如何设计网站配色方案

Zac
Web360编辑
在品牌和网站设计中,色彩的搭配非常重要。
为什么?
研究表明,62%-90%的快速购买决定是由于对颜色的感知驱动的。
选择正确的网站配色方案,可以让人印象深刻、值得信赖,更重要的是能带来利润。所以,第一印象决定了一切。
在设计网站时,你应该仔细考虑在配色方案中加入哪些色彩,以及为什么要这样做。不同的颜色会向用户传递不同的信息,改变他们对网站的理解。
如果你还不知道怎么做?遵循以下步骤来设计网站的配色方案,避免犯明显的设计错误。
一般用户的注意力只有短短的8秒钟。所以,你只有8秒钟的时间来说服他们留在网站上。
选择正确的配色方案可以让网站以个性的色彩、清晰的导航和令人印象深刻的品牌吸引用户。
所以,让我们开始吧!
设计网站配色方案的7个步骤
1.定位主色调
如果你已经有自己的品牌Logo,可以从现有品牌中选择一个主要颜色作为网站的主色调。
如果你还没有设计品牌Logo,可以参加这个测试,看看你的品牌应该选择什么颜色?可以逛逛Dribbble和Behance这些的网站获取灵感。
你还可以借鉴一些世界知名品牌都用了哪些颜色作为主色调。
遇到满意的设计或者图像时,可以使用色彩提取工具,把它们的十六进制颜色代码保存下来。我们常用的工具是ColorZilla。如果你使用的是Chrome浏览器,可以在浏览器扩展工具中安装Eye Dropper,它也是一款不错的颜色提取工具。
2.确定使用几种颜色(推荐3个)
确定主色调后,接下来是决定网站上使用几种颜色。
我们建议使用三种颜色作为组合。三元配色方案的优点是:它们由均匀分布在色轮周围的颜色组成。如果三种颜色都选择鲜艳的颜色,会显得过于引人注目,所以设计师通常会选择辅助色作为组合。
设计师会采用60-30-10原则,应用在网站设计的配色方案中。
60-30-10原则建议不使用等比例的颜色,而是将颜色配比分为60%、30%、10%。这个原则很好的应用在男士西装的设计中:西装和裤子占了整体外观的60%左右,衬衫又占30%,领带占10%。
3.需要时搭配辅助色
对于新手,找到与主色调匹配的辅助色可能会很困难,但幸运的是,网上有许多免费的工具,这些智能的工具可以很方便的生成配色方案。例如,在ColorSpace中输入主色调的十六进制颜色代码,点击生成按钮,工具会自动生成多种配色方案。
辅助色有什么用?有时候,设计网站需要多种颜色,对于包含内容页面和着陆页面(产品介绍页、资源下载等等)的网站尤其如此。

能够在视觉上将页眉、侧栏、标题、按钮等元素分离,可以有效的提高转化率,改善用户体验。
我们推荐的方法:为网站主色调搭配不同的辅助色,而不是选择其他颜色。有时候简单是最好的策略。
4.别忘了中性色(白色、黑色、灰色)
设计时,需要用中性色为页面中的文字或者重要的元素制造对比效果,或者作为背景色。
中性色在现代网页设计中的功能与文章中的留白非常相似 – 让用户停下来思考,让他们有时间更好的消化和吸收页面上的内容信息。
针对不同的情况,使用一个深色和一个浅色的中性色搭配是个好办法。最常见的中性色是白色、黑色和灰色。你也可以使用网站主色调作为中性色,但是在协调其他配色上有点麻烦。

如果你还没有灵感,访问Dribbble或Designspiration使用颜色搜索看看其他人都在做什么。
5.在以下位置添加主色、辅助色和中性色:
如何应用网站的配色方案?这些颜色用在哪里?以及为什么这么用?
- 主色用在网站的重要位置。使用这些明亮、鲜艳的颜色来吸引用户的注意力,并且促使他们采取行动。CTA按钮、标题、图标、下载表格和其他重要信息都应该使用主色突出显示。
- 辅助色用于突出显示网站上不太重要的信息,例如次要按钮、副标题、活动菜单、背景、常见问题和客户推荐等等。
- 中性色大多用于文字和背景,但在网站色彩特别丰富的区域也可以派上用场,只是为了帮助调和色调,重新聚焦视线。
6.设计多个配色方案
设计出配色方案后,把它应用在各种场景中进行测试。是否能用在印刷品?是否可以应用在所有产品线上?对预期用户有什么影响?
最好经历几次反复的操作,设计出多种配色方案。如果其中一个不能满足所有要求,还有备选方案。
7.头脑风暴工具
建议收藏下面这个工具列表,可以帮助你找到最佳的网站配色组合。
- ColorSpace –该网站可以根据一种选定颜色的十六进制代码生成整个配色方案。
- Adobe Color –此Adobe工具围绕色轮的概念构建,只需要点击几下鼠标即可设计出任何类型的网站配色方案。还可以上传图片,通过将文件拖拽到工具中来提取颜色代码。
- Paletton – Paletton是一款操作方便的工具,可以在没有任何技术或设计知识的情况下生成漂亮的配色方案。
- Coolors – 这款工具对于测试不同颜色如何搭配非常方便。借助它的拖放界面,你可以移动颜色,看看它们是否搭配。
- ColorSpire –另一款网站配色方案生成器。
- Canva’s Color Wheel – 这款免费工具使用起来非常方便,可以帮助你了解哪些颜色看起来搭配,哪些颜色组合是禁忌。此外,还有很多教育性内容,解答了你对颜色理论和色轮的任何疑问。
最常见的问题:
1.网站色彩搭配为何如此重要?
颜色会影响人类大脑思维,这是一个真实存在的现象。无论我们是否有意识地感觉到颜色的影响,它都对我们的大脑对信息的处理以及我们身边的世界有着重大影响。
科学研究表明,红色可以促进血液循环,而蓝色则有镇静作用。
例如,2000年,英国格拉斯哥为美化市容市貌,将街灯换成蓝色,却意外带来了蓝色街灯照射地区犯罪率显著降低的效果。无独有偶,日本东京山手线在各个站台的末端装上了蓝色灯,来减少跳轨自杀率。结果,这些站台的自杀率下降了74%。
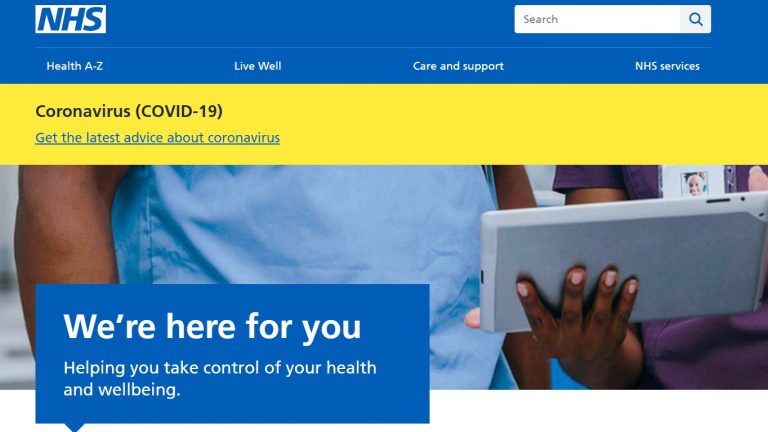
这可能能够解释为什么大多数医药品牌选择蓝色作为企业主色调。
有一点是明确的:如果颜色使用得当,那么它就能够对我们产生巨大的影响。这正是为网站选择正确的配色方案具有巨大重要性的原因所在。
将不同的颜色和色调搭配在一起,我们就可以创建配色板,实现和谐设计,唤起预期的情感,影响用户的情绪,并塑造他们对企业品牌的认知。
2.不同的颜色对情绪的影响有哪些?
有一个科学领域完全致力于研究颜色对人类行为的影响,即“色彩心理学”。经过许多实验和研究,科学家们证实,颜色确实能唤起情绪:一些颜色让我们感到快乐、警觉或放松,而另一些颜色则能激发更深层次的情绪,使我们感到焦虑或悲伤。
事实上,85%的购物者说过,他们购物只看颜色。为网站选择合适的配色就能改变人们对企业品牌的认知,使他们产生持久的情绪效应,而这种情绪效应将促使消费者做出购物决定。
从何处着手?
以下是能使网站浏览者产生独特情绪反应的六种主要颜色:
红色
红色象征着重要性、激情和侵略性。想想红毯,把心当作爱情的象征,或者停止的标志。需要注意:在设计时应谨慎使用,以免使访问者感到疲劳或不知所措。

橙色
橙色让人联想到活力、嬉戏和低价。在网页设计中使用橙色有助于彰显品牌的青春活力,甚至能吸引冲动购买者的眼球。

黄色
作为太阳的颜色,黄色可以发挥快乐和有趣的一面。但它也会激活大脑中的焦虑区,所以应谨慎使用。

绿色
绿色是大自然的颜色,它与健康、繁荣和环保倡议有着强烈的联系。它非常适合各种有机或天然产品和专注于户外和自然的品牌。

蓝色
蓝色能立即激发信任,唤起安全感。此外,它被证明对大脑有镇静作用,所以它也具有吸引力和友好的印象。蓝色代表充满活力,它是网页设计师最喜欢的颜色之一。

紫色
紫色是皇室的颜色。通常与高雅、神秘和创造力相关,对于追求高端或豪华魅力或希望通过网站设计营造更具感性魅力的品牌来说,这是一种首选颜色。

思考一下你的网站配色方案使用哪种主色和辅助颜色可以影响人们对你的网站和品牌的感觉。
3.关于性别/年龄的色差,应该知道些什么?
效果最好的网站有一个共同点:他们了解自己的目标受众。无论是通过市场调查还是凭借多年的行业经验,你都应该能够知道你想吸引的人是谁。为什么?因为网站的颜色、设计选择、排版,以及语调等因素对不同人的影响是不同的。
不仅不同人对颜色的感受不同,事实证明,男性和女性喜欢的颜色也不同。
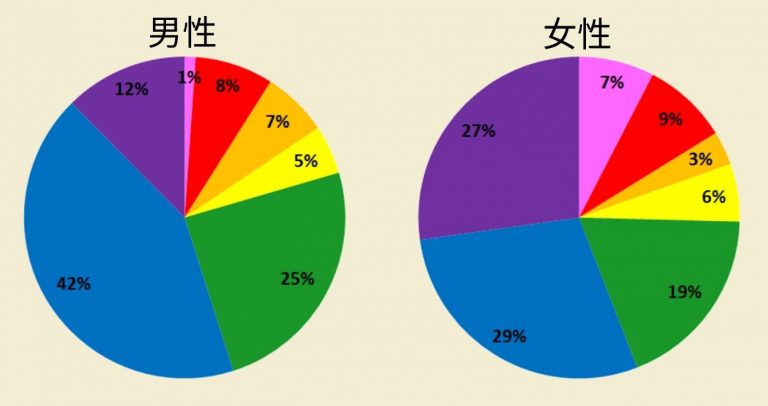
在2012年的一项研究中,有近2000个男性和女性被问到他们喜欢的颜色是紫色、蓝色、绿色、黄色、橙色还是粉色。
42%的男性说他们最喜欢的颜色是蓝色,然后是绿色(25%)、紫色(12%)。女性说她们最喜欢的颜色也是蓝色(29%),然后紫色(27%)紧跟其后,再然后是绿色(19%)。

尽管有些微妙,但男性和女性在颜色偏好上的差异可能会对一个品牌的成功产生重大影响。不止于此,当创建能够吸引男性和女性的网站配色方案来时,考虑他们最不喜欢的颜色也十分重要。


但并非只有不同的颜色搭配能建立设计结构。颜色天然有自己的层级,每种颜色都会影响我们的情绪、感觉和行为,这是最好的证明。
红色、黄色或橙色等都是很醒目的颜色,这些颜色在网站设计中几乎是不容错过的,需要我们全神贯注。还有一些不太醒目的颜色,如灰色、白色或浅蓝色,这些颜色有助于创建对比,突出重要元素。
设计师喜欢使用醒目的颜色使导航更突出,打造更直观的用户体验。除此之外,醒目的颜色可以用于同一网站不同的网页以创建一致性,帮助用户更快速找到他们需要浏览的内容。例如:在整个网站上使用红色的行为召唤按钮(网站中用于提示用户点击并且进入下一个转化流程的横幅、按钮、或某些类型的图形和文字)可以提高转化率,并使用户界面设计更直观。
5.哪些行业青睐不同的颜色?
我们已经讨论了色彩心理对品牌、身份和Logo设计的重要性,以及每种颜色如何对用户产生不同的心理影响。
因此,得知不同的行业青睐不同的颜色一点也不奇怪,因为它们试图唤起特定的情感并建立与行业相关的关联。
一项研究分析了不同行业的520个Logo ,以确定哪个行业更喜欢哪种颜色。调查结果被整理成一个彩色图表,代表了每个行业的前20名品牌及其主导颜色。
6.如何提高品牌认知度?
打造让人印象深刻的品牌,颜色是最重要的元素之一,除此之外还有网站排版、品牌名称和图形。
我们知道,我们的大脑是渴望视觉信息的。使用正确的颜色和令人赏心悦目的设计来制作引人注目的视觉内容能够激发用户的兴趣,并在信息真正得到处理之前就牢牢吸引到他们的注意力。大脑需要四分之一秒来处理视觉信号,而消费者注意力的平均持续时间只有8秒。
让我们快速做一个实验。闭上眼睛,想一下这三个品牌:米尔卡巧克力、宜家和嘉士伯。看到它们的企业颜色了吗?我敢打赌,你的大脑立刻被大量的紫色、蓝色和黄色图片填满了。

研究表明,颜色能够使品牌认知度提高80%。反过来,建立更高的品牌认知度有助于公司建立品牌熟悉度。我们越熟悉某样东西,就越信任它。
学习色彩心理学有助于确保品牌与正确的情绪之间的关联性,并在消费者中产生积极的情绪。
对网站配色这样的基础工作来讲,似乎十分繁琐,需要很大的工作量,但这在网站设计过程中是至关重要的一步。想要影响用户对企业品牌的看法和感觉,我们就需要更好地理解颜色和情绪之间的关系。
7.什么是中性色?
你可以在不适用任何颜色的情况下制作有吸引力的网站吗?答案是肯定的,但这需要对排版、网格、网站布局等其他设计元素有透彻的理解,以吸引访客的注意力。
黑白网站设计被称为单色配色方案。黑白搭配是一个不会错的搭配——它们是永远不会过时的两种颜色。但是,单色配色方案可以基于任何颜色,只要它源于单一色相,并通过色温、阴影和色调的调节对其加以扩展。
出色的单色设计能够使网站脱颖而出,成为精致之作、经典之作、永恒之作。

单色设计网站的缺点是,它在引起访客的情绪反应上有难度。缺乏色彩的单色网站设计也缺乏个性和情绪。设计师选择单色配色方案时必须在打造引人入胜的浏览体验上进行创造性思考。
关于极简主义风格网站设计的研究表明,在整个网站设计中特意且始终使用强调色有助于突出最重要的信息,促使用户采取行动。
蓝色、红色和绿色是几乎所有行业网站上都会出现的三种主要颜色。
但是,蓝色有一个例外情况。根据食品研究人员的说法,人类在寻找食物的过程中,学会了避开有毒或腐烂变质的食物,这些食物通常是蓝色、黑色或紫色的。当食物被染成蓝色提供给研究对象时,他们就失去了食欲。
如果你所在行业中的所有其他品牌的网站使用的是同一种颜色,那么它们就很难脱颖而出,也很难塑造品牌认知度。因此,制定一个更广泛的、适用于所有品牌和营销材料的配色方案是很重要的,而不是只使用简单的三原色和辅助色搭配。
8.有没有优秀的网站配色方案的例子?
这里有20个案例,启发你的网站配色方案。
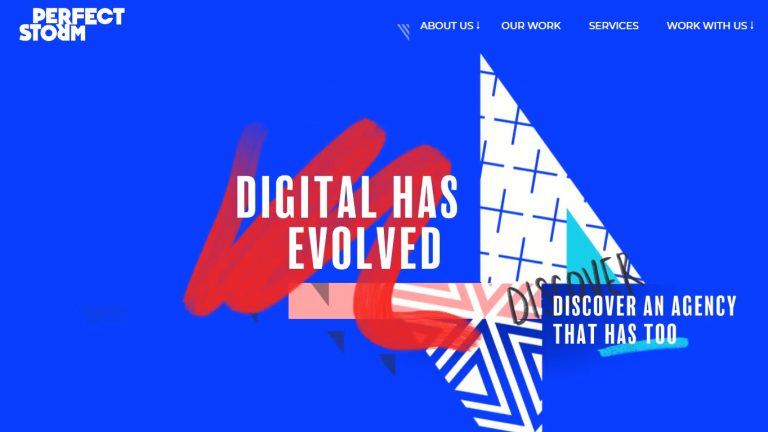
1.明亮的强调色

在网站配色方案中使用强调色是将访问者的注意力引导到页面上最重要信息的最有效方法之一。在下面的示例中,使用了三种粗体颜色(黄色、紫色和红色)来区分核心服务并创建一个令人难忘的概念。
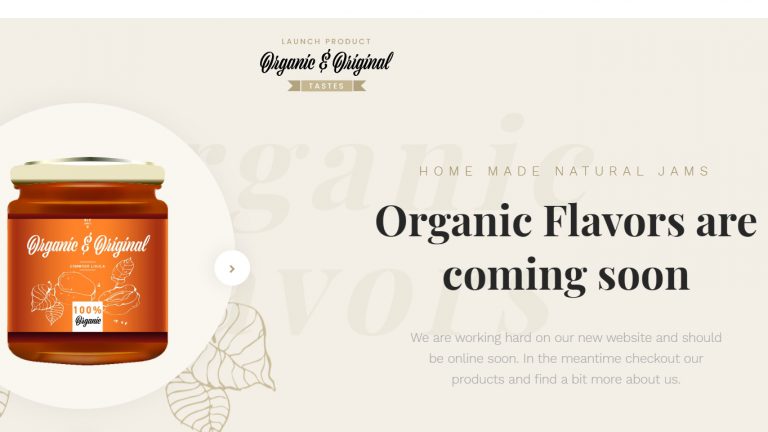
2.明亮平衡的配色


我们先用眼睛吃饭的说法是对的。在味蕾开始起作用之前,我们的大脑就会从眼睛接收到信号。颜色通常是我们的眼睛关于食品的第一个要素,它决定了我们如何感知要吃的食物的味道和风味。在下面的示例中,我们看到如何使用以黄色,白色和绿色为主的自然配色方案,创建一个有机和新鲜的外观。
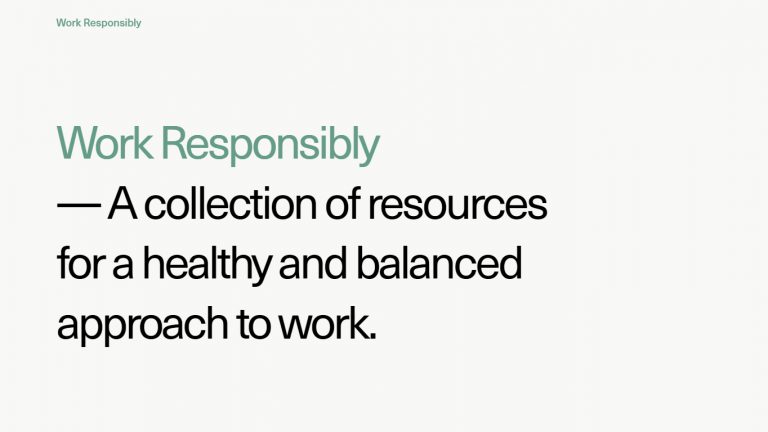
4.泥土色调


这种朴实、平静的颜色的简单组合创造了一种放松的气氛,并为网站的信息设定了正确的基调——克服压力和焦虑。这也是一个用有限的颜色仍然可以对访问者的情绪和行为产生强大影响的例子。
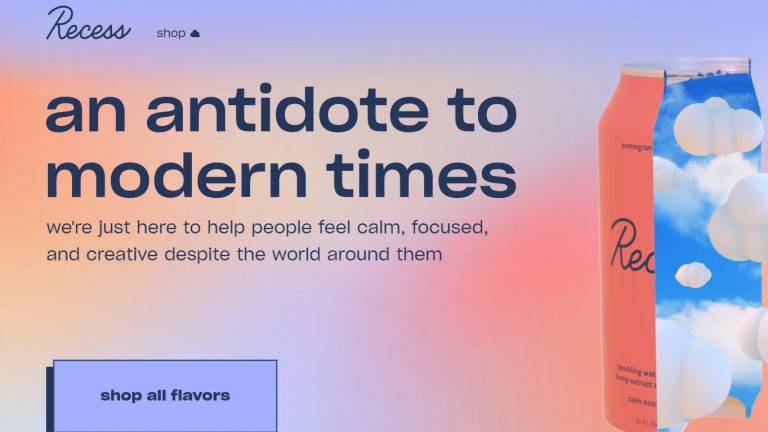
6.时尚轻松的配色


该网站设计采用柔和柔和的配色方案,营造出自然流动和视觉结构的印象。令人赏心悦目且平衡感十足,吸引访问者留下来继续浏览。
8.柔和诱人的配色


这个充满活力的配色融合了明亮的黄色和充满活力的蓝色,创造了一个强大的组合。生动的色彩和有趣的设计元素,给人留下持久的印象,并散发出一股柑橘味。
10.鲜明对比的配色


该网站通过将色彩鲜艳的产品与中性的背景相结合,实现了精致而现代的设计。该网站的设计采用一种强调CTA按钮的颜色,可以很好地引导访问者进行所需的操作。
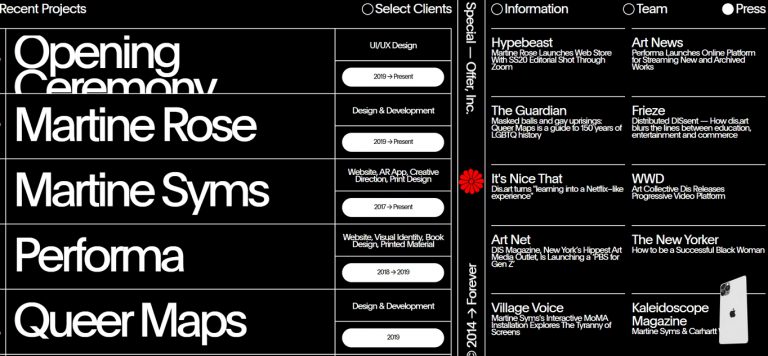
12.有趣好玩的配色


此配色具有纹理和各种深浅不一的黑色和灰色,营造出一种神秘却平易近人的网站设计。这种网页设计中缺少色彩,迫使访问者将注意力集中在页面的各种元素上,包括模仿、形状变化等视觉效果。
14.优雅祥和的配色


该网站设计采用了鲜明的配色方案,给人留下了深刻的第一印象。网站设计不怕呈现鲜艳的色彩,它结合了不同的阴影以形成鲜明的对比,并吸引访问者的视线-从深粉红色到蓝绿色和深蓝色,配色方案既折衷又平衡。
16.不畏惧大胆的颜色


通过将深蓝色和金色调相结合,这种美丽的配色方案营造出皇家典雅的外观。这是经典的配色方案,具有现代感,可提供强大的视觉体验,并立即将品牌定位为高端玩家。
18.淡淡的金色


该网站设计依靠生动而不失传统的配色,在唤起人们信任的同时,给人一种前瞻性的现代品牌印象。红色和蓝色的组合具有强烈的对比度和清晰易读的外观,使网站具有动态和强大的氛围。
20.传统但有趣的配色

红色和蓝色的经典组合在此炫酷的网站设计中栩栩如生。
在Adobe color上发现更多的企业配色方案。
现在你知道如何自己设计网站的配色方案了
事实上,你无需成为设计师就能设计出漂亮的网站配色方案。有了对色彩心理学的广泛理解、色彩理论的基础知识和大量有用的工具,你就可以设计出赋予你的品牌强大视觉识别的配色。
花点时间去探索创意案例,试验不同的颜色搭配,找到和谐搭配的互补色。优秀的设计是相对的,如果它适合你的品牌,能够增加用户参与度,提高品牌认知度,那么这才是真正最重要的。
现在就像设计师一样开始设计你自己的色彩搭配吧!
