HTML转换为WordPress

从使用纯HTML构建的网站到WordPress的发展之路是漫长的。从最初的全文本页面,网页设计已发展为高度交互的网页呈现形式。除此之外,我们不再需要自己编写代码,而是可以让内容管理系统完成繁重的工作。
但是,这并不意味着静态HTML网站不再存在。事实上,HTML5是最新一代的标记语言,功能非常强大,可以让你在没有CMS支持的情况下建立高质量的网站。
然而,WordPress不断增长的市场份额表明越来越多的人正在转向这个平台。
对一些人来说,他们需要从静态HTML转向WordPress。这是一项艰巨的任务,本文将试图解释如何用一些简单的方法做到这一点。
接下来,我们将介绍几种从HTML转换到WordPress的方法。首先,你将了解这几个选项以及它们的优缺点。之后,我们将向你展示如何一步一步地操作。
让我们开始吧。
从静态HTML迁移到WordPress的三种方法
从HTML迁移到WordPress,你需要将HTML设计转换为一个WordPress主题。主题控制了WordPress网站的外观,而功能是由CMS本身和其他插件提供的。
有以下几个选项。哪一种适合你取决于很多因素,比如你能够并且愿意投入的时间和金钱、你的编程技能和个人偏好。以下是主要的选项。
方法1:手动将HTML转换为WordPress主题
第一种选择也是技术含量最高的。如果采用这种方法,你将把现有的代码作为一个起点来创建WordPress主题文件。
如果你有编程经验的话,这并不太复杂。你可以通过一点HTML、CSS和一些PHP知识来实现它。很多都是复制粘贴。
缺点:虽然你最终会得到一个可以工作的WordPress主题,但它不具备WordPress提供的所有功能。例如,网站没有小部件区域,也无法从WordPress后台更改菜单。
虽然您的网站将完成工作,但你不能完全通过WordPress来管理它。出于这个原因,我个人更喜欢下一个选项。
方法2:通过WordPress子主题将HTML转换为WordPress
我们认为,就努力和投资回报而言,这可能是最简单和最合理的选项。你可以使用现成的WordPress主题,而不是使用现有的网站作为出发点。然后只是调整它的设计,使其类似于你的旧网站。
这样做可以让你在充分利用WordPress的同时仍保留旧网站的外观。之后你也不必再添加WordPress功能了。之后你也不必再添加WordPress的功能。相反,你可以在一个现有的主题上进行构建——这正是我们使用WordPress的目的。
方法3:使用插件将内容从HTML导入WordPress
如果你不坚持使用当前的设计并愿意更改它,事情会变得更简单。在这种情况下,你只需搭建一个网站,安装主题,然后导入HTML内容。这是一个非常快速且轻松的过程。
方法1:如何手动将HTML转换为WordPress主题
如果你的目标是从头开始创建与现有的HTML网站类似的WordPress主题,请从此处开始。
听起来有点难,但是不用担心。只需要几个文件和文件夹,以及一些复制和粘贴,就可以了。
1.创建主题文件夹和基本文件
首先,创建一个新的主题文件夹。可以在桌面上执行此操作,就像在计算机上创建目录一样。给主题起什么名字都行。
之后,来到代码编辑器创建一些文本文件。把它们命名为:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
暂时不要执行任何操作,在编辑器中保持打开文件的状态。你很快就会用到它们。
2.将现有的CSS复制到WordPress样式表
现在准备WordPress样式表(刚刚创建的style.css文件)来将旧网站的CSS复制到其中。打开文件并粘贴以下内容:
/* Theme Name: Twenty Thirteen Theme URI: https://wordpress.org/themes/twentythirteen Author: the WordPress team Author URI: https://wordpress.org/ Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small. Version: 1.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready Text Domain: twentythirteen */
这就是样式表表头(重要提示:不要忘记注释/*…*/标记!)。按以下方式填写每个部分:
- Theme Name – 这里是主题的名称。可以是任何名称,通常与主题文件夹的名称相同。
- Theme URI – 通常会在这里填写主题的主页网址,你可以使用自己的网站地址。
- Author – 作者名称。把你自己的名字写在这里或者随便你想叫什么。
- Author URI – 链接到你的主页。可以是你正在运营的博客的或者任何有意义的东西。
- Description – 可选的主题描述。这将显示在WordPress后台。
- Version – 主题的版本。因为没有发布,所以这并不重要。我们通常在这里写1.0。
- License, License URI, Tags – 这些东西只有将主题提交到WordPress主题目录时才重要。在这种情况下,可以把它们省略掉,我们只是为了完成而把它们包括进来。
在填写表头之后,从静态HTML网站复制并粘贴现有的CSS。然后,将文件保存在新的主题文件夹中并关闭它。
3.分割现有的HTML
在接下来的操作中,你需要了解WordPress如何使用PHP从数据库中提取信息。因此,需要将现有的HTML分割成不同的部分,以便CMS能够将它们正确地组合在一起。
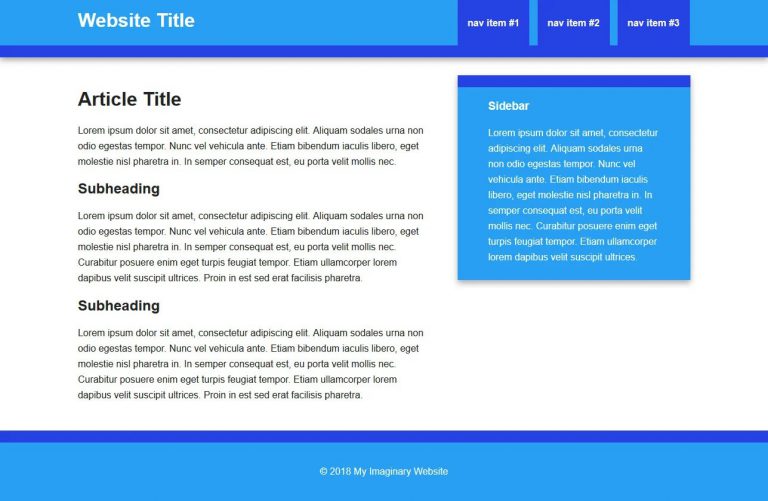
虽然这听起来很复杂,但你只需要将HTML文档的部分内容复制并粘贴到几个PHP文件中。为了更好地说明这一点,我们在下面提供了一个简单的示例页面。

正如您所看到的,它是一个非常标准的HTML模板,包括一个页眉、内容区域、一个侧边栏和一个页脚。附带的代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Website Title</title>
<meta name="description" content="Website description">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header-container">
<header class="wrapper clearfix">
<h1 class="title">Website Title</h1>
<nav>
<ul>
<li><a href="#">nav item #1</a></li>
<li><a href="#">nav item #2</a></li>
<li><a href="#">nav item #3</a></li>
</ul>
</nav>
</header>
</div>
<div class="main-container">
<main class="main wrapper clearfix">
<article>
<header class="entry-header">
<h2 class="entry-title">Article Title</h2>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec.</p>
<h2>Subheading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
<h2>Subheading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</article>
<aside>
<h3>Sidebar</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p>
</aside>
</main> <!-- #main -->
</div> <!-- #main-container -->
<div class="footer-container">
<footer class="wrapper">
<p class="footer-credits">© 2019 My Imaginary Website</p>
</footer>
</div>
</body>
</html>如果你的网站有不同的设计,可能需要稍微调整下面的步骤。但是,整个过程保持不变。
首先,打开当前的index.html (HTML网站的主文件)。然后,浏览你新创建的WordPress文件并复制下面的内容:
header.php
从HTML文件的开头到主要内容区域(通常用<main>或<div class =“ main”>表示)的所有内容都放入此文件中。除此之外,在</head>前面,复制粘贴<?php wp_head(); ? >。这对于许多WordPress插件正常工作至关重要。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Website Title</title>
<meta name="description" content="Website description">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<?php wp_head();?>
</head>
<body>
<div class="header-container">
<header class="wrapper clearfix">
<h1 class="title">Website Title</h1>
<nav>
<ul>
<li><a href="#">nav item #1</a></li>
<li><a href="#">nav item #2</a></li>
<li><a href="#">nav item #3</a></li>
</ul>
</nav>
</header>
</div>
<div class="main-container">
<main class="main wrapper clearfix">sidebar.php
所有属于<aside>部分的内容都放入此WordPress文件中。
<aside> <h3>Sidebar</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p> </aside>
footer.php
现在,从侧边栏末尾到文件末尾的所有内容都应该是页脚信息,放在这个文件里。然后,在</body>之前添加<?php wp_footer (); ?>。
</main> <!-- #main -->
</div> <!-- #main-container -->
<div class="footer-container">
<footer class="wrapper">
<p class="footer-credits">© 2019 My Imaginary Website</p>
</footer>
</div>
</body>
</html>这样,你完成了index.html编辑,可以保存并关闭它了。将所有其他文件保存到主题文件夹中,然后关闭它们,header.php和index.php除外。你还有其他工作要做。
4.” WordPress格式化” Header.php和Index.php
对于页眉,剩下的就是将对样式表的调用从HTML改为WordPress格式。在<head>区域中查找现有的链接。它可能看起来像这样:
<link rel="stylesheet" href="style.css">
替换为:
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />
很好,现在你可以保存和关闭header.php。然后来到index.php。它应该是空的。所以,首先,复制和粘贴以下代码:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
这些是对包含网站其余部分文件的调用。你可能会注意到页眉调用和侧边栏之间的空格。这里是添加循环的地方。
它是WordPress的一部分,CMS输出在后台创建的内容。如果你想让WordPress在页面上动态添加内容,这是至关重要的。为了达到这个目的,把以下代码粘贴到<?php get_header ();? >后面:
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>现在,保存index.php文件并关闭它。基本主题已准备就绪。现在,你可以将其添加到新的WordPress网站。
5.创建一个截图和上传主题
现在你需要添加一个主题截图,连同来自样式表表头的信息,将作为主题在WordPress后台的预览。
在浏览器中打开现有网站,采取你喜欢的方法截屏。然后,打开图像编辑软件,将其裁剪到880×660像素。保存为screenshot.png,并将其添加到主题文件夹中。现在可以上传主题了。
要将新主题放到WordPress网站上,有几种选择。但是,前提条件是所有文件都位于主题文件夹中。
第一种方法是用它创建一个zip文件。然后来到WordPress网站后台,然进入到外观>主题。在这里,点击顶部的添加新主题,然后上传主题。

在弹出的菜单中,找到zip文件的位置。单击“打开”,然后立即安装。完成后,激活主题。
或者,你可以通过FTP连接到服务器(或者直接来到硬盘上的本地目录)导航到wp content/themes。然后,上传你的主题文件夹。之后,激活主题。
大功告成!新网站的前端现在应该看起来像旧网站。完成从HTML到WordPress的转移,剩下的就是导入您现有的内容。我们将在下面讨论使用现有的WordPress主题时进一步讨论这个问题。
但是,请注意,虽然主题现在可以工作了,但还有更多的事情可以让你更好地将HTML与WordPress集成在一起。包括使博客标题和描述可编辑、添加小部件区域、评论等等。可能还必须添加CSS标记,因为内容不像图像那样是原始设计的一部分。
由于这是一个很大的工作,我个人喜欢使用一个已经拥有所有功能,只需要改变设计的解决方案。这就是我们接下来要介绍的。
方法2:通过WordPress子主题将HTML转换为WordPress
如果上面的方法对你来说太过苛刻,那么下一个方法可能更容易操作。它可以让你在保留原有设计的同时,利用数千个现有的WordPress主题。
那是通过使用所谓的子主题。这些主题建立在另一个主题(父主题)的基础上,该主题不能独立存在,只是修改父主题来满足你的需求。尽管需要一些调整工作,却很容易做到。
1.选择一个合适的主题
第一步是选择一个合适的主题作为你的设计基础。为此,可以找到一个与现有设计接近的主题,或者使用主题框架或入门主题,这两者都可以作为自定义主题的基础。
查看WordPress主题目录,还有我们推荐的主题,或者查看付费主题以找到合适的候选主题。经过一番搜索之后,我们决定将“Twenty Twelve”主题作为从HTML迁移到WordPress的起点。通常情况下,我们会选择一些更符合时代的东西,但是它与我们正在使用的简单设计很好地结合在一起。
选择之后,就可以像安装任何主题一样在WordPress网站上安装主题。不需激活它。如前所述,它只是为你提供一个工作的基础。其余的发生在子主题中。
2.创建新文件夹
与前面的方法类似,对于子主题,需要创建一个主题文件夹。把属于它的所有文件放在这里。
在创建子主题时,通常将文件夹命名为父主题加上-child。由于子主题是基于Twelve主题的,所以,我们称其目录为TwentyTwelve-Child。
无论选择哪种名称,都请确保不要包含任何空格,因为这样将无法正常工作。
3.设置样式表
子主题还需要一个样式表。这个样式表的工作原理与上面创建的样式表几乎相同。但是,它的头文件略有不同,包含的代码更少。
现在,创建常规的style.css并将其放置在主题文件夹中。然后,添加以下内容:
/* Theme Name: Twenty Fifteen Child Theme URI: https://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: https://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
如您所见,它与你之前使用的样式表头非常相似,只有一个例外:它包含Template标签。
在该部分中,填写父主题的主题名称。没有它,子主题将无法工作。为避免这种情况,请输入父文件夹名称。对Twenty Twelve,这里填写Template: twentytwelve。
4.创建Functions.php并继承父样式
只要使用样式表和文件夹,就可以激活子主题。然而,这并没有什么好处,因为现在你的网站看起来就像一个没有任何样式的HTML页面。
要改变这一点,首先需要继承父类的样式,为此,需要functions.php。这个文件是任何WordPress安装的重要组成部分,它允许你对网站进行彻底的修改。
然而,在本例中,你将只使用它来调用父类的样式。为此,创建一个新文件并将其命名为functions.php。首先你要在开头添加一下代码:
<?php
有了一个打开的PHP标记,理论上文件已经准备好了,但是它还没有做任何事情。因此,你还必须输入:
function child_theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );这段代码告诉WordPress去模板目录(也就是父主题)使用那里包含的样式。它还可以通过你的子主题修改主题(稍后详细介绍)。
5.激活子主题
此时,可以激活子主题了。
如果需要,你可以将屏幕截图添加到上面的说明中。除此之外,你可以将其压缩并通过外观>主题>添加新主题>上传主题将其添加到WordPress中,也可以直接将文件夹原样添加到wp-content/themes中。
在这两种情况下,当你激活主题时,网站现在应该与父主题完全相同。
6.调整设计
前面提到的调整工作就是从这里开始的。让现有主题的设计与原来的HTML网站相似。
例如,最突出的一点是我们的WordPress主题在页眉和页脚的上方增加了空间,这是我们的HTML网站所没有的。

为了解决这个问题,我们可以使用浏览器开发工具查看HTML网站,找到负责的标记。这样做时,会遇到这样的情况:
body {
margin: 0;
}然后,我们对新的WordPress主题进行相同的操作,在其中找到以下样式:
body .site {
margin-top: 48px;
margin-top: 3.428571429rem;
margin-bottom: 48px;
margin-bottom: 3.428571429rem;
}
我现在的目标是将HTML站点的样式应用到WordPress主题中。在这种情况下,我们可以简单地通过向子主题的style.css添加以下内容来实现:
body .site {
margin: 0 auto;
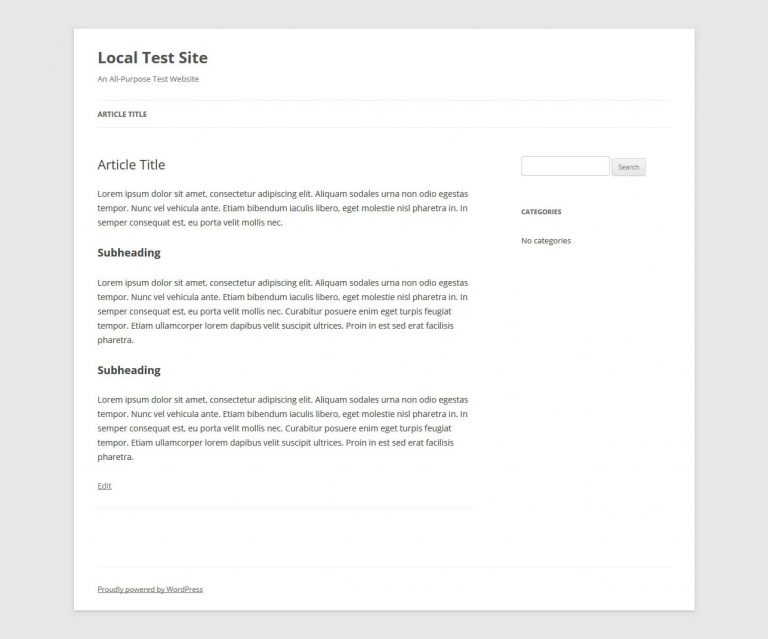
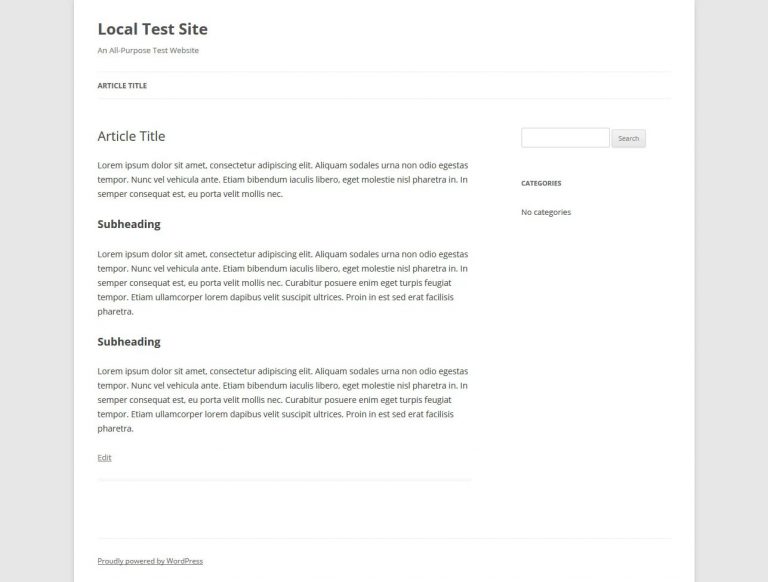
}保存后,WordPress主题将应用新样式:

这是因为添加到子主题样式表的任何内容都会覆盖其父主题中的样式。但是,其余的标记保持不变,因此只能修改相关的内容。
另外,如果你使用HTML5模板作为启动程序,使用现代WordPress主题作为父级,那么许多基本的标记将相应地出现,使你的操作更加轻松。
调整完设计后,就可以导入内容了。现在就开始吧。
方法3:使用插件将内容从HTML导入WordPress
最后,使用一个现有的主题并简单地将内容从HTML网站迁移到其中。这是最简单的方法 – 你需要做的就是安装并激活你选择的主题,然后按照下面的步骤操作。
顺便说一句,尽管这个过程并不难,但是还是可能会出错。因此,请务必先备份WordPress网站。
1.安装导入插件
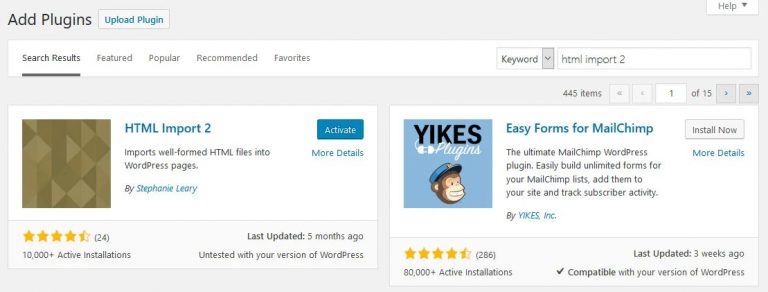
首先,安装插件HTML Import 2。最简单的方法是去“插件”>“添加新插件”,然后搜索它的名字。在列表中找到它,点击Install Now。完成后将其激活。

2.准备导入
要一次导入多个页面,需要将它们上载到与WordPress安装相同的服务器上。该插件会建议使用类似html-files-to-import的文件夹名称,但你可以填写任何名称。只要确保记住路径名即可。
如下所示,你还可以逐个导入单个页面。来到WordPress后台,进入Settings>HTML Import。现在我们来复习一下最基本的设置。如果你需要帮助信息或有任何不清楚的地方,请参阅官方用户指南。
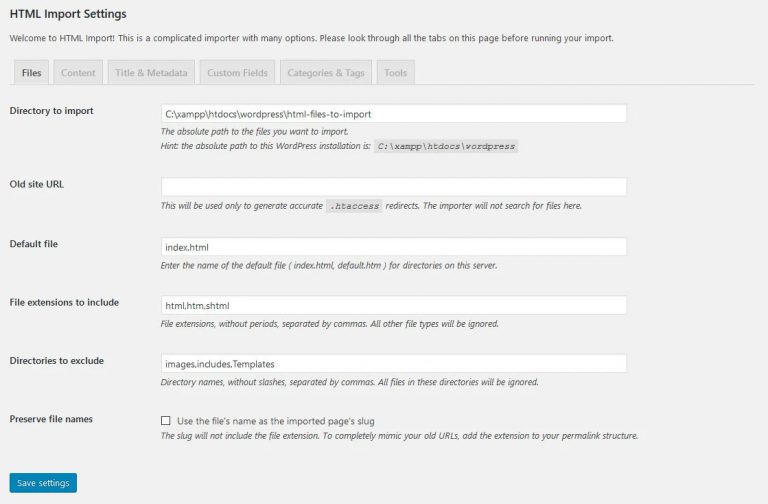
文件

配置方法如下:
- 要导入的目录 – 输入您刚才复制现有文件的路径。
- 旧网站URL – 用于重定向。输入你的旧网站URL。我们将在本文后面处理这个问题。
- 默认文件 – 旧网站目录的默认文件,通常是index.html。
- 要包含的文件扩展名 – 要导入的文件的扩展名。
- 要排除的目录 – 如果旧网站中有任何不想导入的目录,请在此处输入。
- 保留文件名 – 要让插件自动使用你的文件名作为新的URL,请选中此框。
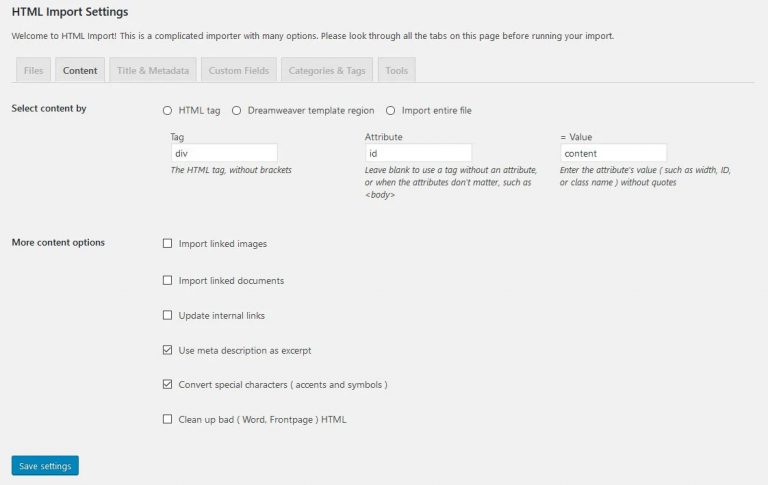
内容
在“内容”下,需要配置包含站点内容的HTML标签。

选择顶部的HTML标签选项。然后在以下三个字段中配置标签。例如,如果你的内容包含在名为<div id =“ main”>的标记中,那么输入的信息将是div、id和main。
此页面上的其他设置应该很容易理解,允许你导入图像、文档、更新内部链接等。
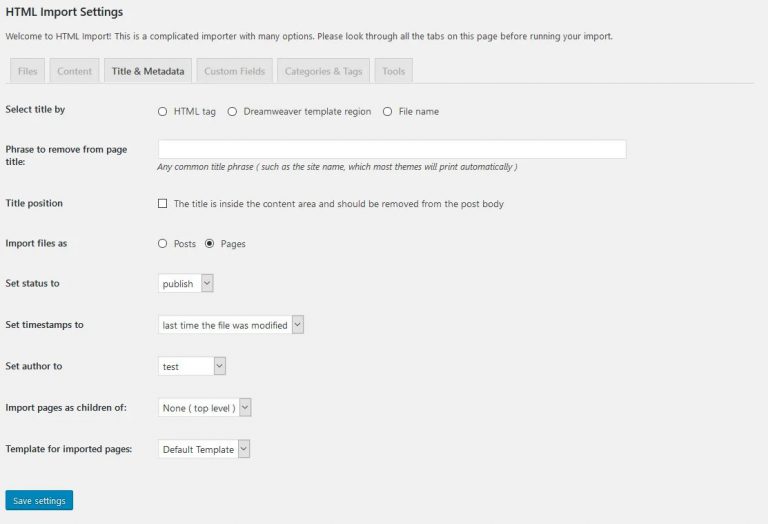
Title & Metadata

这部分与前面的内容部分类似。但是,它处理的是页面标题。首先,你需要告诉插件如何在HTML模板中标记标题,以便它可以将标题导入到正确的位置。
此外,还可以过滤掉多余的东西,比如网站标题,因为这是WordPress主题默认显示的。如果标题在内容中,你还可以让导入程序删除它们,这样它们就不会出现两次。
重要的是你要决定是否导入旧内容,如文章或页面。剩下的部分允许你为新页面配置WordPress设置。
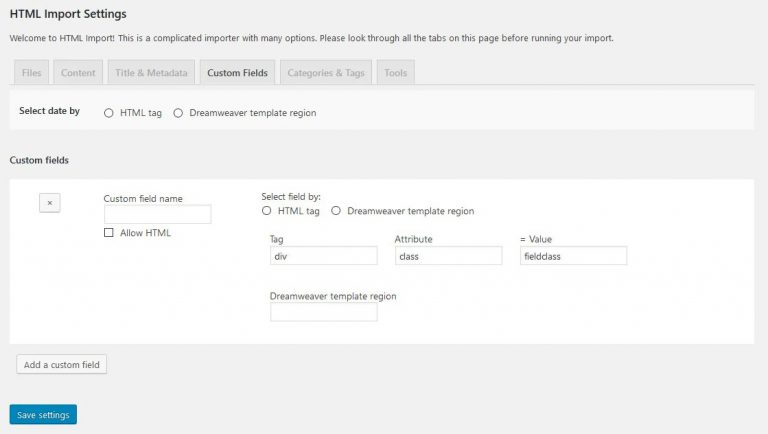
自定义字段

如果有数据需要导入自定义字段,可以在此处进行配置。
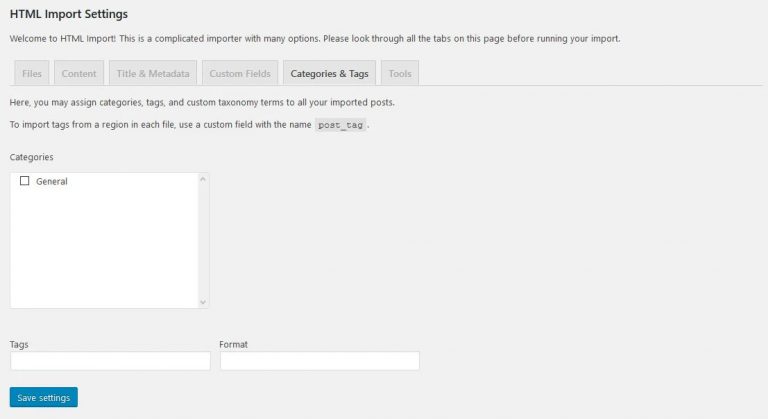
目录和标签

在这里,可以为导入的内容指定目录、标签和发布格式。该插件将显示网站上的现有目录结构,以简化此步骤。
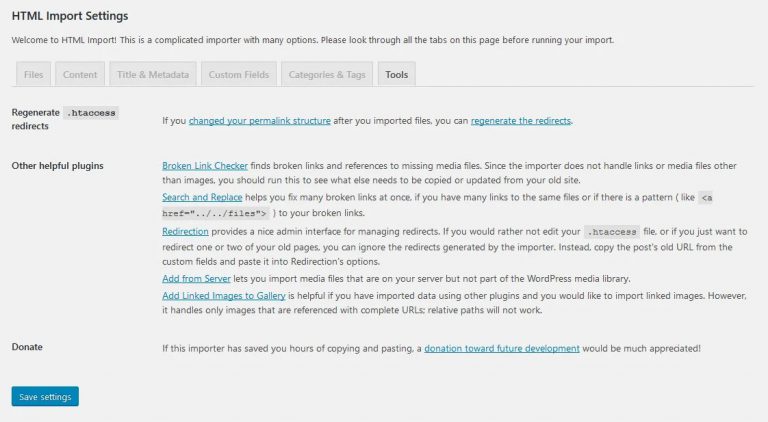
工具

这个页面列出了一些可以从HTML导入到WordPress的有用工具。
3.开始导入
完成后,保存设置。将启用导入文件按钮。点击它开始。

(注意:你也可以通过“工具”>“导入”,然后在HTML选项下选择“运行导入器”,来到此处。)
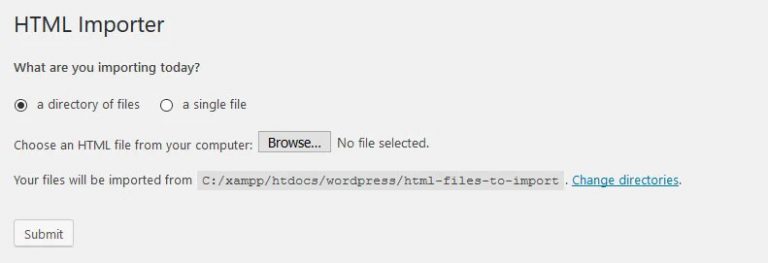
接下来,选择是导入文件目录还是单个文件(需要浏览至目录),然后单击“提交”。然后,该插件将开始工作。
完成后,应该在WordPress网站上呈现出所有内容,并按新主题的设计样式展示出来。或者,如果你选择了其他方法,你的网站应该与以前的HTML网站基本相同。祝贺你!大功告成!
附加步骤
如果你打算将WordPress网站部署在以前的静态HTML网站所在的位置,那么还需要完成一些工作。
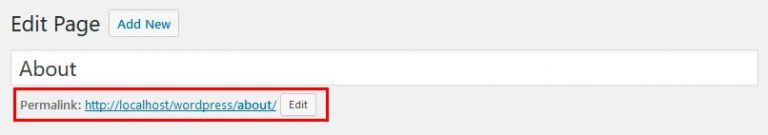
首先是检查新导入的文章和页面的URL,确保它们对搜索引擎友好(即包括你想要排名的关键字)。这很简单-只要去一个网页或帖子,看看标题下面的网址。

要更改它,单击右侧的“编辑”,更改到你选择的URL,然后单击“确定”。
第二件事是实现从旧URL到新URL的重定向。这样,你就不会失去现有的SEO价值。
如果你在HTML插件中填写了旧网站地址,它将创建重定向代码。你可以将其复制并粘贴到服务器上的.htaccess文件中(通常在根目录中)。
可以通过FTP访问该文件,但是,必须启用查看隐藏文件的功能,因为它在默认情况下不可见。然后编辑.htaccess并输入规则。
请注意,只有在保持URL不变的情况下,它才有效。如果您没有设置自定义重定向,可以使用重定向插件。这是一个非常方便的解决方案,它还可以跟踪何时有访问者登陆到网站上不存在的URL。然后,为这些链接实现重定向。
你是否成功从HTML迁移到WordPress?
你刚刚学习了如何将静态HTML网站转换为WordPress。没错,你已成为网络上最大的开源社区的一部分,获得了数以万计的资源,从而使你的网站变得更加完善。
根据上面选择的解决方案,你已经对WordPress的工作方式有了一定的了解。从现在开始,你可以开始更深入的研究如何在WordPress平台上搭建网站。如果你在这方面需要其他帮助,这个网站有很多学习资源。你可以学习如何:
除此之外,我们祝你的新WordPress网站一帆风顺。我们希望你和我们一样喜欢使用WordPress。
你把网站从HTML移到WordPress了吗?你的经历如何?还有什么要补充的吗?请在下面的评论部分告诉我们。
