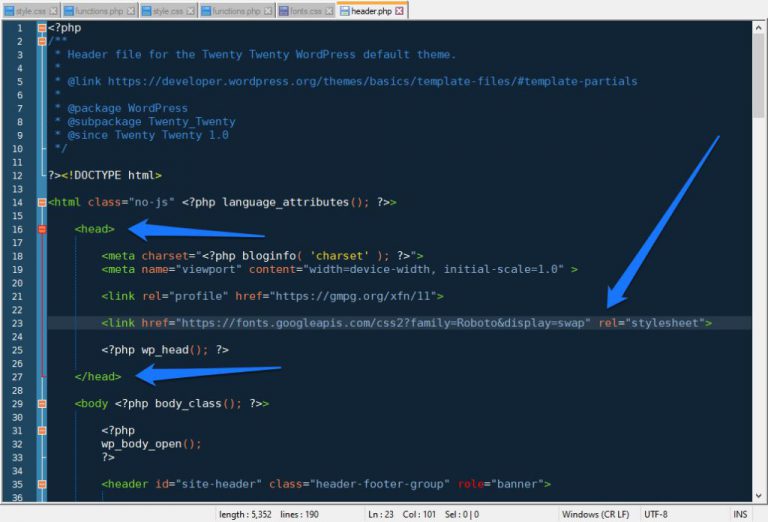
在网站上添加字体的第二种方法是获取字体库提供的代码,并将其复制到header.php模板文件中。大多数标准的WordPress主题都有这个文件。
确保把代码放在<head>和</head>括号之间。这样,页面加载时,字体都会自动加载。

如果你使用的是子主题,请确保将父主题的header.php文件复制到子主题目录中,然后在其中进行修改。
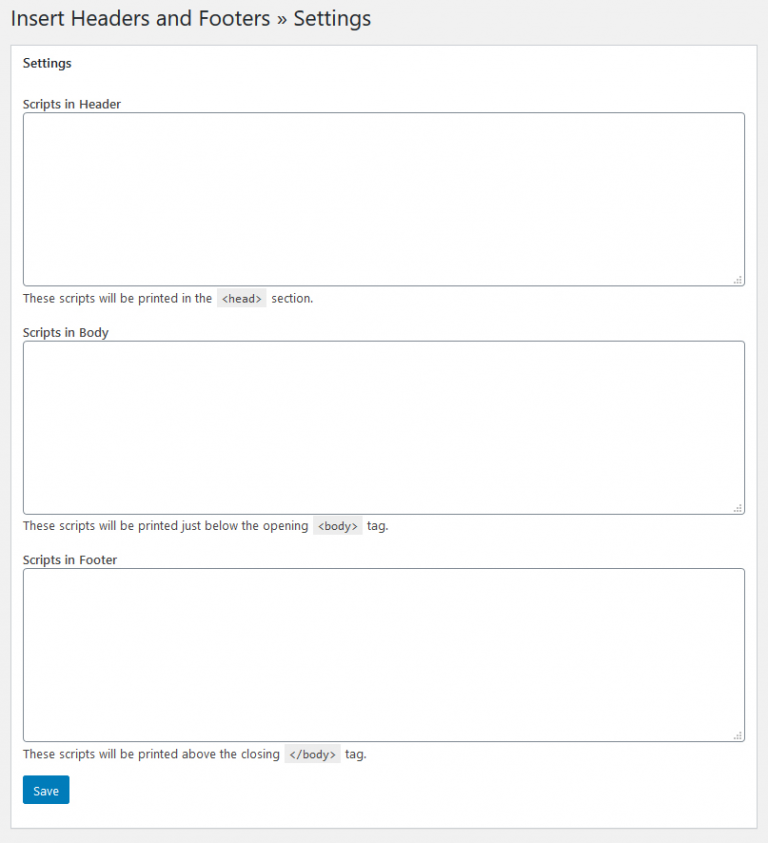
某些主题带有设置,使你可以通过网站后台将自定义代码添加到页眉和页脚中。这也是一个可行的选项,还可以使用类似“Insert Headers and Footers”之类的插件。

4. 使用@font-face
到目前为止,我们仅讨论了如何在wordPress上使用非本地服务器(即Google的服务器)的自定义字体。但是,我们推荐将字体托管在你自己的服务器上,从本地服务器将其提供给访问者。
要做到这一点,首先需要保存所要使用的字体。还记得如何下载谷歌字体的吗?其他供应商也允许你下载字体。
使用字体前,首先确保你用的是网络字体格式。即TTF、OTF、WOFF或WOFF2。如果不是正确的网页字体格式,你也可以使用这个服务把你的字体转换成任意一种支持的字体。
准备好字体文件后,需要通过FTP将其上传到WordPress网站。存储在子主题的Fonts子目录中。
然后,通过@font-face将字体加载到样式表中。看起来是这样的:
@font-face {
font-family: Roboto;
src: url(https://localhost/wordpress/wp-content/themes/twentytwenty-child/fonts/Roboto-Regular.ttf);
font-weight: normal;
}注意:用你自己的网站上的字体名称和路径。之后,新字体就可以使用了。接下来,我们还将介绍一些可以完成此操作的插件。
5. 字体排队–“ WordPress方式”
如果你想向WordPress添加自定义字体,可以通过主题的functions.php文件和wp_enqueue_script或wp_enqueue_style函数来实现。
你可以使用Google字体提供的代码段。但是,不是将它们复制到文件中,而是通过函数将它们添加到标头中。
wp_enqueue_script和wp_enqueue_style有什么区别?顾名思义,一种用于添加脚本,一种用于样式表。使用哪种字体取决于如何从其来源中提供自定义字体。
例如,“ Google字体”提供的是字体样式表。通过以下方式将它们添加到WordPress网站:
function add_google_fonts() {
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans&display=swap' );
}
add_action( 'enqueue_block_assets', 'add_google_fonts' );与此相反,如果提供的字体为JavaScript文件,那么需要使用wp_enqueue_script函数。下面是一个例子:
function add_custom_fonts() {
wp_enqueue_script( 'my_custom_fonts', '//fonts.myprovider.com/open-sans.js' );
}
add_action( 'enqueue_block_assets', 'add_custom_fonts' );如果你将上面提到的@font-face方法应用到它自己的样式表中(例如fonts.css),将它保存在你的主题文件夹中,然后在functions.php中调用它,如下所示:
function add_local_fonts() {
wp_enqueue_style( 'local_web_fonts', get_stylesheet_directory_uri() . '/fonts.css' );
}
add_action( 'enqueue_block_assets', 'add_local_fonts' );并不难,对吧?
排队使用多个谷歌字体
警告:Google字体最近更改了它们提供的用于链接到其服务上的字体的语法。因此,在同一个函数中加入几个字体时,会出现一些问题。
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto&display=swap' );
由于&family=参数的重复,WordPress会忽略了第一个字体,只会使链接中的最后一个字体。这有点令人遗憾,希望WordPress或Google很快就会有一个官方解决方案。
目前,你有两种方法来解决这个问题。首先是将排队样式的版本设置为null如下所示:
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto&display=swap', [], null );
第二个是将你从Google字体获得的链接恢复为旧格式。可以将css2更改为css并将第一个?family=以外的所有内容替换为|来实现。看起来像这样:
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css?family=Open+Sans|Roboto&display=swap' );
正如前面提到的,这并不理想,但这是我们目前坚持在用的方法。
谷歌字体和GDPR
如果你运营网站,应该知道2018年生效的《GDPR》即《欧洲一般数据保护条例》。这些规则的目的是限制消费者数据的共享,以保护个人信息。
不幸的是,当在你的网站上从Google使用字体时,查看你的网站的用户IP都会自动与Google共享,并且很可能会发送到美国的服务器。在新规则下这是有问题的。
因此,如果你的网站受到GDPR规则的约束,这意味着你必须找到一种解决方案。到目前为止,你可以通过三种方式来应对这种困境:
- 继续使用谷歌字体,并希望它是不会出问题(不推荐)。
- 建立一种机制,允许你在用户加载谷歌字体之前获得他们的同意(并与谷歌服务器共享他们的IP)。有专门的软件。
- 下载并在本地托管字体。这通常是最简单的解决方案,我们已经在上面提供了解决方案。
快速说明:以上内容仅视为一般性建议。如果你想百分百确定,请咨询法律专业人士。
6. 在样式表中调用自定义字体
现在字体上传到你的网站服务器,可以使用它们了。接下来就是在样式表中为新字体添加一个声明。例如,要改变标题标签的字体,可以使用如下代码:
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: 'Roboto';
}注意:请注意所使用的服务如何为字体指定CSS声明。例如,Adobe Fonts在CSS中将Open Sans称为open-sans,而在Google Fonts中则称为“ Open Sans”。
7. 在古腾堡中使用自定义字体
通过上面的代码,可以修改网站前端的字体设计外观。但是,当你在WordPress编辑器中创建内容时,它不会生效。
由于WordPress Gutenberg编辑器的主要目的是使编辑过程和最终结果之间无缝衔接。所以,古腾堡编辑器无法显示新字体是个棘手问题。
首先完成第一步,将排队字体添加到enqueue_block_assets中,而不是通常的wp_enqueue_scripts中。
这样一来,字体既可以在网站的前端使用,也可以在Gutenberg编辑器内部使用。你已经知道如何修改网站前端字体。但是,要在编辑器中进行类似的更改,还需要一下操作。
创建一个编辑器样式表
首先是为编辑器设置样式表。这是代码,该代码属于主题的functions.php文件:
add_theme_support( 'editor-styles' ); add_editor_style( 'style-editor.css' );
第一行在WordPress中添加了对编辑器样式表的支持,第二行告诉WordPress它的名称和在哪里寻找它。在本例中,style-editor.css位于主题文件夹的根目录中。
你可以随意调用该文件,也可以将其放在主题文件夹的其他位置:
add_editor_style( 'assets/css/make-gutenberg-prettier.css' );
创建了一个相同名称的文件,并将其放置在指定的位置。完成后,可以打开它,然后将自定义字体添加到Gutenberg,如下所示:
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: 'Roboto';
}
p {
font-family: "Open Sans";
}大功告成!你现在知道了如何将自定义字体手动添加到WordPress。恭喜你,这是一些高阶知识!
总结:自定义字体和WordPress
将自定义字体添加到WordPress网站是改善网站设计、品牌和用户体验的好方法。如今,每人都可以从各种各样的字体中选择要在网站上使用的字体。
上面,我们向你展示了如何在Google字体和其他来源上找到自定义字体。我们还讨论了以不同的方式(远程和本地)在WordPress中调用自定义字体,并将它们分别加载到前端和后端。我们还研究了如何通过插件解决加载字体的方法。
到目前为止,你没有理由还在网站上使用旧字体。从现在开始,自定义WordPress字体设计你已经完全掌握了。
如何将自定义字体添加到WordPress?你可以推荐其他工具吗?分享在下面的评论区!
