网站设计规范

Zac
Web360编辑
在本课程中,我们将介绍网页设计的一些设计规范。这些问题不会立即影响你的成败,但会随着网站的扩展进一步帮你提高效率。
随着网站不断扩展,如果你在前五十个页面中都在一个小问题上出了错误,那么后期会占用你大量的时间去修改它,所以在开始动手之前掌握一些网页设计规范是非常重要的。
文件名称
为网站创建各种类型文件时,应该遵循一些惯例:
1. 始终使用小写字母
- 错误:Photo.JPG
- 正确:photo.jpg
这样做的原因是,通常文件名在网页上是区分大小写的,换句话说,photo.jpg和Photo.JPG是不同的文件。与其将来花费大量时间查找图片为什么显示不出来,不如一开始就把所有文件名统一成小写字母,避免这种情况的发生。
2. 删除单词之间的空格
- 错误: background image.gif
- 正确: background_image.gif
- 最好: background-image.gif
- 错误: contact us.html
- 正确: contact_us.html
- 最好: contact-us.html
这样做的第一个原因是,空格在网址中是“不安全的”。如果你的文件名中带有空格,实际展示中会被替换为“%20”。
文件名的最佳写法是单词之间使用连字符。这样做的好处是,搜索引擎将连字符分割的单词视作不同的单词,如果是下划线分割则视为一个单词。因此,为了有助于SEO,要将文件名用连字符分开。
3. HTM or HTML?
当创建HTML页面时,你可以使用.html或.htm命名 – 它们都有相同的功能。但是A.htm和A.html是不同的文件,所以选择其中一个并坚持使用它是一个好的设计规范。
使用其它网站的图片
如果你在网站上使用其它网站的图片(需要对方的允许),要将其保存到计算机上,然后再上传到你自己的网站。不要将其它网站的图片链接拿来直接使用,这被称为“热链接”。这不是一个好方法,原因有以下几点:
首先,这是不礼貌的行为 – 你在占用别人的网络带宽来为自己展示图片。
如果对方的网站宕机或者运行缓慢,将会影响你的网站里图片的展示。你的网站加载速度很可能会变慢,因此不要依赖任何人的网站。
需要对图片调整尺寸大小,如果在原始图片上简单的修改长宽属性,它的实际占用资源并没有变化。原始图片是一个非常大的图片,即使你缩小到最小尺寸,在加载网页时,同样会浪费大量的带宽。
最后,你对使用的图片是无法控制的。许多网站都会遇到这种情况,网站的图片突然被替换成了广告图片,这对你来说是个巨大的灾难。
唯一例外的情况是,广告联盟提供的横幅广告图片(它通常是一段JS代码)。大部分广告联盟都会跟踪广告图片的展示量和点击率,替换新版的广告图片,所以在使用这些广告图片时,直接引用代码即可,不用将图片下载到本地计算机。
字体
当你在网页上使用文本字体时,请考虑你的访问者,他是否能真的展示出来。
很多手写型字体只有对方的电脑同样安装了这个字体时才能显示出来。对于大多数访问者,他们只能看到默认的字体。比如像Arial或Times New Roman这样的字体。
这里展示了几乎所有人都能看到的系统默认字体(如果在你的电脑里看起来都一样,那你需要安装这些字体了):
Arial, ArialBlack, CourierNew,ComicSans, Impact,Georgia, Verdana, TimesNew Roman, Trebuchet MS
还有一些其它常见的字体,你也可以尝试。最好选择一组字体,按照优先顺序排列。如果访问者在他(她)的计算机安装了列表组中的第一个字体,浏览器就会显示该字体,否则将移动到字体列表组中的下一个字体,直到它遇到一个可用的字体。
例如字体列表组:Futura,Arial,Helvetica,Verdana,Sans-serif
在这个例子中,Futura是相当普遍的,但为了防止你的访问者浏览器中没有该字体,浏览器的下一个选择是Arial,其次是Helvetica,再其次是Verdana; 最后,在最坏的情况下,Sans-serif在任何情况都可以展示出来。
如果你想要一个特效字体的标题,通常要把它变成一个图片,然后将这个图片插入到页面标题的位置。(例如,维度学院的LOGO就是PNG图片格式)
网站结构
一些新手朋友第一次制作网站时,习惯性的将所有文件,都上传到一个位置。将所有图片、HTML网页、CSS文件,一股脑的上传到Web服务器的同一目录中。就像下面这个样子:

这样做的唯一好处就是,在引用图片时很方便,这是作为初学者经常犯的错误。
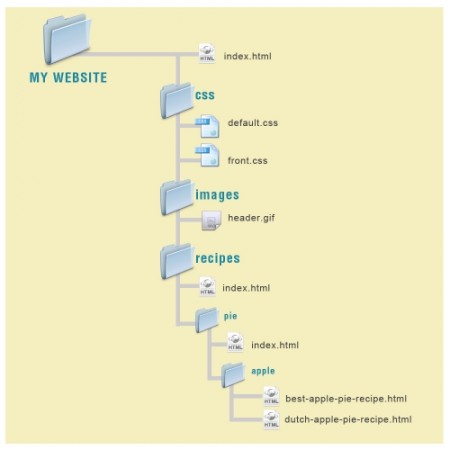
网页设计规范,应该保持良好的组织秩序。将所有图片存放在images目录中,将所有CSS文件放在CSS目录中,不同类别的文件,存放在适当命名的目录中。这时,你的Web服务器应该是这样:

保存在不同的目录有两个目的:
- 保存有组织并且结构化。
- 使网站的URL(网址)更简单,容易记住。比如www.yoursite.com/blog/比起www.yoursite.com/blogindex.html更容易记住。

在这个饮食菜单网站中,“root”根目录中只有一个index.html页面。在根目录中还有CSS和images文件夹,分别包含了图片和CSS文档。每个网页都分层级,保存在不同的文件夹中。
文件夹的另一个作用是:可以将关键词作为文件夹名称,使其成为URL的一部分。在网址中放置关键词,有利于搜索引擎优化,例如:http://www.example.com/recipes/pie/apple/best-apple-pie-recipe.html
课程总结
在本节课中,我们了解了如何使网页设计更加规范,使网站保持正常运行。包括:
- 将文件名改为小写,不带空格
- 将所有图片保存后,再上传服务器
- 使用常用的字体
- 将文件结构化,保存在不同目录
