WordPress网站如何设置CDN加速?

Zac
Web360编辑
现如今的网站的展现形式变得更加动态,内容更加丰富,带来的问题是大大增加了来自世界不同地方的访问者加载页面的时间。
现在一个网页的平均大小已经超过2MB,几乎是2015年时的两倍。
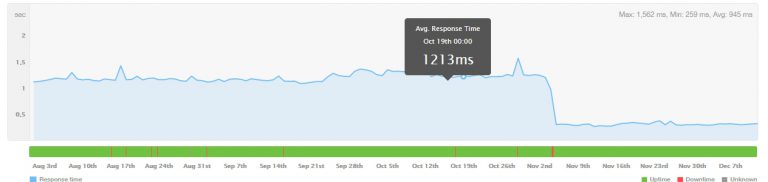
当涉及到网站整体用户体验、SEO和谷歌排名时,速度较慢的网站是一个大问题。
根据Google的说法,一个普通网站的理想加载时间不到1秒。

速度较慢的网站会导致用户体验变差,这一点是谷歌不喜欢的,而在移动设备上的体验更糟。这就是WordPress CDN(内容分发网络)服务派上用场的地方。
本文我们将讨论WordPress CDN服务如何加速网站,并演示如何将CDN服务与WordPress网站集成的方法。
如何添加CDN到WordPress网站(目录):
CDN是什么?
内容分发网络或CDN用于快速向终端用户传送内容。如果服务器对每个请求都进行ping操作,特别是当服务器离用户很远的时候,加载web页面需要很长一段时间。
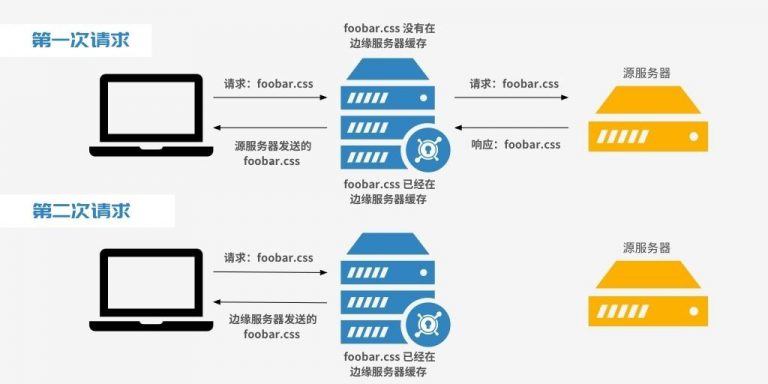
这也被称为延迟,CDN就是为了克服它而构建的。CDN没有为每个对Web服务器的请求建立一个ping操作;取而代之的是CDN保留了一份网页的副本,并将其发送给最终用户,以满足最近服务器的后续请求。

上图演示了CDN服务器如何缓存仅从源服务器请求一次的CSS文件,以及如何在后续请求时从CDN服务器传递CSS文件。
CDN的工作原理?
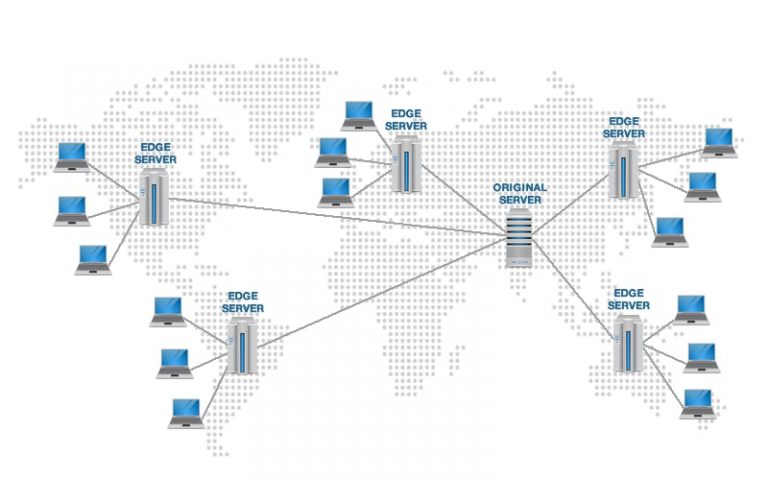
要理解CDN是如何工作的,首先必须理解为什么需要CDN。网站托管在某个web服务器上,如果用户位于该服务器位置附近,那么与离该服务器较远的用户相比,从web服务器传送的内容将更快。
例如,如果服务器位于英国伦敦;来自德国或西班牙的用户浏览网页的速度会比来自中国的用户更快。

为了避免在传送内容时出现这种延迟,CDN制作了这些网页的副本,并将其存储在遍布全球的服务器中。为了确保更快地向每个用户提供服务,CDN利用了位于世界各地边缘服务器。这些边缘服务器,负责在其地理位置附近访问网站的用户传送内容。CDN提供静态和动态内容,包括媒体文件、HTML、JavaScript和CSS文件。
需要在WordPress网站上添加CDN吗?
CDN对于每个拥有全球用户的网站来说都是必不可少的。不管你是在运营博客还是网上商城,内容分发网络(CDN)都能显著改善用户体验,提高整体生产效率。
CDN服务在WordPress用户中得到了广泛的应用,他们希望为用户提供更好的体验。使用CDN服务的企业数量庞大,其中包括数字代理、娱乐、医疗保健、电子商务、教育和广告等。
有一个例外,CDN可能不是最佳选择。如果你经营的是一家完全本地化的企业,而且你的目标受众大部分都属于你所在的地区,那么使用CDN实际上会让事情变得更糟。这是因为它将添加一个额外的CDN服务器层,而这是不需要的,因为实际的web服务器就在访问者触手可及的范围内,不需要其他资源来传递内容。
热门CDN提供商和设置过程
有许多公司提供CDN服务,并有不同的付款计划可供选择。我们建议在购买CDN服务之前先进行研究。你可以从以下几个网站开始:
在过去,将CDN集成到WordPress网站是一个艰难的挑战,因为它需要在许多地方进行配置。随着最新插件的出现,情况已经发生了变化;向WordPress网站添加CDN只需几个步骤。
1. CloudFlare CDN设置过程
首先,集成到WordPress网站的CDN是Cloudflare。这款CDN因其性能、免费订阅和安全性而在WordPress用户中非常受欢迎。
使用CloudFlare,访问他们的网站并单击顶部导航中的注册链接。然后输入你的电子邮件和密码,然后单击“创建帐户”按钮。

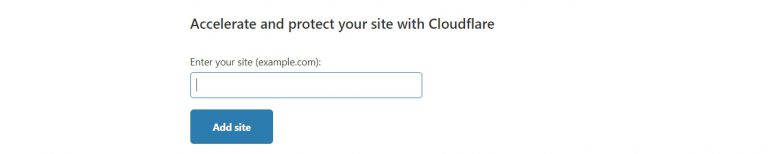
创建帐户后,系统将要求你添加网站。

输入你的网站URL,然后单击“添加网站”按钮继续。
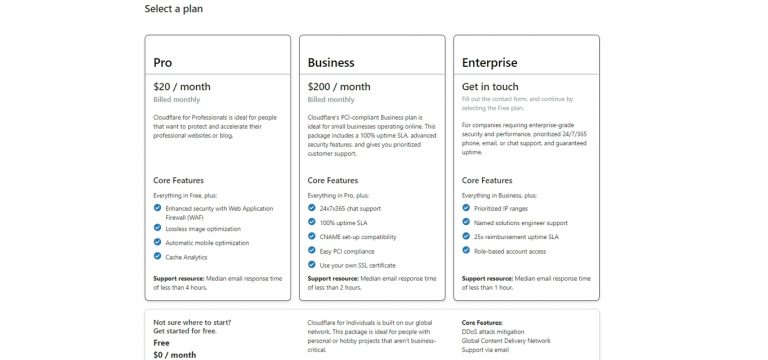
在下一个页面,选择你想要的CloudFlare订阅计划。在本文中,我们将使用免费版本。

在确认订阅计划后,系统将扫描你的DNS记录。
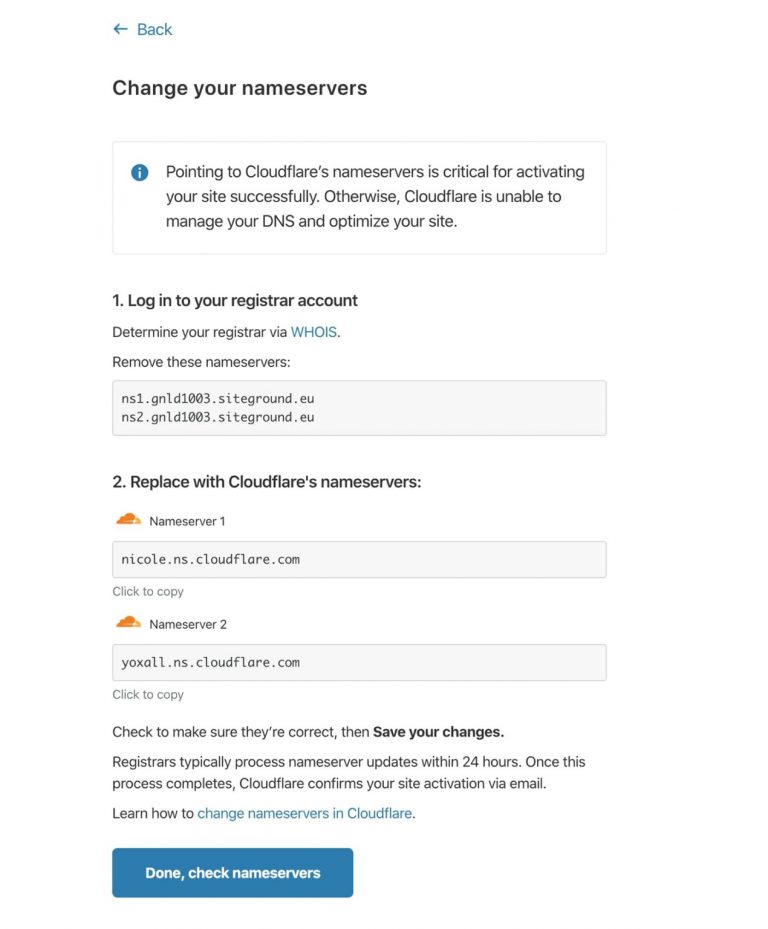
点击继续接收新的域名服务器。

从Cloudflare提供的域名服务器替换现有域名服务器,然后单击继续。切换可能需要24小时左右,一旦切换完成,将看到状态已激活,你的网站内容将从Cloudflare服务器传送。
将任何CDN整合到WordPress网站,其过程几乎相同。但是,在投资CDN之前,分析哪个CDN提供商能更好地为你服务是很重要的。它们的主要目标可能相同,但都具有不同的功能和价格。
2. StackPath CDN设置过程
StackPath(原名MaxCDN)是CDN行业中最知名的品牌之一。他们提供CDN以及CDN和网站防火墙的组合套餐。这两个计划都提供了一个月的免费试用期,我们将在本教程中使用该试用期。
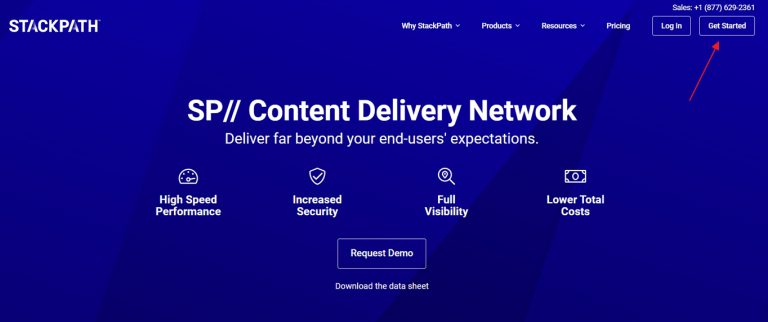
访问网站并点击get started按钮,如下图所示。

你可以输入电子邮件和密码来创建帐户,也可以使用现有的Google、Facebook或Github帐户注册。
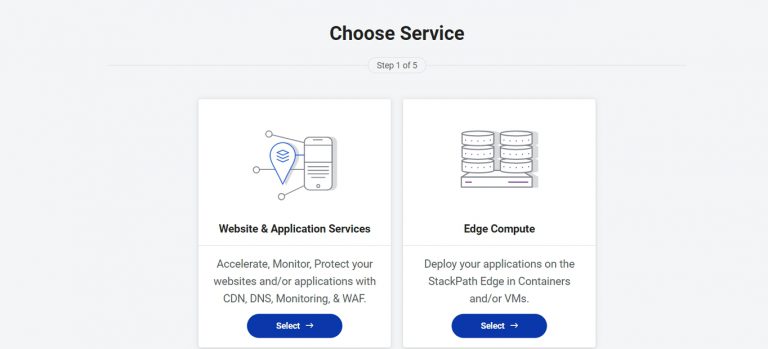
创建帐户后,请选择网站和应用程序服务。

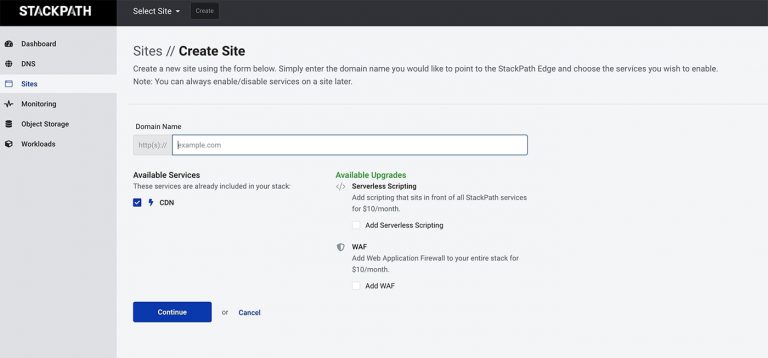
在下一页面中选择CDN,然后设置支付方式并单击继续。
然后你需要输入域名来创建网站。

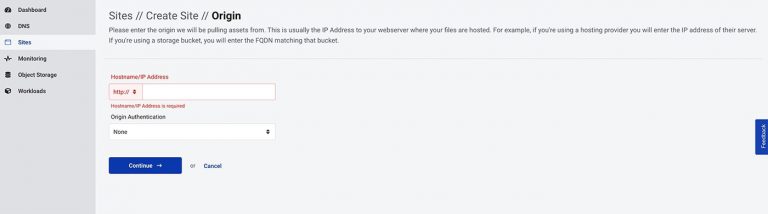
单击继续,然后输入主机服务器的IP地址。通常可以在你的cPanel中找到这些信息。

最后一步是更新DNS设置并将它们指向StackPath网络。你需要创建一个A记录并输入StackPath提供的信息。更改需要24小时才能生效,所以不要忘记检查你的网站,以确保一切正常。
3. Sucuri CDN设置过程
Sucuri是一款流行的安全插件,它可以加固WordPress网站并保护它免受黑客攻击。他们拥有强大的安全平台,不仅可以保护你的网站,扫描恶意软件,还可以提供各种速度优化服务。
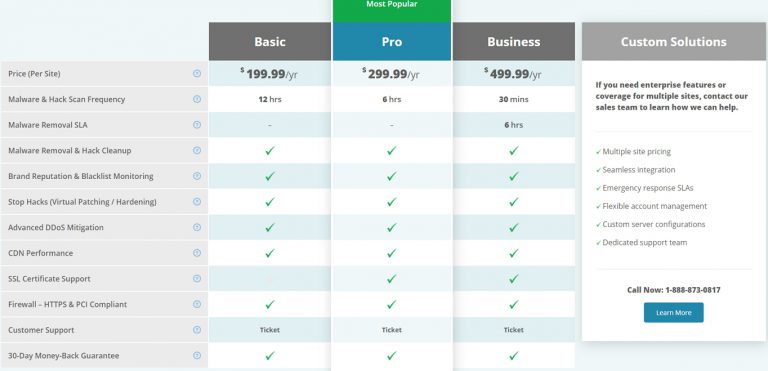
他们还提供了一个独立的防火墙,其中包括用于网站的内置CDN。该计划起价为199.99美元/年,并提供30天退款保证。
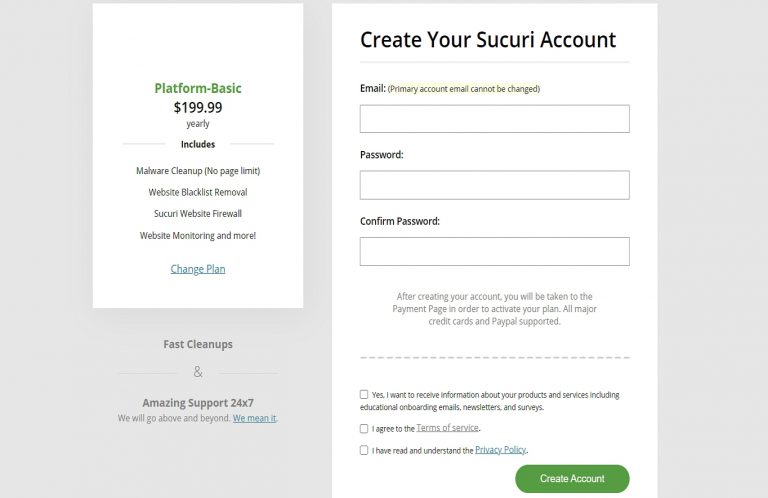
使用Sucuri的CDN,请访问他们的网站,然后从产品的下拉菜单中选择网站防火墙。在本教程中,我们将选择注册Basic计划。

创建你的帐户并添加结算信息。

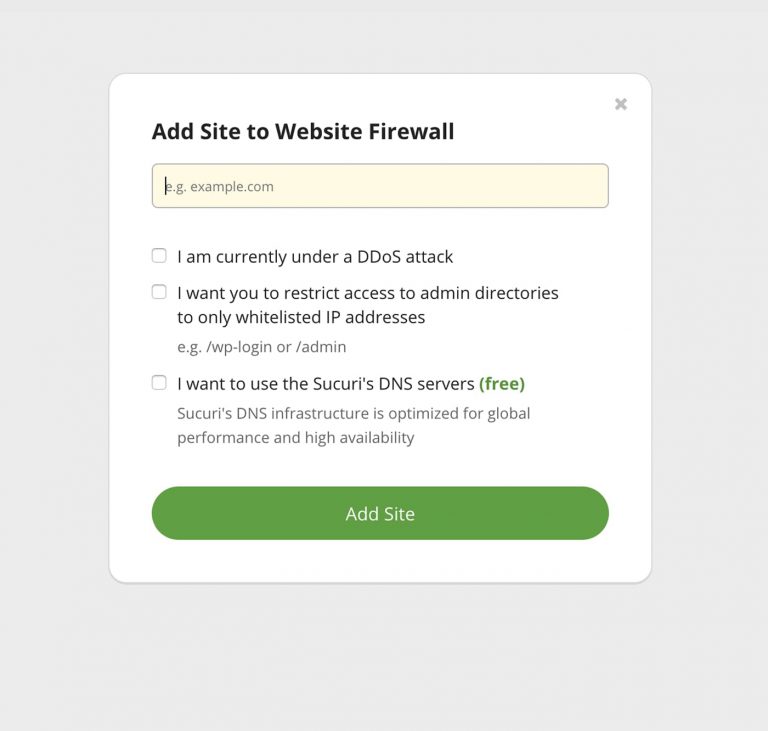
然后,你就可以通过输入域名并选择”我想使用Sucuri的DNS服务器”来添加网站。

最后一步是通过添加一个A记录并将其指向Sucuri的DNS服务器来更新DNS信息。
DNS更改可能需要48小时才能传播,尽管Sucuri表示它可能会在6小时内发生,所以一定要检查你的网站,以确保一切设置正确。
4. KeyCDN设置过程
这是一款高性能且被广泛使用的CDN。你可以通过注册他们的试用版来试用他们的服务。本文中,我们也将使用他们的试用版。

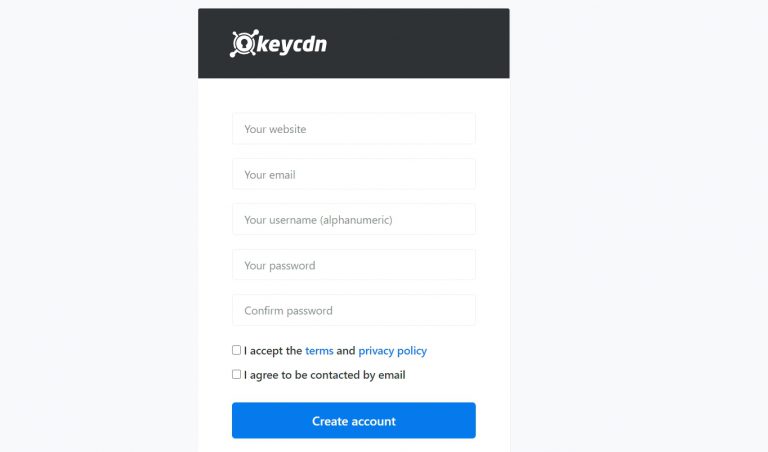
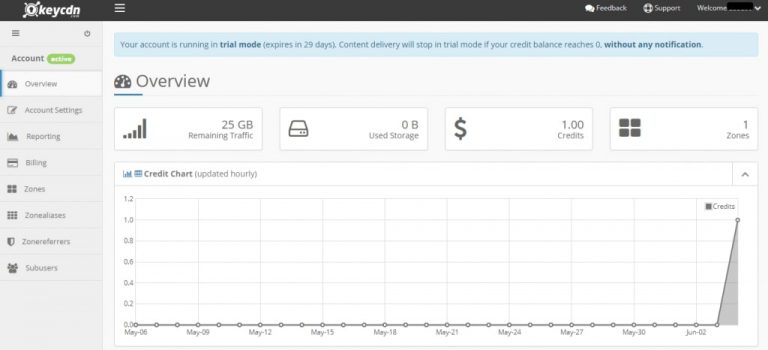
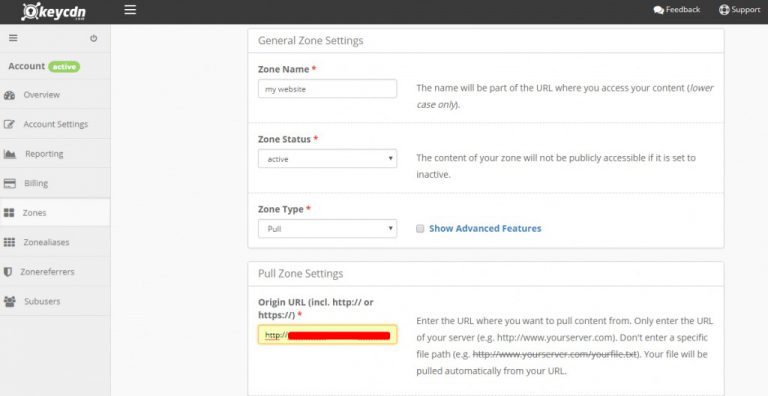
访问他们的官方网站并创建一个帐户。创建帐户后,将确认电子邮件将发送到您的电子邮件地址。通过确认邮件激活帐户,你将能够访问控制面板。

从侧边菜单中导航到“Zones-区域”,为你的网站添加一个区域并生成CDN URL。

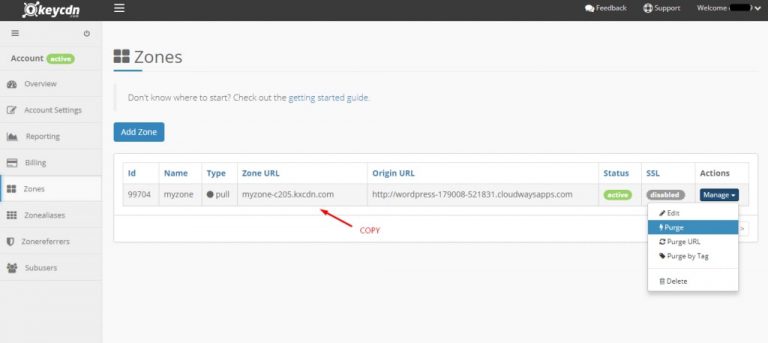
单击保存按钮保存更改。激活您的区域将需要几分钟,一旦激活,您将看到状态为“active”。下一步是点击Manage下拉菜单中的Purge选项。

复制区域URL并将其保存以供下一步使用。
安装插件
在上面的步骤中,我们成功为WordPress网站生成了CDN服务。现在需要配置WordPress网站,以便正确使用CDN服务。接下来,在我们的WordPress网站上安装一款插件。
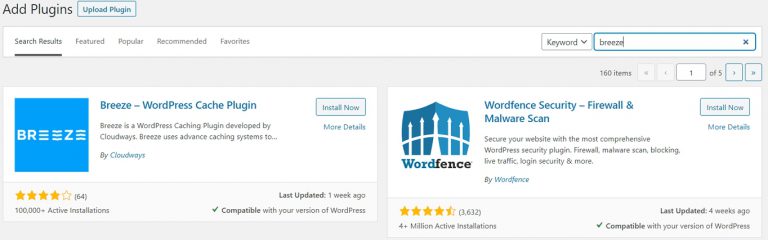
登录WordPress控制台并从插件选项中添加新插件。搜索Breeze – WordPress Cache插件。

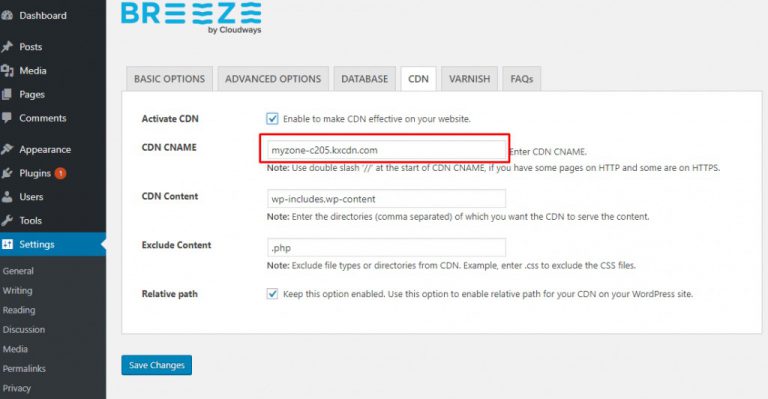
安装后,激活插件并进入其设置页。点击CDN选项卡,粘贴你已经从KeyCDN控制面板复制的区域URL。

单击保存更改,实施CDN。
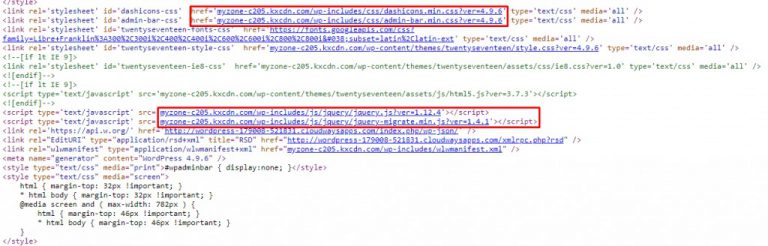
就这样!你已成功地将CDN集成到WordPress网站。要确认集成是否成功,在浏览器中浏览网站并查看其源代码。如果集成成功,你将看到文件正在通过KeyCDN服务器下载。

在WordPress中使用CDN的好处
WordPress是一个内容管理系统,它消耗了大量的静态和动态数据。通常,WordPress网站是建立在一个模板或主题上,并通过插件来扩展它的一些功能。诸如页眉、页脚、横幅图像和菜单之类的内容不会经常更改,并且可以由CDN服务进行缓存。除缓存外,CDN还提供其他好处。
1.节省带宽
由于CDN缓存内容并提供其自己的副本,而无需实际从Web服务器获取内容,因此它将节省大量带宽。这听起来可能没有多少流量,但是对高流量网站来说,它可以节省大量的服务器费用。
2.提高了安全性
安全是WordPress用户面临的最重要问题之一,但是可以通过在WordPress网站上使用CDN来解决。CDN经过优化,可以识别严重的安全威胁,例如分布式拒绝服务(DDoS)攻击以及使用机器人程序和脚本进行的垃圾邮件活动,从而增强了安全性。
3.应对高流量
高流量的网站可以利用CDN服务器网络。即使Web服务器加载了新请求,最终用户也可以随时使用缓存的内容。
4.更快的速度
它通过提供存储在世界各地众多服务器之一中的缓存内容来减少延迟影响,从而显着提高了页面加载速度(尤其是对于WordPress网站)。由于用户在你的网站上花费更多时间,这有助于提高用户体验,并降低跳出率。
5.更高的SEO排名
前面我们提到Google偏爱速度快的网站。有了CDN,你的网站的性能将会得到极大的改善,很自然你的网站将在搜索引擎中获得更好地排名。
6.更多的正常运行时间
最后,有了CDN,你不必担心网站会因为服务器遭受停机而崩溃。由于CDN会从多台服务器提供缓存的内容,因此,如果一台服务器不可用,CDN会从另一台服务器传送你的网站。
总结
在本文中,我们讨论了CDN是什么以及它的工作原理。我们还研究了一些热门的CDN提供商,并演示了如何将它们整合到WordPress网站中。我们还了解CDN可以为网站带来的好处和在其网站上使用CDN的业务提供更好的用户体验。在评论区分享你使用CDN的经验。
