WordPress使用教程

Zac
Web360编辑
第1步:配置WordPress设置
可以在几个不同的地方找到WordPress设置。
第一种方法定制WordPress后台的显示选项。第二种方法定制网站的外观。
自定义显示选项
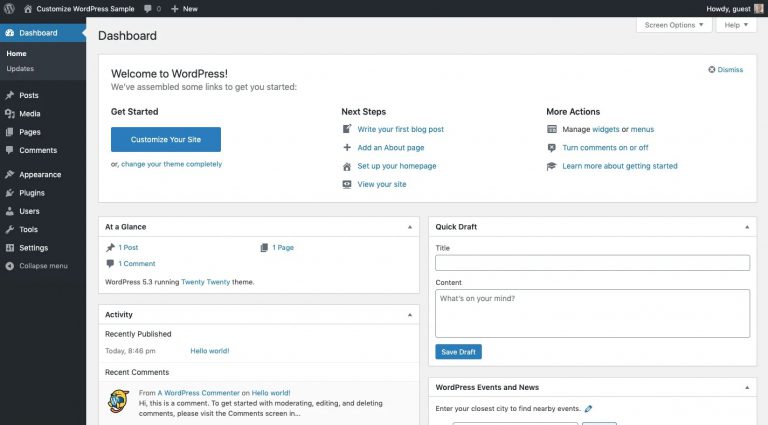
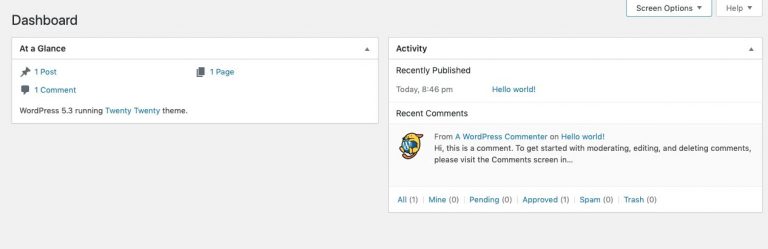
第一次进入WordPress后台时,会看到以下内容:

这是WordPress仪表盘。而且页面上充满着各种小工具,这有点让人分心,对吧?
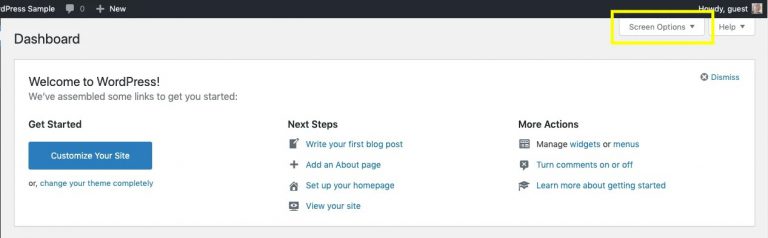
所以,第一种定制方法是显示选项,可以在这里找到:

单击“显示选项”打开设置:

勾选复选框可以让小部件显示在WordPress后台仪表盘上。
- 动态显示了网站上发布的最新内容的快照。
- 概览显示了发布了多少页面和帖子以及收到的评论。
- 快速草稿是一种为一篇新的博客文章草草记下想法或笔记的方法,但不会发布出来。
- 欢迎是为第一次使用WordPress的用户提供的一个简单的清单。
- WordPress活动及新闻不是很有用,除非你是WordPress领域的开发人员。
如果你想保留其中任何一个小部件,选中它们即可。也可以取消选中复选框,从显示选项中隐藏它们。

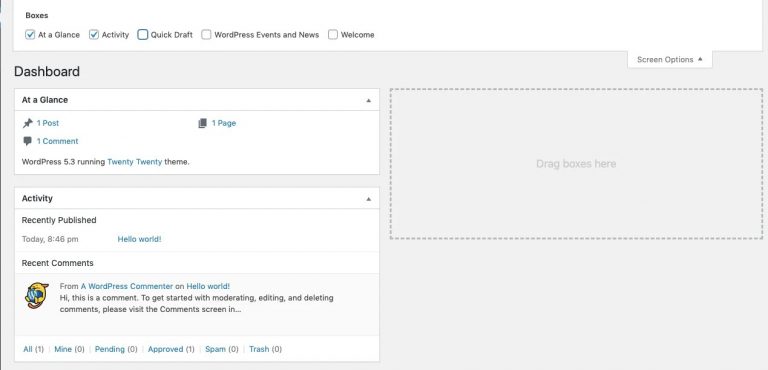
选择了要保留的元素后,可随意拖放它们。你可以将它们垂直堆叠(如上面的屏幕截图所示),也可以同时使用两列:

你可以自定义仪表盘视图。
注意:当你开始向网站添加插件时,仪表板上会出现新框。如果觉得它们有用,可以将它们放在原处。如果分散注意力,以相同方式将其隐藏。
自定义WordPress设置
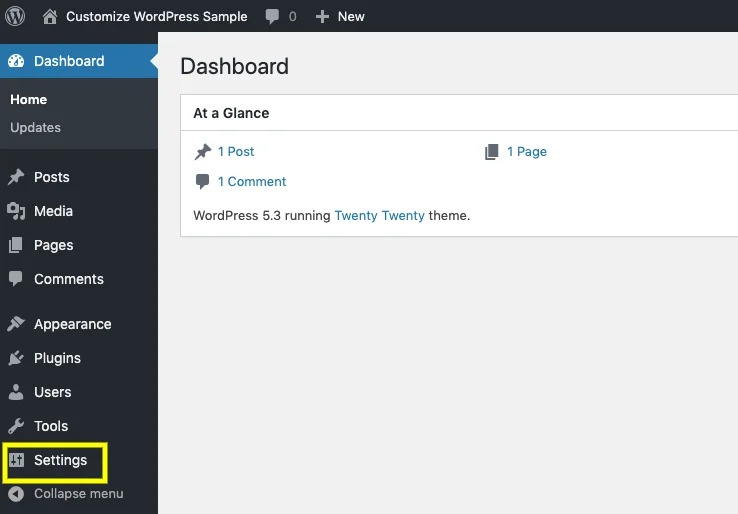
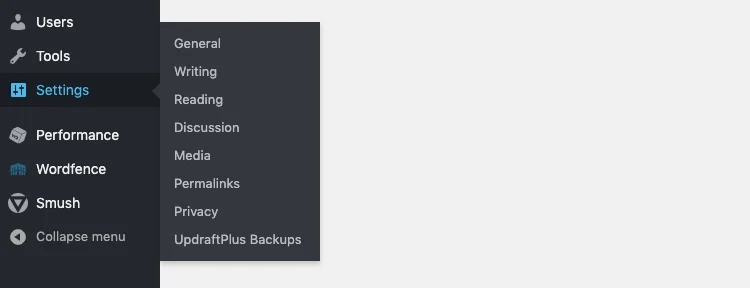
要调整WordPress网站设置,找到侧边栏上的“设置”菜单:

不需要在每一个类别中自定义设置,但是最好检查一遍每项设置的内容。
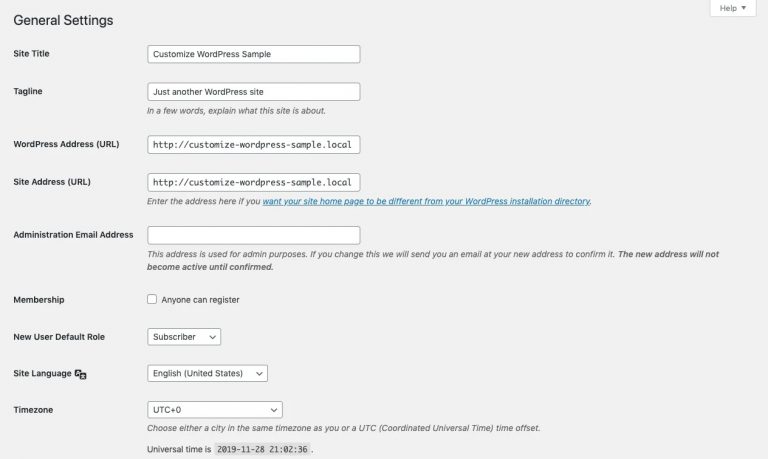
从常规选项开始:

注意以下几点:
如果没有网站Logo,最好填写一个网站标题。它会出现在网站的顶部。也可以在WordPress管理后台的左上角看到的名称。
确保WordPress地址和站点地址与你使用的域名一致。如果其中任何一个不正确,就会导致错误。
在开始撰写博客文章并对其分类之前,可以跳过“撰写设置”。
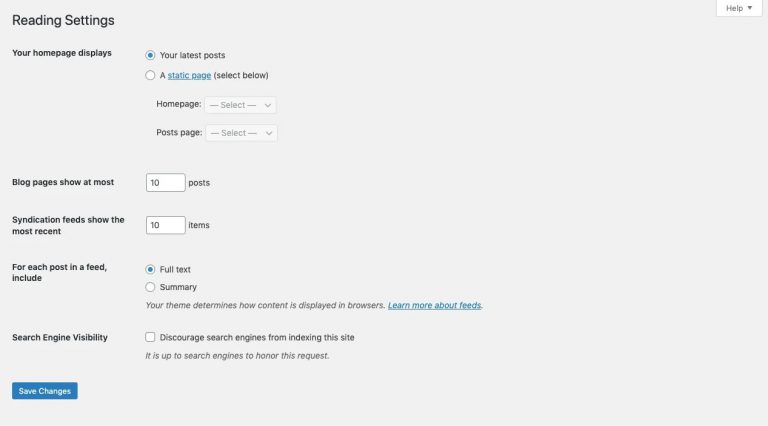
接下来进入阅读设置:

为网站创建内容后,回到阅读设置并更新“您的主页显示”。默认的设置是将博客摘要设置为主页。
现在,关注最后两个设置。
“对于feed中的每篇文章,包括”应该设置为“摘要”。这不仅对想要快速浏览feed中的博客主题的访问者有用,而且还可以加快页面的加载速度。
在保存更改之前,确保“对搜索引擎可见性”未选中。你肯希望要谷歌和其他搜索引擎收录你的网站。
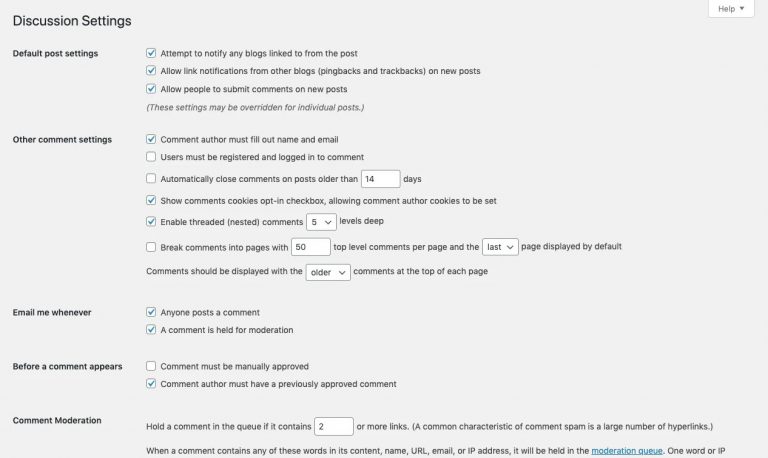
如果你打算写博客,接下来是讨论设置:

你可以自定义此页面中的大部分内容。如果希望博客读者能够对内容发表评论,可以进行相应地设置。
为了安全起见,这里有一个设置需要修改。
在“Default post settings”下,取消选中“Allow link notifications from other blog(pingbacks and trackbacks)on new posts”。
简言之,pingback和trackback是当有人链接到你的博客时,在评论审核中显示的通知。
查看pingbacks或trackbacks没有真正的价值。另外,它们是一个已知的安全风险,所以最好关闭它们,防止黑客和垃圾邮件发送者以这种方式访问的网站。
如果你想要调整WordPress的默认图像大小,你可以在媒体设置中操作。
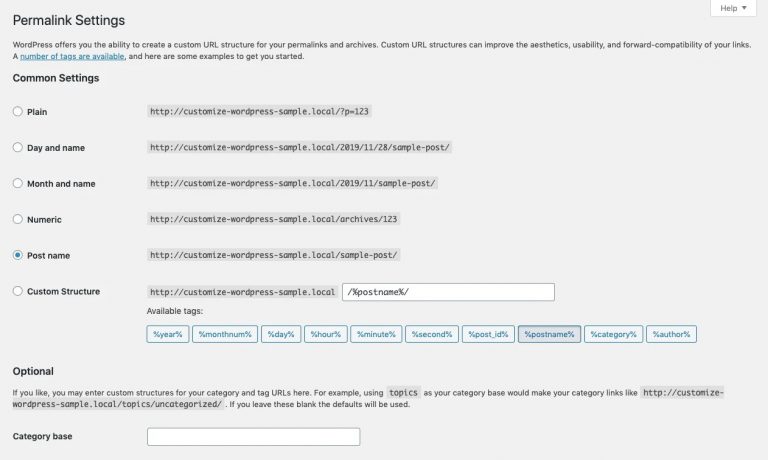
接下来,来到永久链接设置。
永久链接是网页地址的结构。WordPress提供了许多选项供你选择:

默认情况下,“文章名”就是链接的结构方式——这是一个不错的选择。它保持网址结构简单,容易让访问者回忆起来。
但这取决于你。如果按发布日期组织博客文章是合理的,可能需要启用其中一个选项。
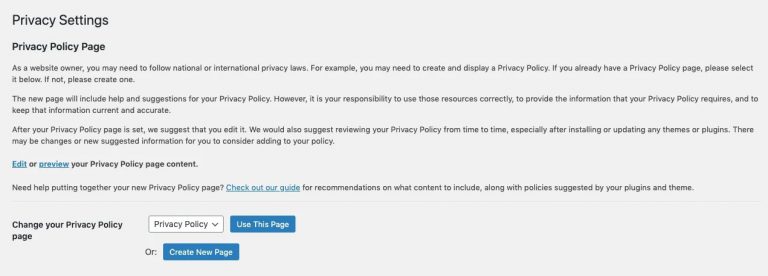
隐私设置最近才添加到WordPress设置中:

鉴于GDPR及其对世界各地WordPress网站的深远影响,隐私权已成为网站开发过程中的一个重要组成部分。
你还可以采取其他措施来在网站上实施严格的隐私标准。首先,选择一个“隐私策略”页面(WordPress将自动创建该页面),如果访客有任何疑问或疑虑,可以参考该页面。
第2步:添加新用户
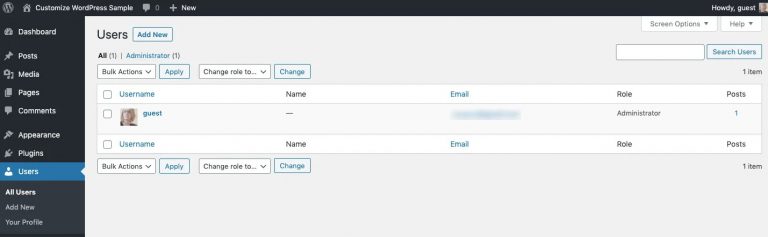
随着WordPress设置的顺利进行,现在应该将注意力转向“用户”菜单。

在这里,创建新用户以及编辑当前用户的个人资料、访问权限和登录信息(包括你自己的信息)。
添加用户
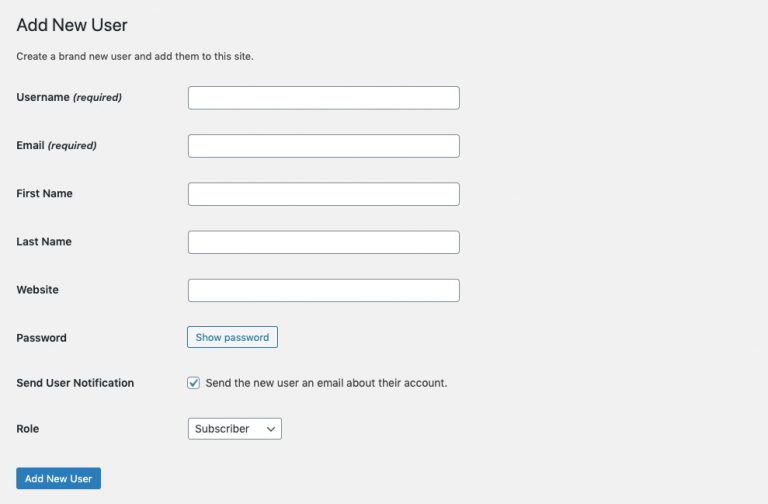
要添加新用户,请点击“添加新用户”,并填写如下信息:

唯一需要填写的字段是用户名(确保它不是“admin”)和电子邮件地址。
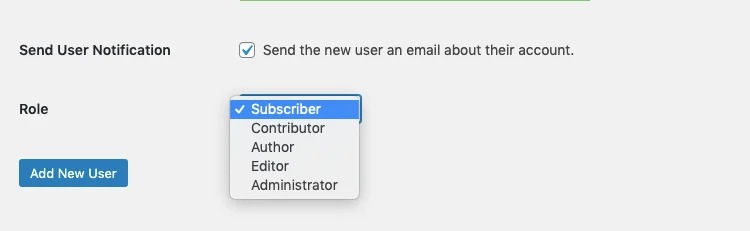
在添加之前,设置好他们的用户角色:

这决定他们有多少WordPress后台管理权限,以及它们有什么样的编辑选项。
编辑用户个人资料
即使你是唯一一个在网站上工作的人,也最好编辑你的用户个人资料并确保它是最新的。
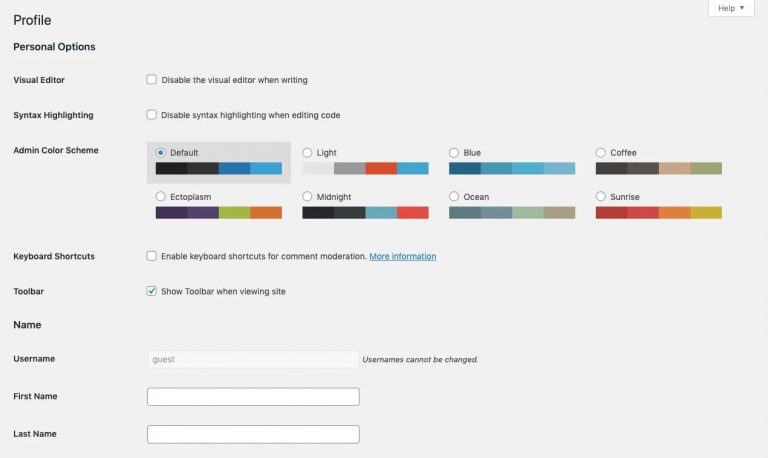
以下是你在编辑自己的个人资料时看到的内容:

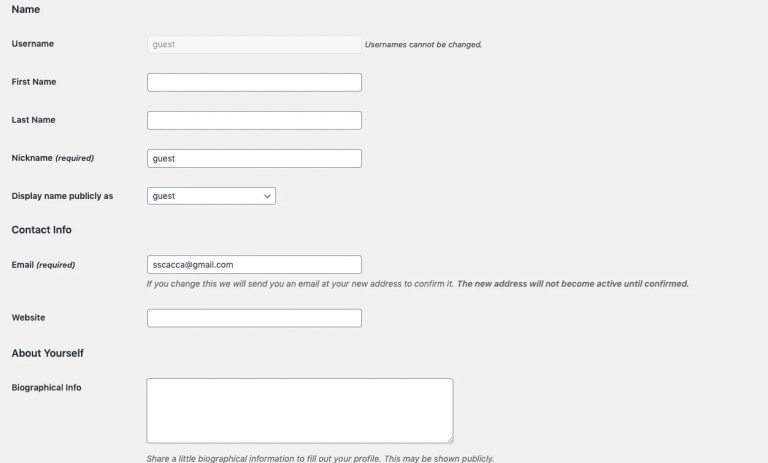
在这里可以设置WordPress管理区域的配色方案。然后,向下滚动开始填写你的个人资料详细信息。

如果你决定写博客,你的个人信息就会从这里获得(其他用户也是如此)。
最后要注意的是账户管理部分:

如果你想更改密码(每年至少两次),在此处进行更改。
这样做的好处是WordPress可帮助你生成更强的密码(同时也会鼓励其他用户这样做):

确保你已经在这里创建了一个强密码 – 包括小写和大写字母、数字和符号。
第3步:选择和自定义主题
在自定义主题之前,首先需要为网站找到合适的主题。
有数以万计的选择,所以55款最受欢迎的WordPress主题这篇文章可帮助你缩小关注范围。
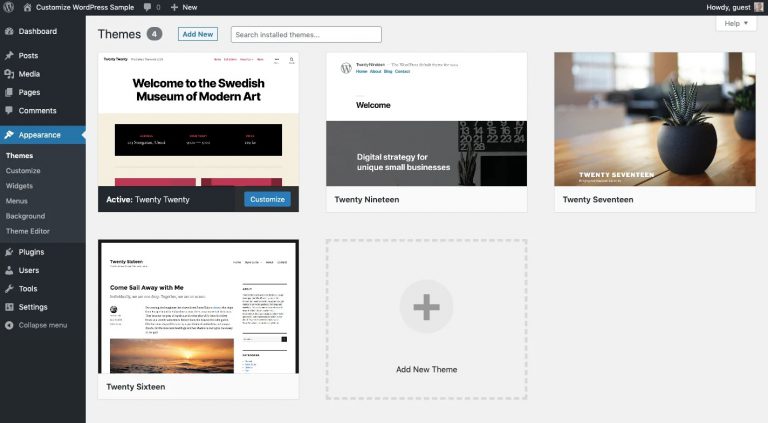
选择主题后,进入“外观”>“主题”菜单。

默认情况下,WordPress已经在系统上自动安装了主题。要安装其他主题,需要重新安装。
安装免费主题
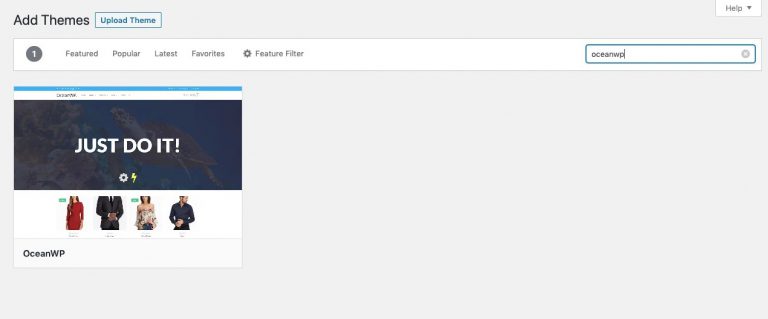
可以从WordPress资料库中安装免费主题(如OceanWP),单击“添加新主题”按钮,然后查找主题名称:

将鼠标悬停在主题上,然后单击“安装”。看到蓝色的“安装”按钮将变为蓝色的“激活”按钮时,单击它。
这将用你自己的主题替换默认的WordPress主题。
安装高级主题
如果你有购买了一个高级主题,首先需要下载主题的文件。如果是从第三方提供商或主题市场(如ThemeForest)获得的,可以在你的帐户中找到下载链接:

下载文件,然后返回WordPress。
单击“添加新主题”。然后点击页面顶部的“上传主题”:

将出现一个文件上传程序,可以将WordPress主题文件放入其中:

上传程序会自动安装并激活主题。
自定义主题
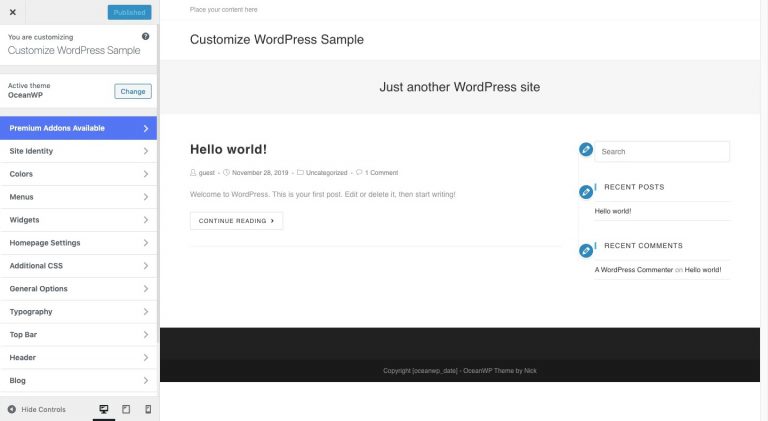
主题已经安装好了,现在可以进行定制了。在外观菜单下,单击自定义。这将启动WordPress自定义程序:

不同的主题中看起来会有所不同,但是布局始终相同。WordPress自定义选项将在左边,预览在右边。
让我们逐步介绍可以在此处使用的基本自定义模块:
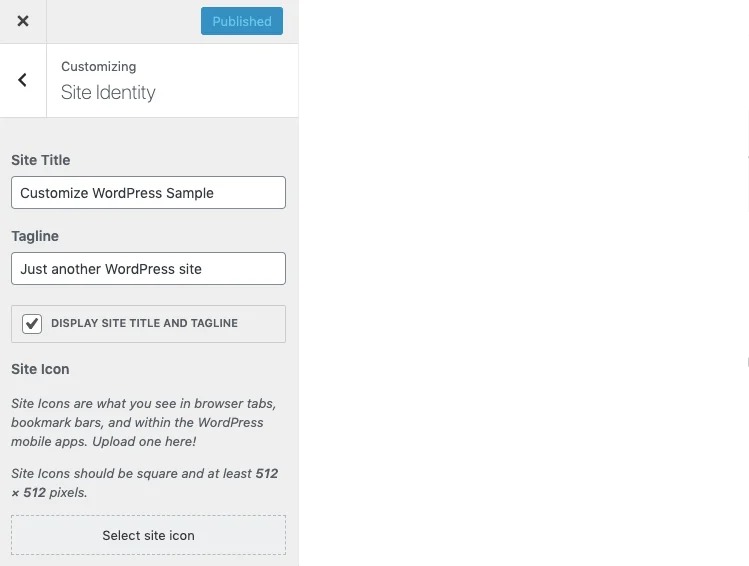
站点标识
如果你已经在“常规设置”下更新了你的网站标题(或标语),就不需要再次更新了。请记住:只有在未添加Logo的情况下,这些内容才会显示在网站上。

取消选中此处的复选框,可以为Logo腾出空间(稍后将添加网站Logo)。
网站图标不是Logo。它是出现在浏览器选项卡中的可识别符号,通常是Logo的一小部分。
例如,你可以在此处看到web360.org,WordPress.org和Google的网站图标:
注意:图标可以让你快速识别出不同的网站。所以,设计Logo的同时,设计一个与之匹配的网站图标。然后,上传到这里。
Logo
可以在“页眉”选项中找到以下内容:

点击“选择logo”,然后从你的设备上上传。
确保logo有一个透明的背景(需要是PNG或WebP格式)。这样,背景颜色就不重要了。
如果logo太高,空间不够,使用滑块相应地调整宽度。不要让它太大,以至于右边的导航菜单周围有过多的空白。
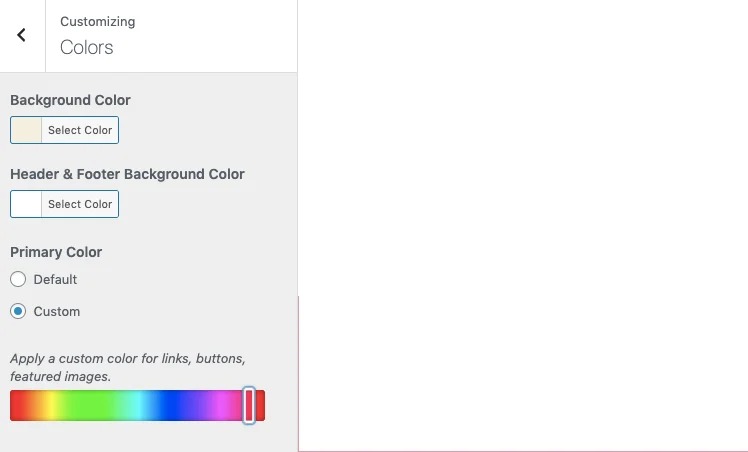
颜色
关于颜色由使用的主题和模板决定。不过,您可以在这里更改一些通用的颜色。

例如,如果你想改变标题的颜色。将链接和按钮的主色改为品牌颜色也是可以做到的。
全局
你可能会发现自定义的全局设置:

如果你已经有了自己的品牌 – logo、调色板、字体等等 – 可以在这里自定义设置。如果没有,也可以让主题的默认设置保持不变。
如果主题允许你访问这些设置,可以更改字体的大小、页面的默认布局、主题元素的颜色,等等。
如果你不确定需要更改哪些内容,至少查看一下这些设置,确保你已经了解了基础的主题设置。
至于在自定义程序中可能遇到的设置,在后面的步骤中会详细介绍。
自定义高级主题
对于所有主题(免费或付费),都是从WordPress自定义程序开始设置。但是,有些免费或高级主题,增加了额外的配置选项。
查看WordPress侧边栏,查看是否有于主题相关的新菜单项。如果有的话,可以在这里找到设置。
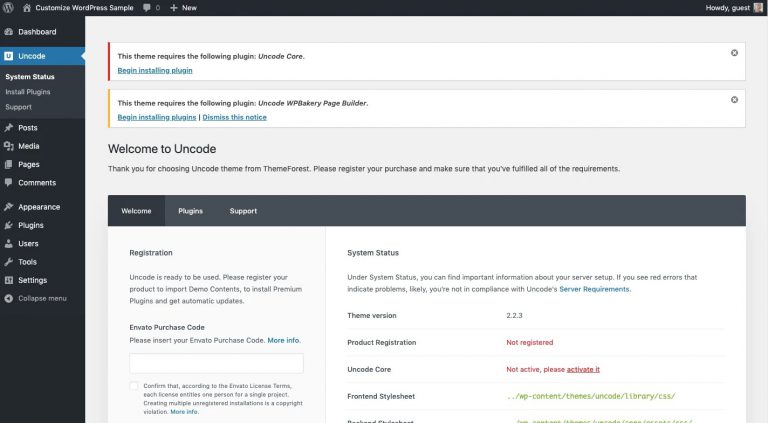
例如,这是Uncode主题的控制面板:

实际上,没有任何可自定义的设置。但是,主题提示用户安装一些必要的插件。
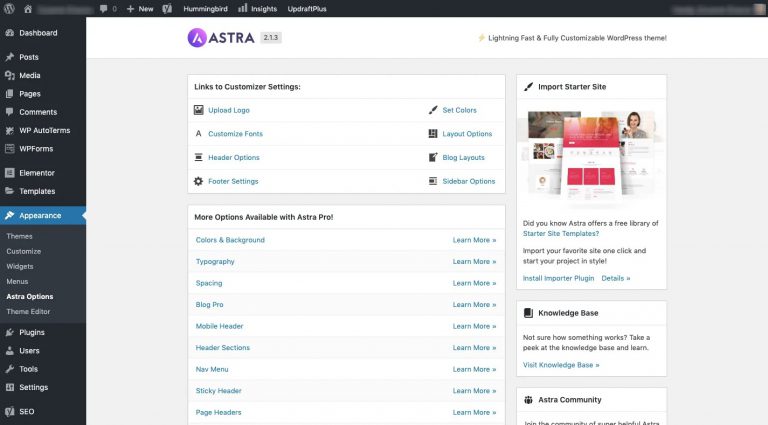
使用Astra免费主题,外观选项下会出现一个新的菜单选项:

免费版本的设置可以使用WordPress定制程序。如果升级到高级版本,将打开更多的自定义选项,如列表所示。
重点:默认情况下,WordPress会提供某些主题的自定义程序设置。根据选择的主题不同,可能有更多的工作要做。
不过,别担心。一旦你开始设计网站的页面,总是可以返回这个菜单调整主题设置。
第4步:安装必要的插件
虽然你可以在网站安装很多WordPress插件,但还是要克制自己。
安装必要插件
插件不需要使用任何代码,就可以很好地扩展网站的功能,但是可能会给服务器带来不必要的压力。
因此,首先,安装必要的插件。在需要的时候添加其他WordPress插件。
安全
为了保护WordPress免受暴力攻击,以及网站不成为垃圾邮件和恶意软件的攻击的对象,你需要一个安全类插件,比如Wordfence。
缓存
如果不使用缓存的话WordPress网站会变得很慢。缓存可以帮助web服务器更有效地将网页传递到访问者的浏览器。大多数WordPress缓存插件(比如W3 Total Cache)都有性能优化设置,比如Gzip压缩和文件缩小。
所有这些功能都是为了让你的网站加载更快。
图像优化
每个网站需要像Smush这样的图像压缩插件。这样,你可以使用一些高分辨率图像来设计网站或展示产品,而不必担心大文件大小会减慢页面加载速度。
备份
你的虚拟主机应该包括免费网站备份功能。但是,最好在其他地方存储一组额外的备份,防止原始备份发生意外。另外,有了像UpdraftPlus这样的备份插件,可以在后台自动执行定期备份。
页面生成器
尽管这个是可选项,但是你会发现使用拖放页面生成器插件比使用WordPress提供的块编辑器更快。有很多这样的插件,所以一定要选择一款满足你要求的页面生成器插件。
安装免费WordPress插件
一旦你有了你需要的基本插件列表,安装并激活它们。
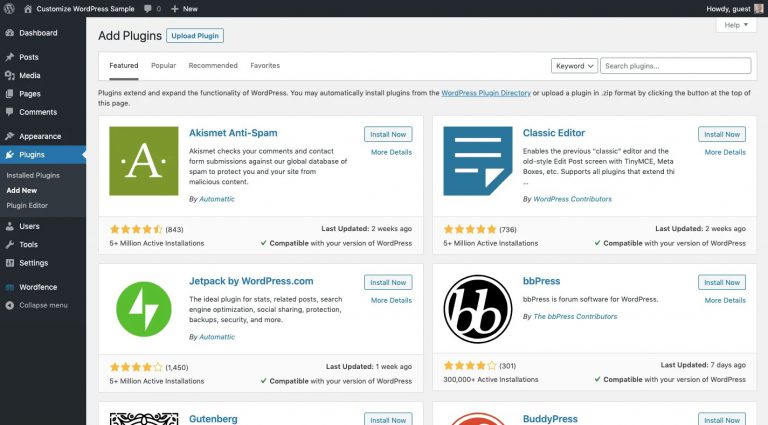
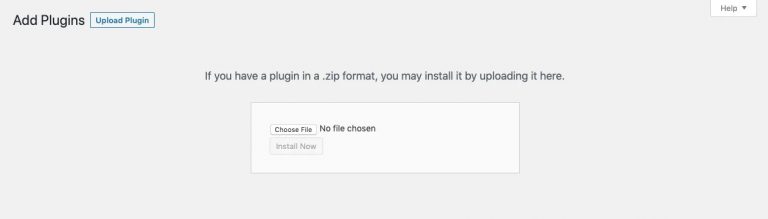
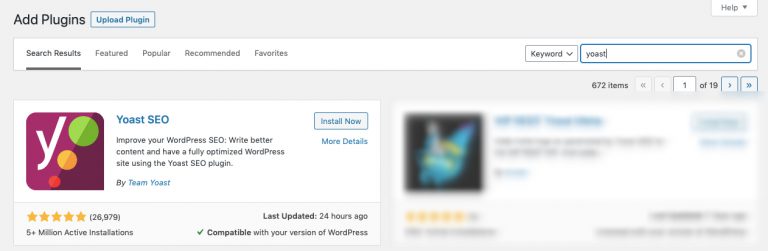
要执行此操作,进入到插件>添加新插件:

这是免费的WordPress插件库。查找插件,只需在搜索框中输入名字。

点击要添加插件的“Install Now”按钮,按钮会变成蓝色的“Activate”按钮。点击“Activate”按钮后,插件就成功安装到了网站。
重复以上步骤,安装所有必需的插件。
安装付费WordPress插件
如果你从第三方供应商或市场购买了一款高级插件,与安装高级主题的过程是相同的。
进入到插件>添加新插件。点击“上传插件”。


尽管大多数WordPress插件都是预先配置的,但你仍然应该花一些时间查看每个新安装的插件,并确保没有要自定义的设置。
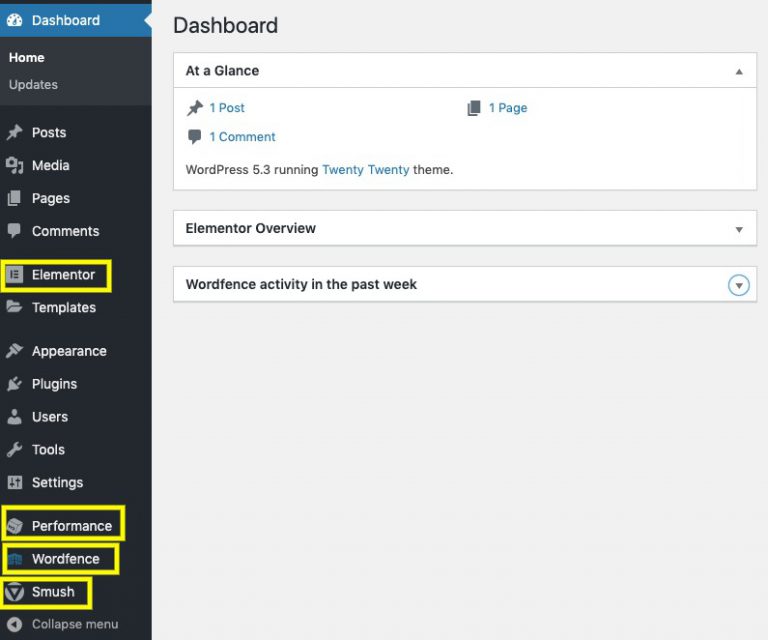
要找到新插件的设置,需查看侧边栏。你应该可以看到一个新的菜单项。

菜单名称可能并不总是与插件名称匹配(例如,“ Performance”是W3 Total Cache插件的菜单)。而且某些菜单可能不在上面的示例中位于顶层。
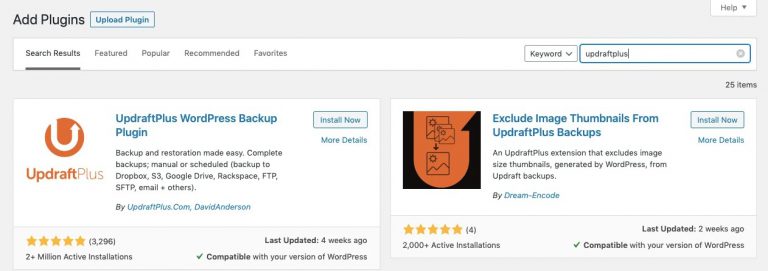
例如,UpdraftPlus的菜单隐藏在“设置”下方:

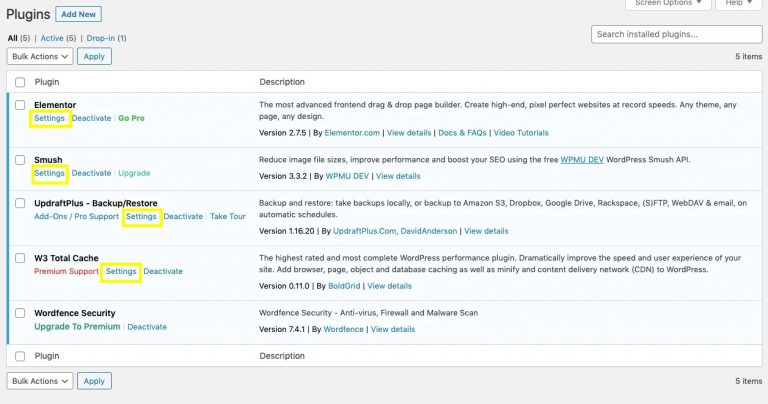
如果你很难找到插件设置菜单,进入到“插件”主页面,然后单击此处的“设置”按钮:

设置按钮会因插件的不同而不同,所以没有太多的东西要运行。同样的,你只需要花时间去完成Smush给你的安装程序:

还要注意插件开发人者在设置页面上提出的任何提示和建议。这些技巧对于确保正确地定制和优化插件是很有用的。
第5步:整合SEO
搜索引擎优化(SEO)是一个复杂的话题。因此,我今天不打算深入探讨如何全面优化一个网站的过程。
但是,我想向你展示的是向WordPress添加SEO工具的快速简便的方法,它将帮助您开始使用它。
安装SEO插件
需要的插件称为Yoast SEO。

这是WordPress中最受好评和下载最多的SEO插件。而且,如果你希望简化搜索引擎优化工作,那么这是最好的插件。
设置和自定义Yoast SEO
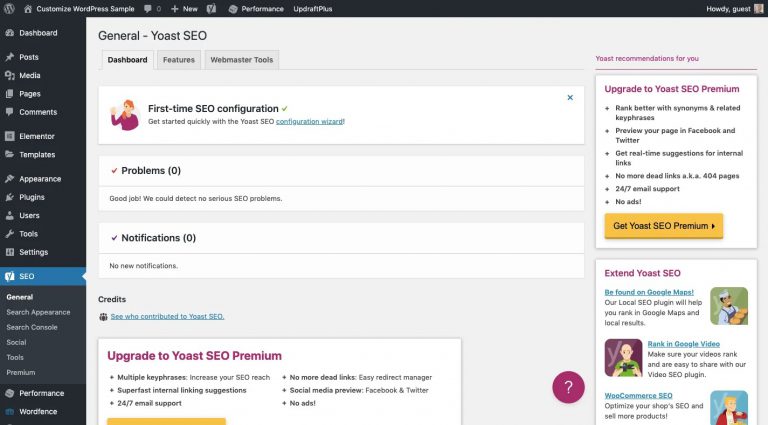
安装插件后,在侧栏上找到新的SEO菜单:

可以打开Yoast仪表板。需要大约五到十分钟来完成设置自定义操作,配置向导会加快速度。
单击提供的链接开始设置。
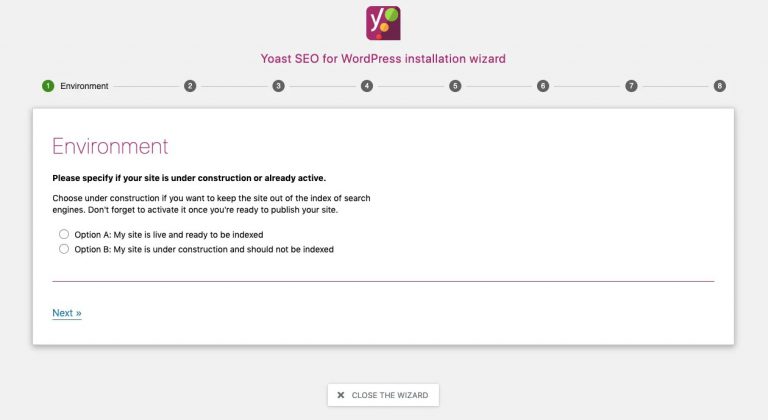
环境

选择选项A。
Google大约需要一周左右的时间才能将网站收录,因此您不必担心自己的网站会在搜索结果页显示出来的问题。
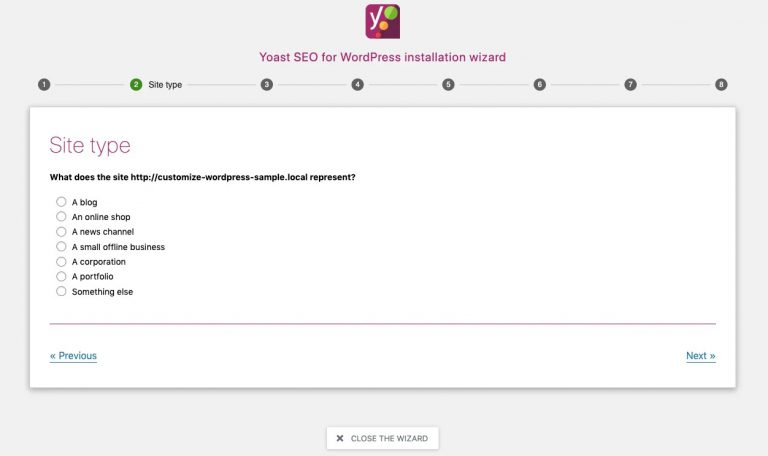
网站类型

选择要建立哪种类型的网站。 Yoast要让搜索引擎知道,以便可以向寻找此类内容的人显示你的内容。
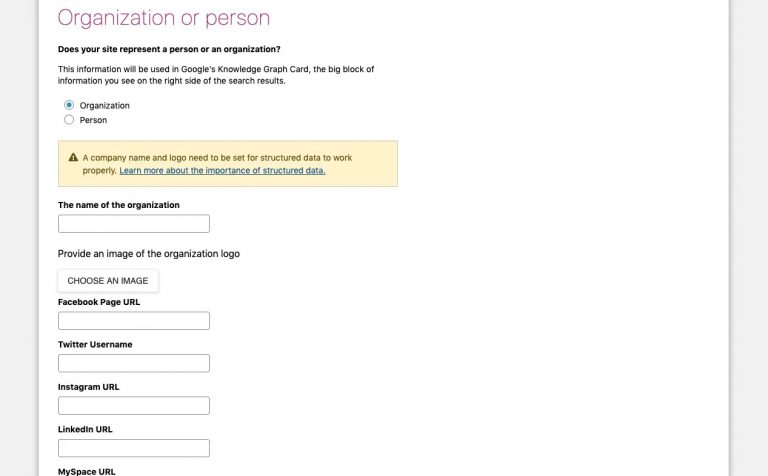
组织或个人

确保填写此页面。一旦开始产生(品牌)知名度,希望人们在搜索中寻找你时能够预览详细信息。
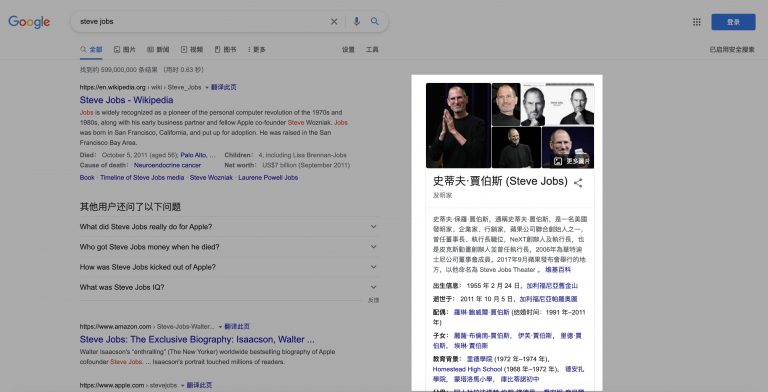
这是一个示例,说明你的详细信息在发生这种情况时如何显示在知识图中:

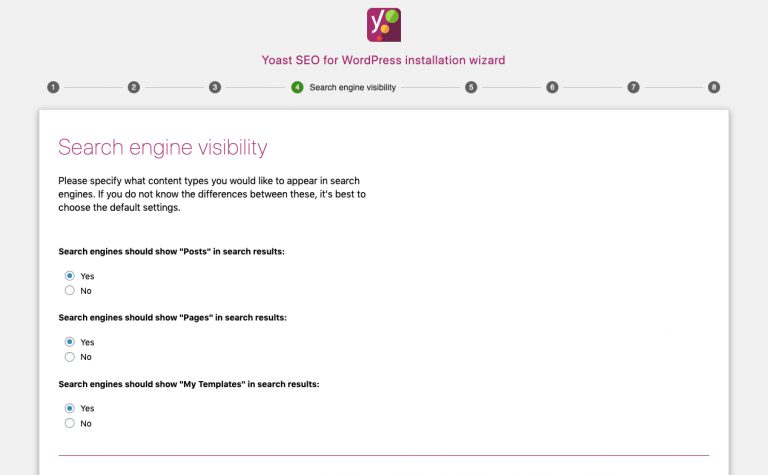
搜索引擎可见性

除非有不想让人们在网上找到的隐私内容,否则把所有这些值都设置为“是”。
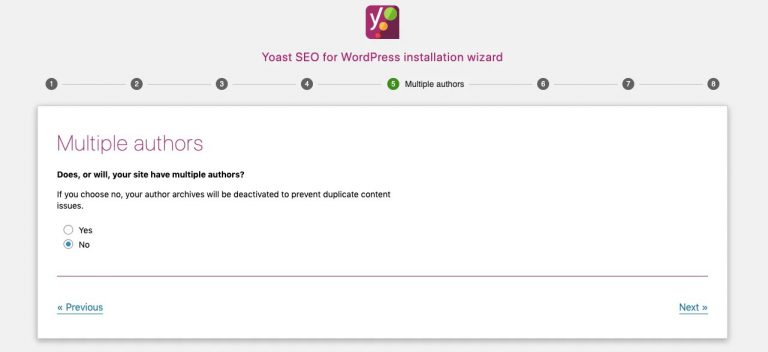
多位作者

对于有多个作者的博客,最好激活此设置,以便人们可以在搜索中找到他们的存档页面,然后在你的网站中找到它们。如果只是你自己撰写博客,则将此值保留为“否”。
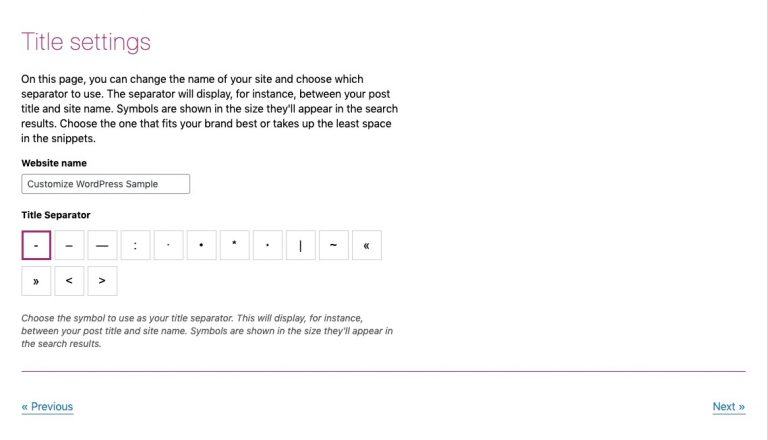
标题设定

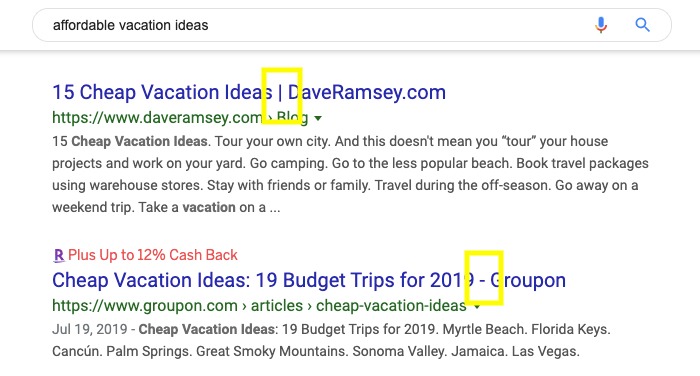
一般来说,当一个网页在搜索中出现时,它会显示该网页的标题以及其后的网站或企业名称。例如:

可以让Yoast自动在这些重要数据之间划分一个界限,避免标题与品牌名称相冲突。破折号(-)和管道(|)是最常用的,你也可以选择其他任何选项。
其他Yoast设置
配置向导会帮你完成这个插件的大部分设置工作。
也就是说,如果你想要查看搜索外观和社交网站菜单。在这里,可以进一步定制页面和链接的显示方式。
这也将帮助你节省在定制这些细节的时间。
使用SEO插件
为什么要在没有添加内容之前安装SEO插件?答案是节省时间。
在进行下一步时,每次创建新内容时都应该使用Yoast。
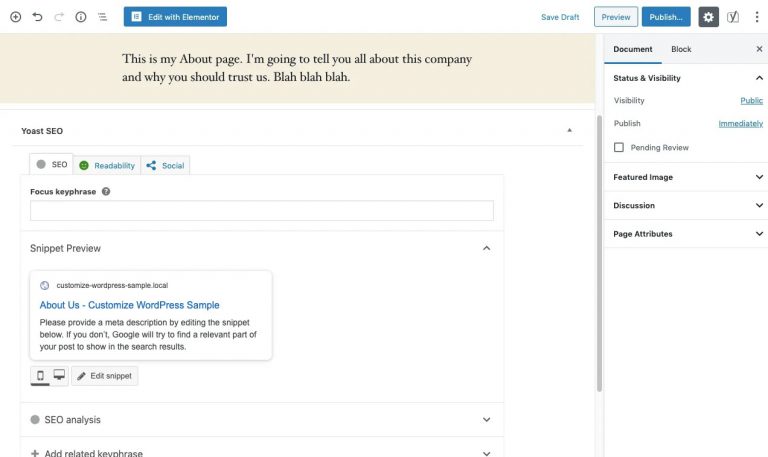
在你创建的每个网页下面,都会发现Yoast SEO小部件:

在这里可以添加搜索数据(用户在网上搜索时会看到的内容)。

确保始终创建一个自定义:
- 焦点关键字 – 文章的主要主题和关键字
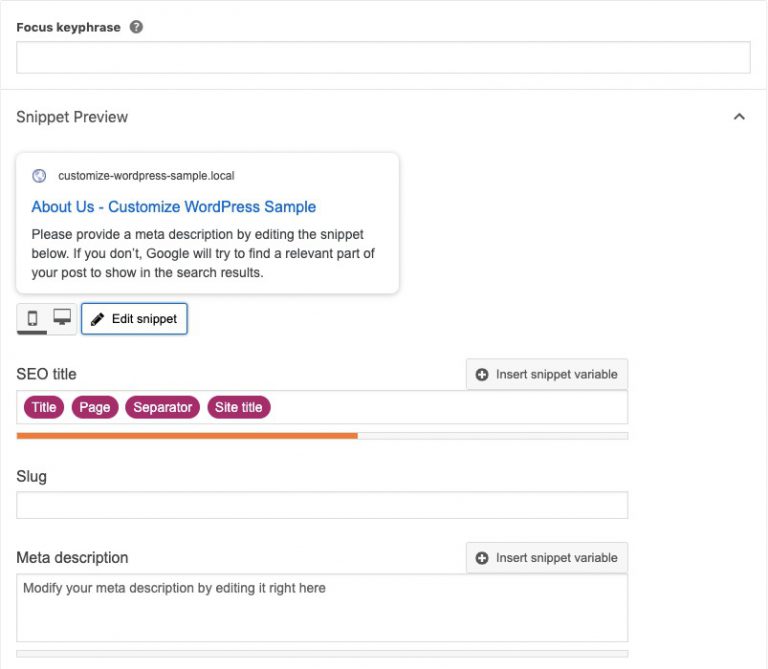
- SEO标题 – 指向页面的特定链接
- 元描述 – 在搜索结果中出现在页面标题下面的简要描述
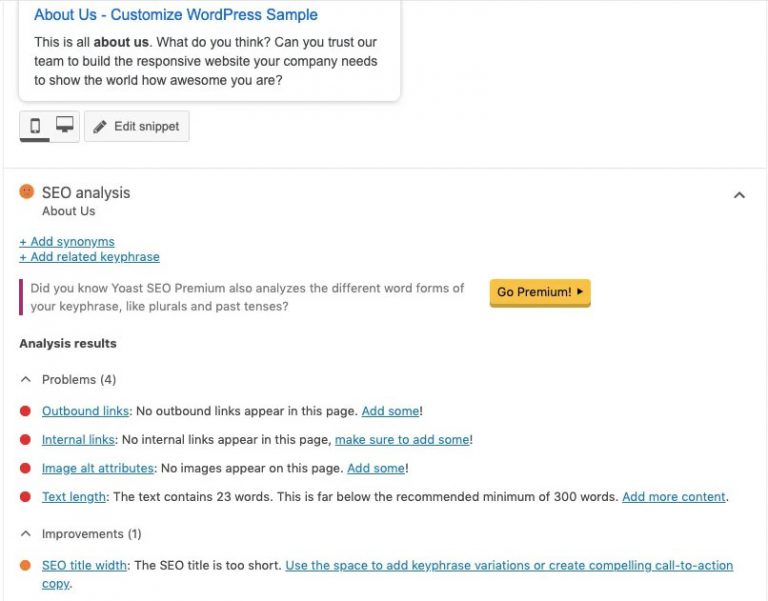
当完成后,Yoast会对优化页面的SEO效果“评分”。
你可以在“SEO标签”下找到如何提高网站排名的技巧:

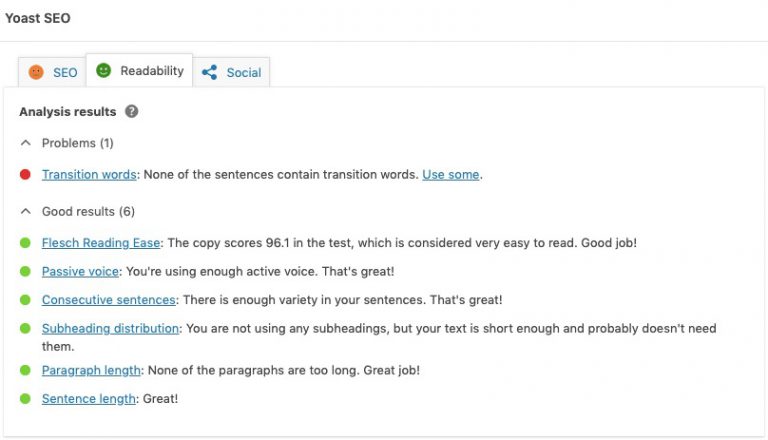
在“可读性”标签下,可以找到有关如何使页面更易于阅读的提示:

如果有红色或橙色点标记,需要你根据建议进行修改。这些建议可以帮助你的网站在搜索中排名更高(并让访问者更喜欢花时间阅读你的内容)。
第6步:创建内容
大多数网站都包含相同的基本页面:
主页:欢迎访客的页面。
关于我们:讲述你公司故事的页面。
服务/产品:向访问者介绍你的服务或产品的页面(可能需要多个页面,这取决于你卖什么和有多少内容)。
联系页:让访问者知道如何联系你的页面。
隐私政策:解释网站收集何种数据以及如何处理这些数据的页面。
你可能还想创建其他页面。例如:
作品集:展示作品的页面。
博客:所有的博客文章或文章都出现在新闻feed中。
报价:在这个页面上可以为你的服务报出价格,或者“现在购买”选项。
不管你需要哪个页面,都必须通过相同的步骤来创建和定制它们:
创建新页面
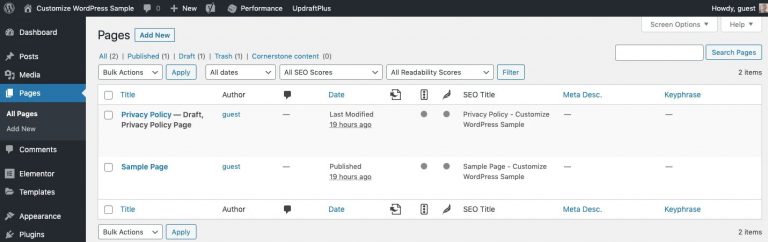
进入页面菜单。

默认情况下,WordPress将为你创建一个示例页面和隐私页面。你可以删除示例页。保留隐私页面,可以自定义内容并在完成其他操作后发布。
创建第一个页面(通常最好从主页开始),单击“添加新页面”。
此外,你还可以将网站设置为维护模式,以防止其他人看到未完成的网站。
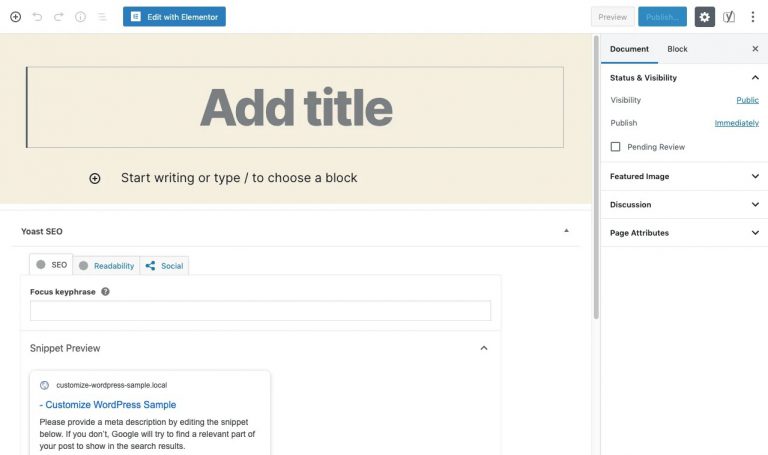
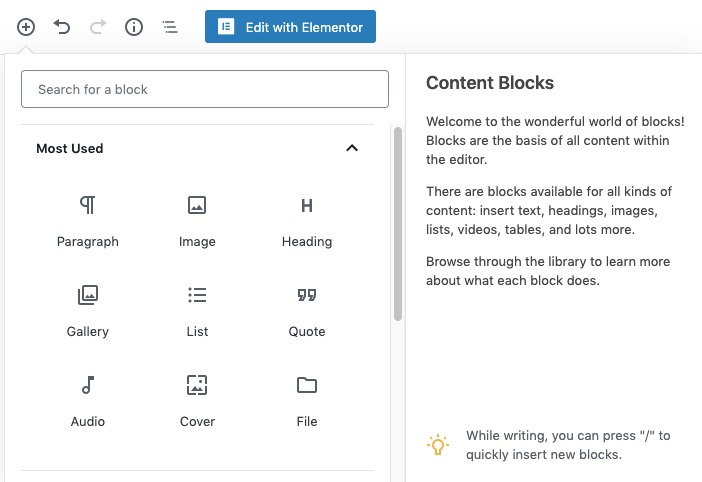
这是WordPress块编辑器及其相关设置:

可以用它来建立网页,也可以用网页生成器插件。向页面添加内容与每个选项相同。
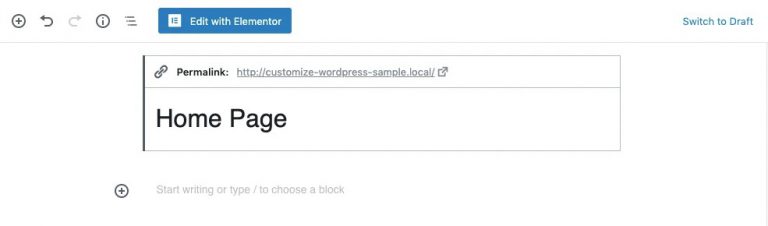
命名页面
首先,给页面起个名字。

点击“保存草稿”,页面的网址将自动生成。 (我们将向你展示如何修复主页,以便仅一小段时间便不会出现任何错误。)
创建设计和布局
你可以选择:从零开始创建页面的设计和布局,或使用模板。
要从零开始构建,使用块编辑器逐个添加每个元素。不过,这并不是搭建网站最省时的方法,所以在选择这条路之前,你应该先研究一下模板选项。
检查你的WordPress主题,看看它是否有帮助。有些主题带有预先制作好的页面模板,可以将其导入到网站。
如果你的主题没有提供模版,可以使用页面生成器插件添加完整的页面或用块模板来代替。
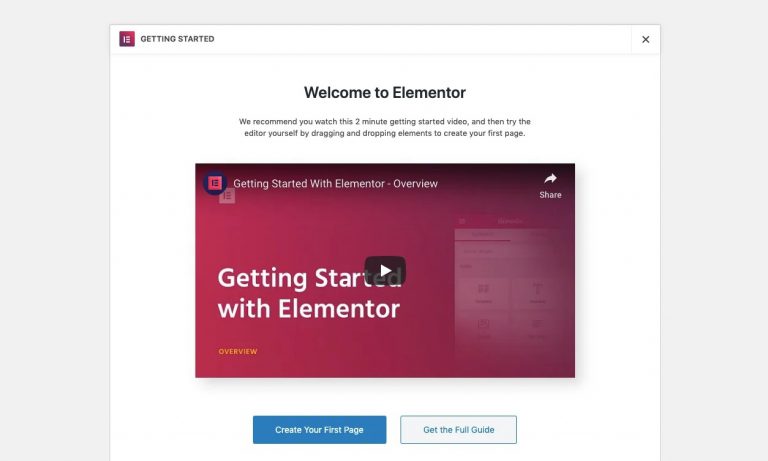
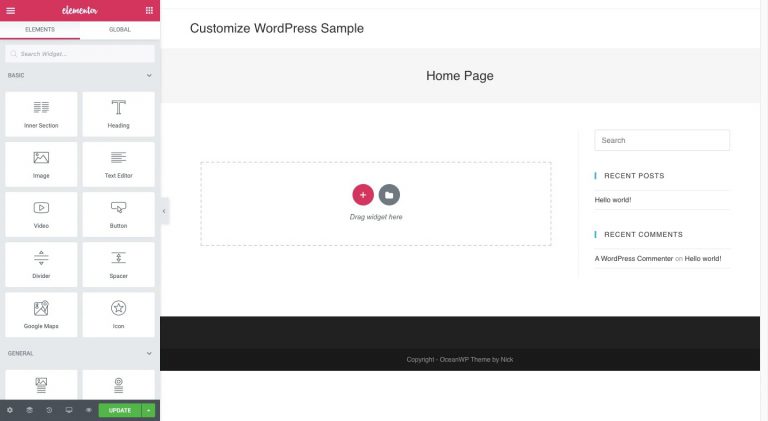
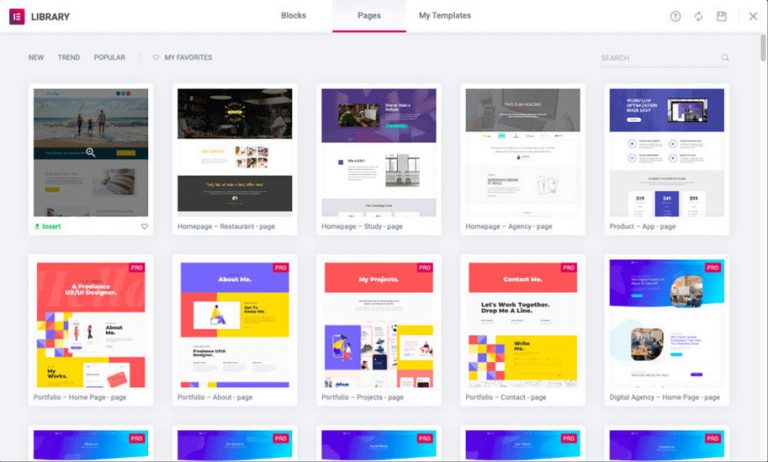
例如,假设你使用的是Elementor,这是打开新页面时看到的内容:

使用模板替换页面,单击文件夹访问模板:

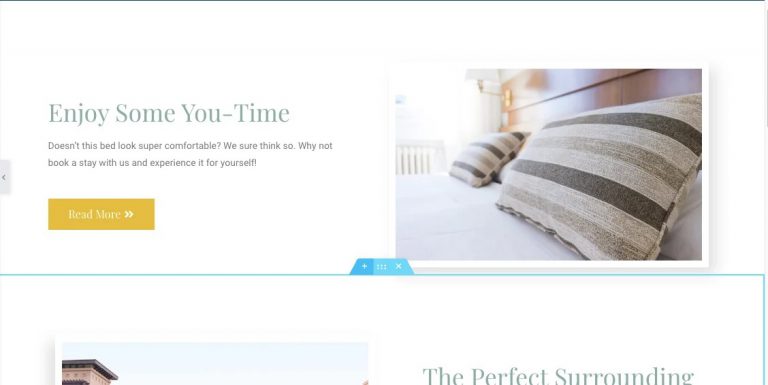
找到要使用的模板,然后单击“插入”将其添加到页面:

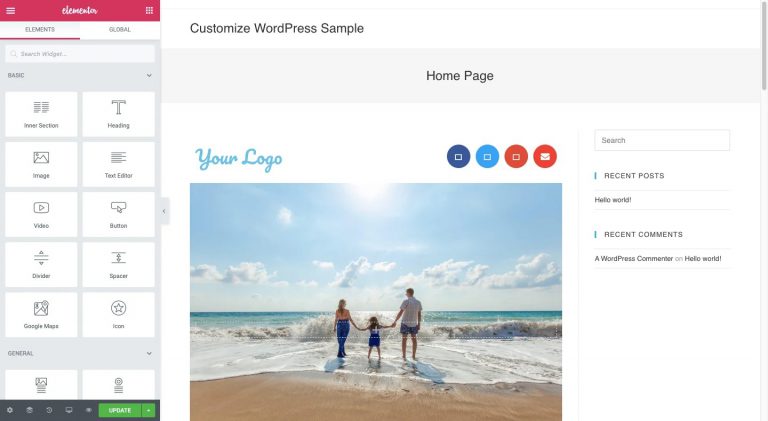
下面是将此特定示例添加到页面时的样子:

自定义布局
假设您喜欢导入的模板,但不满意它在页面上的位置。
例如,在上面的示例中,您希望除去“主页”标题横幅和侧边栏。你不能在实际页面上这样做,因为它们不是你可以拖放到的元素。
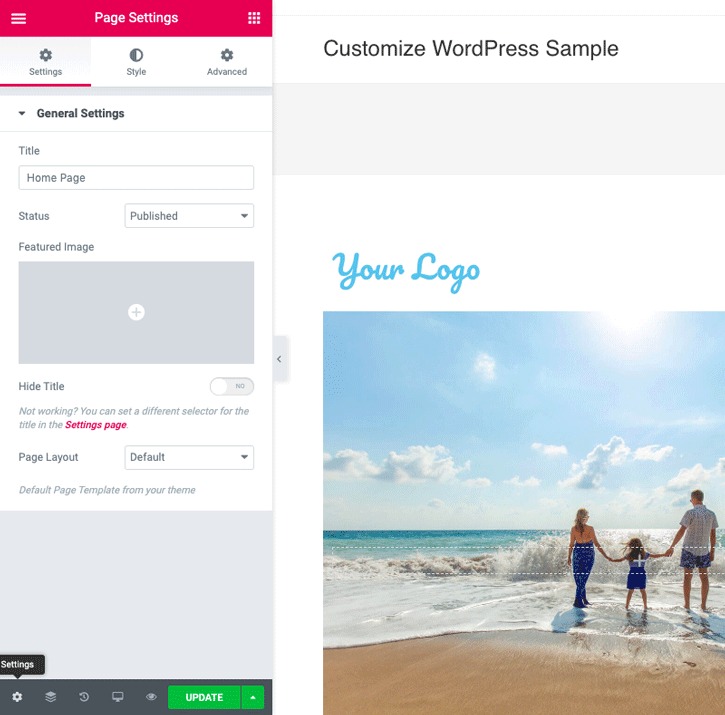
相反,请使用左侧编辑器中的设置小部件(齿轮图标):

当您单击“隐藏标题”时,它应该会从页面顶部删除标题栏。但是,如果您计划在网站的每个页面上隐藏此栏,最好从主题自定义程序配置此设置。这样,你只需要设置一次。
为了更好地利用页面上的空间,Elementor特别为您提供了“Fullwidth”和“Canvas”等选项来扩展设计。使用这些设置可以找到最适合您需要的布局和设计。
同样,您可以随时返回自定义程序来调整任何您不满意的默认主题设置。
自定义内容
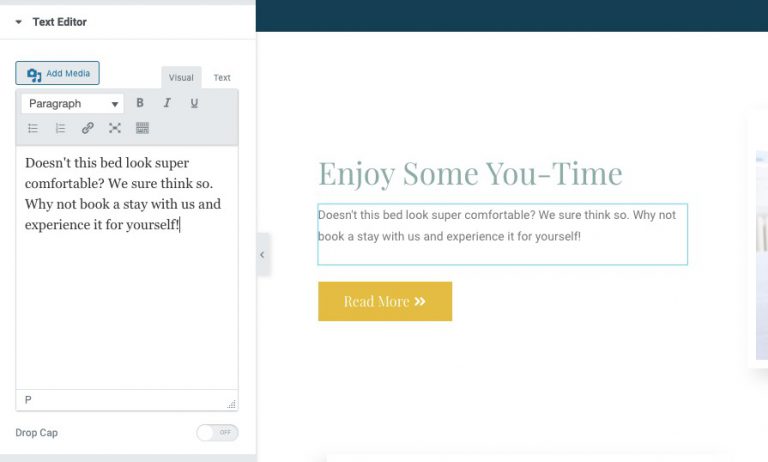
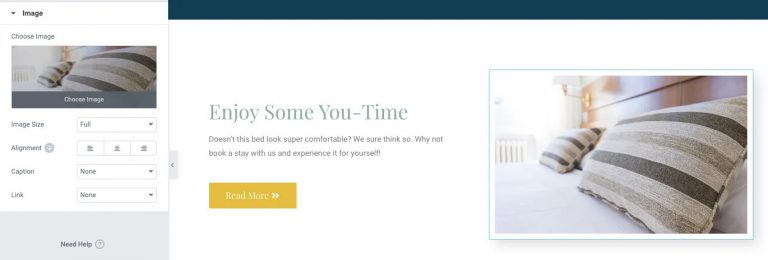
如果对模版页面的设计满意,还可以自定义内容。包括所有的文本以及图像。
要在编辑器(WordPress的块编辑器或页面生成器插件)中执行此操作,只需单击要修改的模块。

当你在编辑器中自定义内容时,它将在预览中实时反映网站的更改。
修改媒体也是如此。

无论是将图像或视频换成自己的,还是添加新的内容,都可以选择从设备上传媒体或从媒体库中已有的内容中进行选择。

添加新内容
如果你觉得模板中缺少点什么,不要担心。你可以轻松地将自己的块添加到模版中。
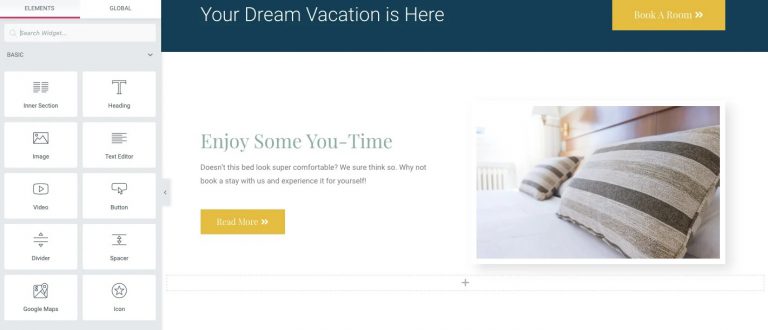
在页面生成器插件中,在页面要添加新模块的部分查找加号:

然后,找到要使用的块类型并将其拖放到新空间中:

WordPress编辑器的工作原理类似:

找到加号添加新块,或从左上角的“块”菜单中选择一个。单击要添加的,然后开始自定义修改。
更新页面设置
你已经在页面底部看到了Yoast小部件。确保在发布页面之前配置好这些设置。
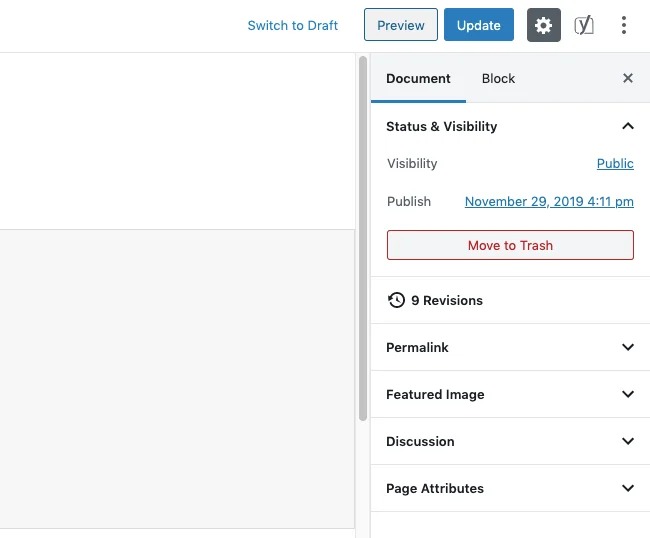
此外,务必在此处自定义页面的“文档”设置:

你可以编辑:
- 永久链接(页面的特定链接)
- 特色图片(每个页面都应该有一个特色图片,博客摘要和社交媒体中都应包含图片和说明)
- 类别和标签(仅适用于博客文章)
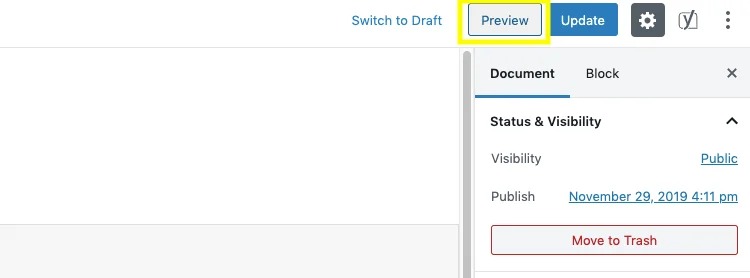
填写完所有相关详细信息后,点击“预览”按钮,在新的浏览器窗口中查看页面。

这使你有机会在发布网页(或对现有网页所做的任何更改)之前实时查看网页。
如果对它满意,点击“发布”按钮。
注意:该页面不会添加到菜单中。
重复此流程
重复此过程,直到完成所有网页。发布所有页面后,进入下一步。
设置主页
最后一件事:
你希望主页的链接是https://yourdomainname.com,而不是https://yourdomainname.com/home。
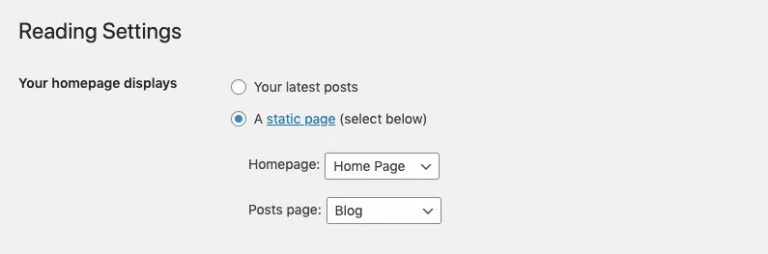
解决此问题,进入到“设置”>“阅读”。
在“您的主页显示”下,选择“静态页面”:

现在,你可以从“已发布页面”列表中选择主页(和文章页,如果已创建)。
保存更改。这时你已经设置好网站的首页和博客页。
第7步:建立联系表单
在必要的基础页面发布后,下一步是添加联系表单,以便和访问者和感兴趣的潜在客户能够取得联系。
本文将向你展示如何使用ContactForm7插件从零创建一个联系表单。如果你看到的是不同的联系方式,请滚动到本文的底部寻求建议。
向WordPress添加自定义联系表单的最佳实践,请记住以下几点:
别把它隐藏起来。
将表单放置在易于查找的位置。也可以在博客的侧边栏或主页的底部添加一个。
只包含必需的字段。
现在每个人都对网络上的隐私问题非常敏感,不想去问那些与你的目的无关的信息。
别忘了后续信息。
在联系表格填写完毕后,两个人将收到后续信息。
填写表格的人将收到一条确认信息。通常,在提交后会出现在表单的位置。
默认情况下,表单将向用户发送预先设置的消息:

通过定制这些消息,你可以自由地发挥想象力。
最后,别忘了收到的后续信息。会以电子邮件的形式发送:

像“你的域名’[用户的标题]’”这样的标题并不好,可能会直接把联系方式邮件发送到垃圾邮件箱。所以需要在主题行以及邮件正文中自定义这些信息。
添加联系表单后,访问网站自己填写测试一遍。确保一切都按预期进行 – 尤其是在设置必填字段时。然后,检查网站和你的邮箱里的后续信息,确保一切正常。
步骤8:添加小部件
在前面处理自定义设置时,你可能已经注意到有一个用于“页脚”或“小部件”的部分。
当时,我们让你先别管他们。这是因为网站没有很多内容之前,填充这些小块的内容没有多大意义。
至于小部件是什么,可以把它们看作是网站其他部分的引用块。小部件主要放在页脚、侧边栏中,有时也放在主页中。
尽管可以返回“自定义”来配置页脚,但您最好还是先完成“外观”>“小部件”下的所有设置工作:

这样,你就可以一次处理所有小部件。此外,你可以更清楚地了解网站上有哪些小部件空间可供填充(顺便说一句,这将因主题而异)。
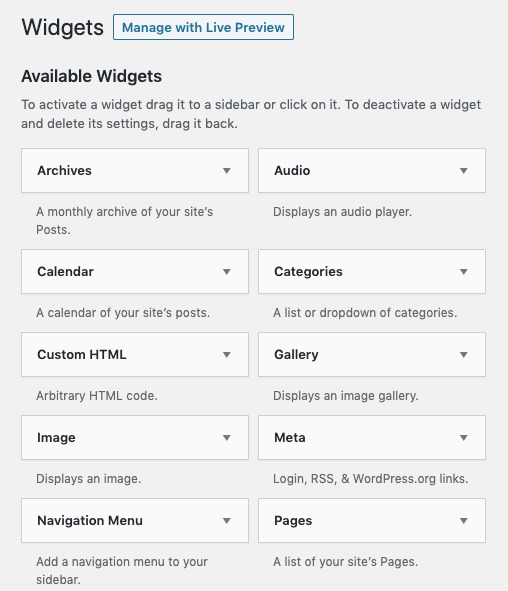
页面左侧是可用的小部件:

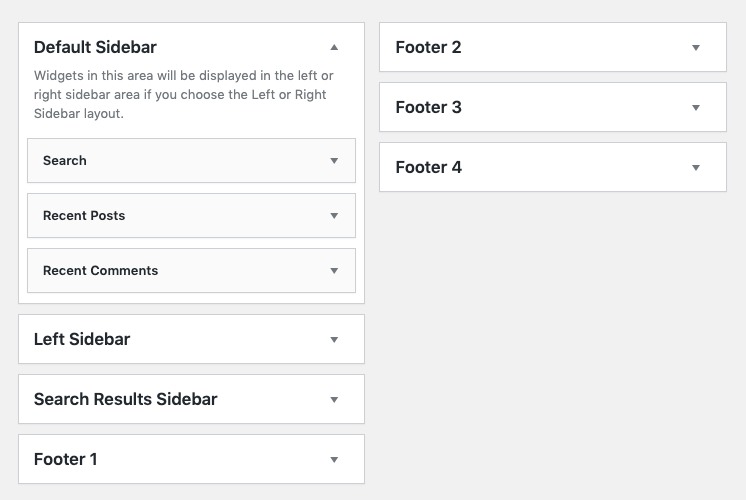
页面右侧是可用的小部件位置:

你的主题可能已经用内容预先填充了一些小部件(通常,页脚就是这样)。
查看当前使用的小部件。如果满意,可以不做改动。
如果想修改它们的显示顺序(比如在搜索栏上方移动最近的文章列表),只需将小部件块拖放到你希望它显示的位置。
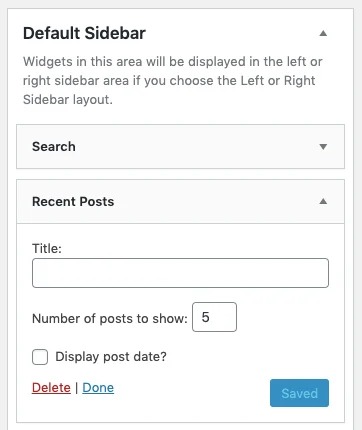
如果你想修改小部件的内容,单击块:

在本例中,可以添加或更改显示在“最近发表的文章”列表上方的标题。还可以更新一次显示多少个帖子。如果需要,还可以添加发布日期。
现在,如果你不想使用这些小部件,就不需要填写。
第9步:设置菜单
所有的内容都准备好了,现在创建一个导航菜单来展示它们。
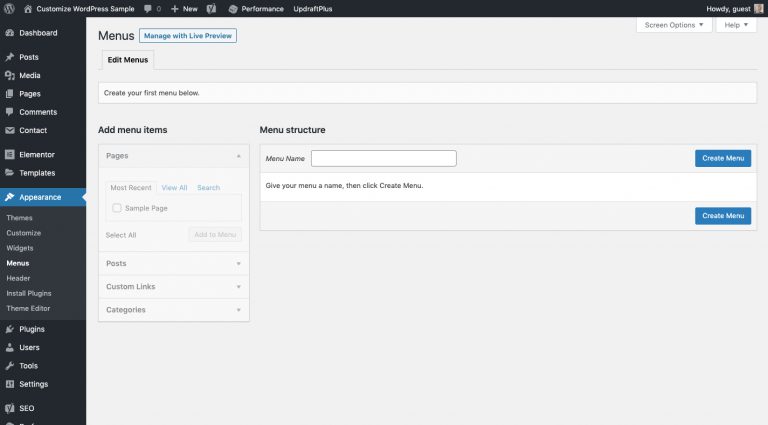
可以在“外观”>“菜单”下找到:

在此页面上,你可以根据网站需要创建任意多个菜单。对大多数人来说,只需要一个菜单。
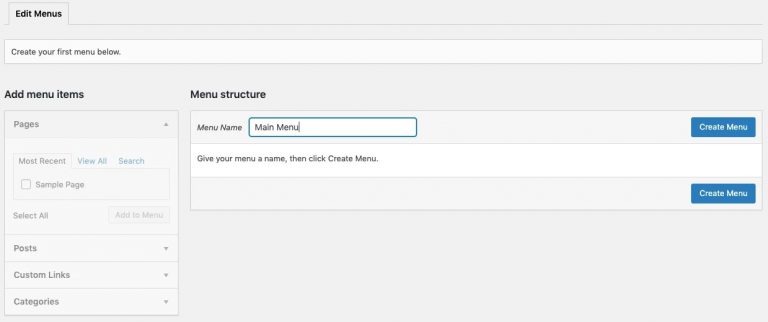
命名菜单
没有必要过于复杂,因为只有你自己会看到菜单名称。可以取名为“Main Menu”。

然后,单击“创建菜单”。
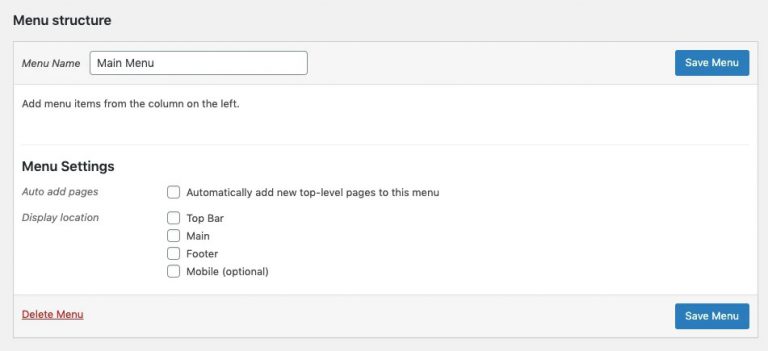
选择菜单位置
接下来,选择菜单的显示位置。

如果为页脚创建菜单(这种情况很少见),或者为移动端创建菜单,可以在此处进行配置。现在,只需选择“主菜单”即可。
取消选中“自动将新的顶级页面添加至此菜单”。即使勾选了这个选项,仍然需要回到这个页面来更新菜单设置。
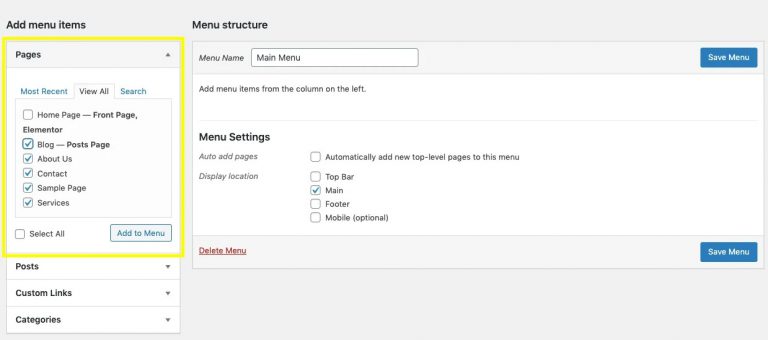
向菜单添加页面
要将页面添加到菜单中,单击页面旁边的复选框。然后,单击“添加到菜单”。

不仅可以添加页面,还可以添加更多内容。如果你有博客文章、类别、产品或其他要添加的链接,在此处进行设置。
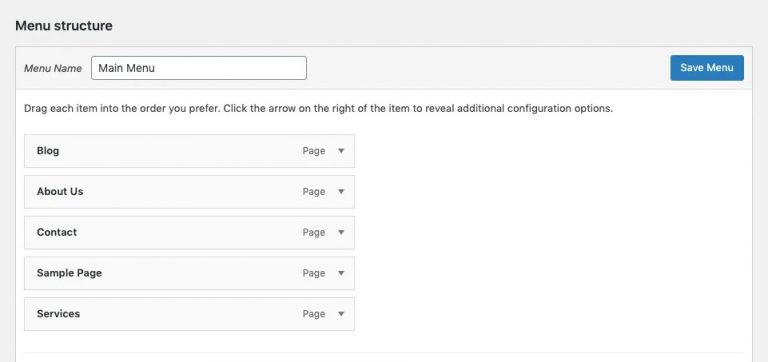
页面在此处设置:

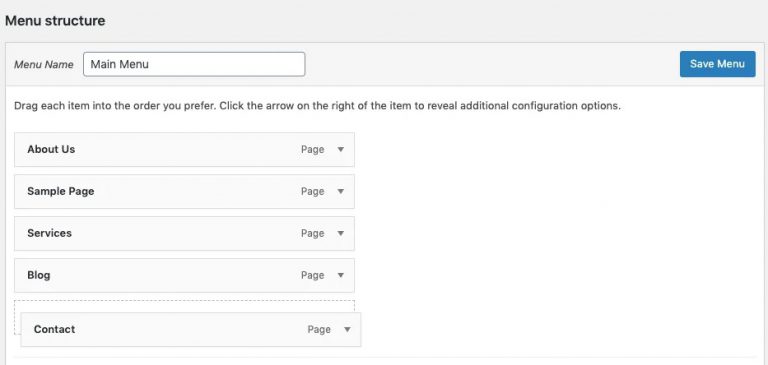
要更改它们的显示顺序,可以将它们拖放到合适的位置:

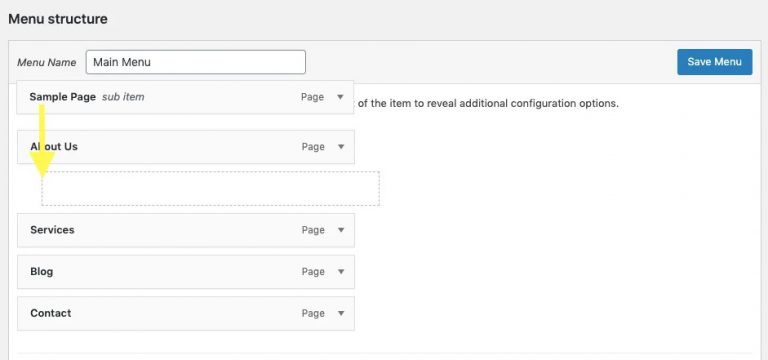
如果希望页面全部显示在导航的顶层,请确保页面左对齐。要为顶级页面创建子页面,把它们放在下面,像这样缩进:

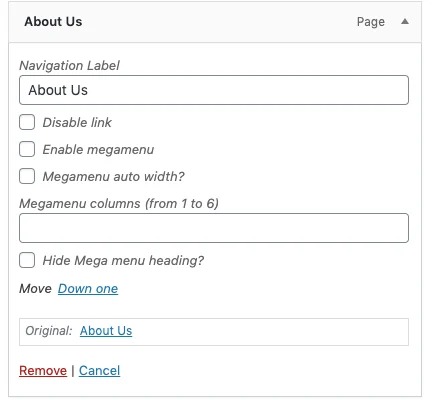
自定义菜单和页面
放置好页面后,打开每个页面,确保所有设置都根据你的喜好进行了自定义。

你可以:
- 更改页面名称。
- 如果你不希望顶层菜单可单击,请禁用该链接。
- 如果你想在单个页面名称下放置一个包含多层的大型菜单,请启用“超级菜单”。
在大多数情况下,你不需要调整这些设置。知道在哪里设置以防不时之需,这也是从菜单中删除页面的地方。
第10步:连接谷歌
根据你的喜好建立并自定义网站之后,还有最后一件事要做:连接谷歌。
设置谷歌分析
无论是否连接谷歌分析,谷歌和其他搜索引擎仍将能够抓取和收录你的网站。我们要做的是能够看到谷歌从你的网站收集到的有关流量和性能的数据。
本教程将引导你完成创建谷歌分析帐户的步骤,然后添加到网站上。你可以借助WordPress插件来实现这一点,也可以用代码手动实现。
设置好谷歌流量分析后,你就可以监控网站的流量模式,并根据数据对网站的未来设计、内容、用途等做出决定。

设置谷歌搜索控制台
谷歌分析提供有关访问者如何与网站互动的数据。谷歌搜索控制台提供了关于访问者从何而来的数据。
如果你已经有了谷歌分析帐户,设置搜索控制台是很容易的。
下一步是设置谷歌搜索控制台。

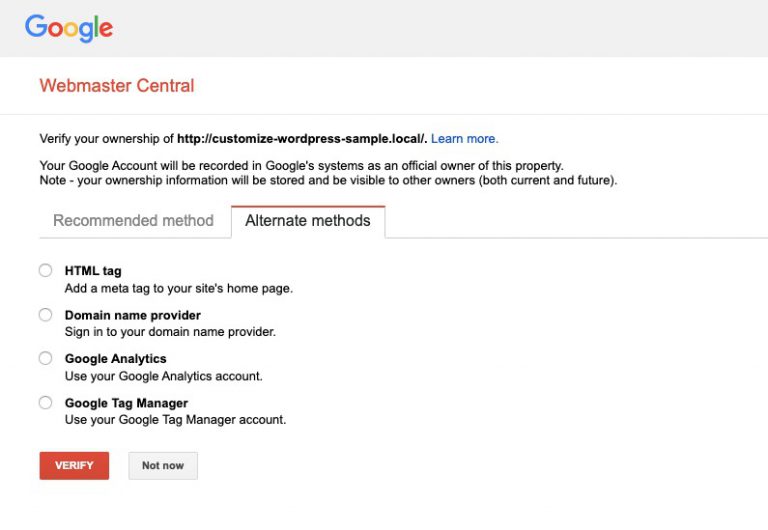
进入搜索控制台网站并单击“立即开始”。它会带你完成快速设置过程,并要求使用多种选项验证帐户的所有权。使用谷歌分析验证是最容易的方法,所以如果你愿意的话,选择这个选项。

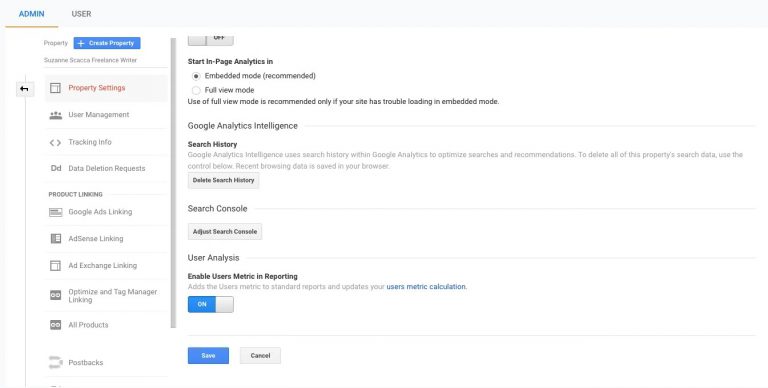
从谷歌分析的角度建立这种关联也很重要。可以在“管理”>“属性”>“属性设置”下找到此设置:

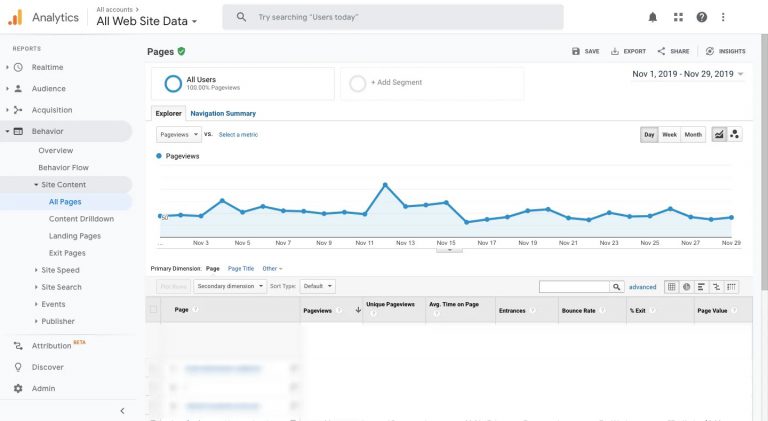
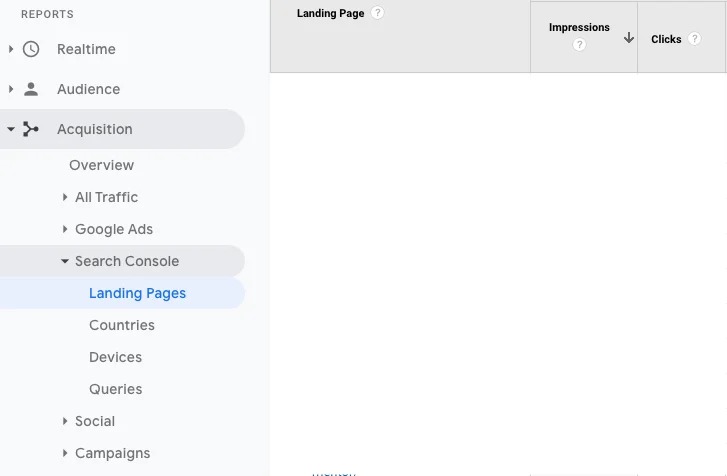
可以看到你的搜索控制台帐户作为一个选项被列出。选择它并将其关到联谷分析,这样就可以在流量获取报告下看到一些搜索数据:

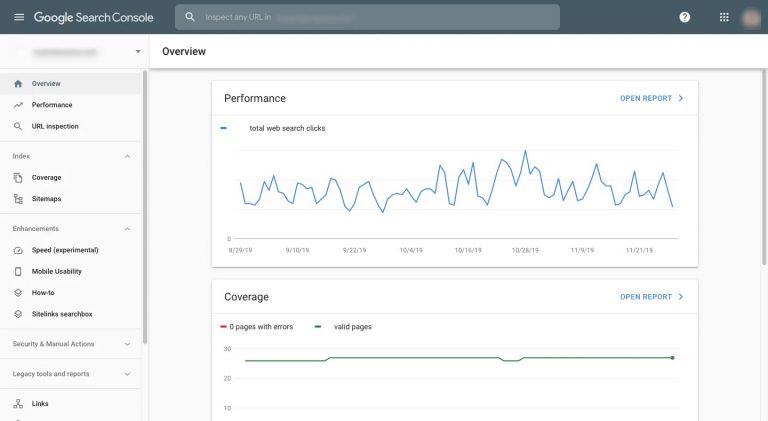
或者,登录谷歌搜索控制台,更深入地了解搜索网站的状况:

你可以学习以下内容:
- 你的网站以及每个单独的页面在谷歌中获得了多少点击和查看 – 在网页、图像和视频搜索。
- 台式机、平板电脑和手机用户的点击量和浏览量。
- 网站页面的平均排名是多少。
- 你的网站最热门的搜索查询是什么。
- 你的网站有哪些移动可用性、安全性或速度问题。
- 哪些网站的链接指向你的网站最多。
- 处理网站内部链接的能力。
如果你花一些时间去了解Google搜索控制台,能够在WordPress中改进你的SEO策略,以便更好地显示在搜索结果中。
将网站地图发送到谷歌
最后一件事上传网站地图。这样,你就可以在WordPress和谷歌之间建立一个直接链接,告诉谷歌在哪里可以找到网站上的内容。
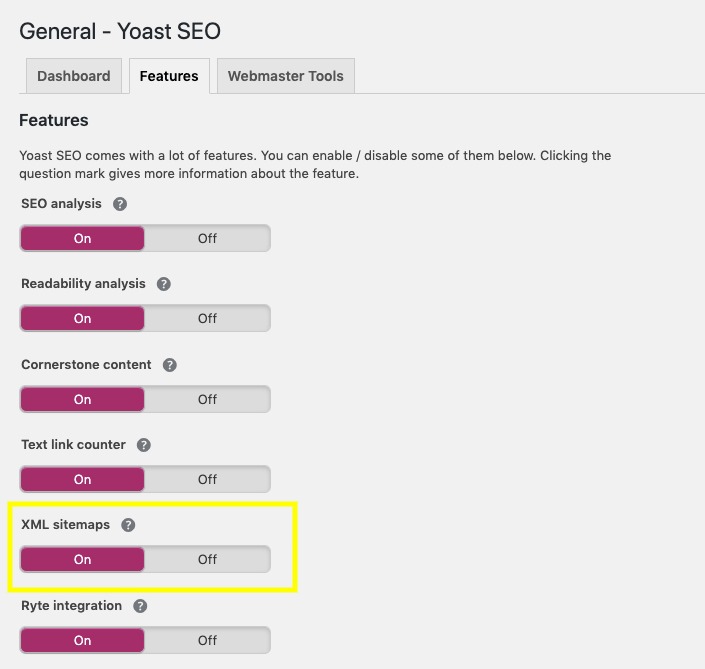
使用Yoast SEO插件的好处是,你的XML网站地图是自动生成的。可以在“常规”>“功能”下找到指向它们的链接:

单击问号获取指向网站地图的链接。现在可以回到谷歌搜索控制台。
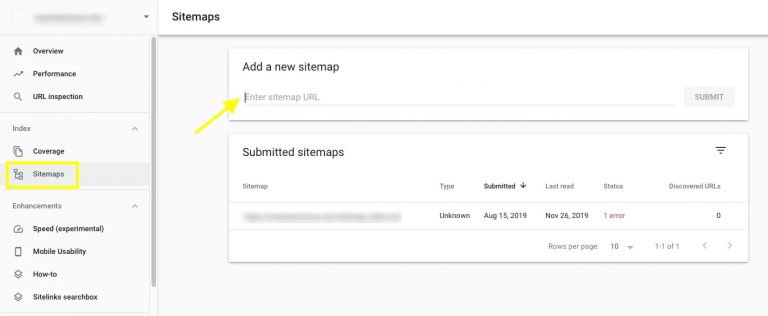
打开“网站地图”选项卡:

对于从WordPress网站获得的每个站点地图链接,将其输入“添加新网站地图”栏。然后,谷歌搜索控制台将处理网站地图和其中的所有页面链接。下一次谷歌的机器人在网上爬行时,你网站的页面就会被抓取到。
由于只要有新内容添加,网站地图都会自动更新,因此你不必担心谷歌错过了重要更新,因为网站地图已经保存在搜索控制台中了。
总结
用WordPress建立网站的一个好处是你可以完全控制每个功能,以及自定义设计。正如你所看到的,WordPress中有很多需要自定义的东西,从主题到导航的布局。甚至可以自定义谷歌流量数据的显示方式和显示位置。
一句话概括:如果你选择使用WordPress,就要充分利用它所提供的一切。你可以用这个内容管理系统做很多事情,创造一个强大且个性化的网站。
