WordPress网站性能优化

Zac
Web360编辑

学习如何提高WordPress网站性能是所有网站站长的基本技能。
为什么?
因为网站加载速度会影响从流量到跳出率到转化,用户满意度以及最终利润的方方面面。
为此,我们整理了有关如何提高WordPress网站性能的详细指南。本文将会讨论为什么网站加载速度如此重要,哪些因素会影响WordPress网站的速度以及如何对其进行衡量。然后,我们汇总了网站性能优化的的最佳技术解决方案。涵盖的范围从基础到高级,让高技能水平的用户也能找到可实施的方案。
准备告别加载缓慢的WordPress网站了吗?让我们开始吧。
网站加载速度为何如此重要?
当谈到网站速度,第一个问题是:为什么应该最先关注加载速度?只要网站在几秒内加载完成,就应该没问题了,对吧?用户真的这么在乎加载时间吗?好吧,答案可能会让你大吃一惊。
1.网站速度缓慢会导致用户的流失
以下是一些关于页面加载时间和用户行为的统计数据:
- 从2000年到2015年,人类的平均注意力持续时间从12秒下降到8秒。
- 47%的用户希望网页在两秒或更短的时间内加载完成。
- 40%的人会放弃加载超过3秒的网站。
- 79%对网站表现不满意的购物者不太可能回来。
- 一秒钟的延迟将减少7%的转化率。
虽然这些数字听起来很抽象,但它在现实世界中有着非常广泛的影响。例如,亚马逊计算出页面加载速度每慢一秒,他们每年的销售额就会减少16亿美元。
并不是所有人都经营亚马逊这样的大型网站。然而,结论很明显:当涉及到用户留存和转化率时,每一秒钟都非常重要。
2.网站速度是搜索引擎的排名因素
很显然,这个问题搜索引擎也没有忽略。毕竟,他们的目标是为用户呈现最好的搜索结果。一个加载时间缓慢、让访问者恼火的网站是不可能获得更高的排名的。
虽然网站速度(目前)还不是一个正式的排名因素,但它肯定会影响搜索排名位置。
为何如此?
加载缓慢的网站会增加你的跳出率。这意味着用户在访问网页后立即离开的比率。在这种情况下,他们不会等待页面加载完成,直接点击后退按钮退出网页了。
如果出现这种情况,搜索引擎会注意并给你的网站投出反对票,他们认为这种行为是一个低质量网站的标志。
这个问题在移动流量上更为普遍,因为移动流量的网络连接速度往往比台式电脑慢。另外,谷歌已经公开表示,对于他们的移动指数,页面加载速度肯定会成为排名因素。
考虑到移动设备已经成为全球主要的互联网设备,最好确保你的网站符合要求。
WordPress网站性能优化的17种方法
从以上影响页面加载速度的因素中,我们已经可以得出一些结论,是什么让一个WordPress网站变得快或慢。在第一部分中,我们将讨论加快WordPress网站速度并减少页面加载时间的基本步骤。
1.投资优质的虚拟主机
提高网站性能的一个最基本的步骤是选择一个优质的主机来存放你的网站。没错,有很多价格便宜的主机,主机托管费用也是你的主要支出之一。前面我们已经看到了网站速度的重要性,所以在选择虚拟主机的问题上,不是一个节省开支的地方。
这是什么意思?
第一步,尽量避免使用共享主机。这样做可以减少服务器上的坏邻居降低网站速度的风险。此外,除非你有一个庞大的网站和人力/预算来运行自己的服务器,否则专用服务器可能会超出你的需求。
因此,VPS可能是最佳选择。这种类型的主机可以在速度,性能和成本之间取得很好的平衡。
另一个选项是专门托管WordPress的虚拟主机,这样做意味着网站将运行在一个专门为WordPress优化的服务器上,而你无需担心任何有关运行网站的技术问题。好消息是,托管WordPress主机的价格正在下降,而自己开发一个托管平台的成本非常高。
2.网络技术与时俱进
提高WordPress速度的第二项措施是使你的核心技术保持最新。HTML、PHP和其他web技术的新版本的出现是有原因的。它们包含改进更新和一些新特性,通常还会提高速度。因此,保持更新是很重要的。
现在所有的网站都应该至少运行php7.3,因为它是仍然接收安全更新的最老版本(截至于2021年2月)。你可以在这里查看当前支持的PHP版本。
一个高质量的主机会自行处理这个问题,并在PHP版本过期时通知你。但是,你仍然要经常自行检查。登录到主机后台,找一个PHP配置或类似的菜单项,在这里,可以设置使用的PHP版本。
需要注意的是:一些旧的代码(和旧版本的WordPress)与最新版本的PHP不兼容。因此,在更新时,一定要先在一个临时网站上测试,并进行备份。这样,就不会无意中破坏了正常运行的网站,而且如果出现错误,还可以很容易地恢复之前的修改。
3.使用最新版本WordPress和其他组件
对服务器上的软件有效的东西,对WordPress也同样适用。每一个版本的CMS都会有新的功能和错误修复等等。它们让网站运行更有效率,防止网站速度太慢。
保持网站的更新不仅是速度问题,也是一个安全问题。使用最新版本的WordPress、主题和插件,还要确保所有已知的漏洞都得到了修复。没有什么比网站安全更重要的事情了。
最好在电子表格中记下你使用的所有插件及其功能描述。这个免费的谷歌表格是一个很好的工具,用来记录并保存你的WordPress插件的概述。
4.使用合适的主题
现在我们来谈谈网站的主题:它可能是网站速度的决定性因素。因为有些主题非常混乱。他们提供了太多功能,以至于让网站因体积过大而减慢速度。记住:这些功能全部由需要加载的代码组成 – 在大多数情况下,即使不使用这些功能,这些代码也会执行!
基于这个原因,找到一个只包含你需要的功能的主题。或者最好是,使用一个轻量级的主题,并通过插件扩展功能。这样可以保持整个网站的精简和轻量级。有时确实需要用一个新的主题重建网站,只需要做一次就能很大的改善网站加载速度。
GeneratePress和Astra都是轻量的主题,对任何WordPress或WooCommerce网站来说都是很好起点。
5.进行常规的数据库维护
就像WordPress需要定期更新一样,数据库也需要进行常规的维护。数据库很容易从未安装的插件、文章的历史版本或者其他原因中积累临时磁盘空间和未使用的数据。
因此,定期的数据库维护对于保持数据库的精简和可用性至关重要。有很多工具可以帮助你。我们的推荐是wp-optimization和WP-Sweep,它们使整个维护过程非常容易和方便。
此外,当你对页面进行编辑的时候,尽量减少帖子修改的次数。
wp_options表也是需要关注的,因为如果它增长失控,会严重拖慢你的网站。Advanced Database Cleaner是一款不错的插件,但它并不完美,所以使用前记得先做个备份。
你也可以尝试自己清理数据库。如果你是一个命令行爱好者,这里有一个清理wp_options表的教程。
如果想要进行更高级和彻底的数据库清理,可以考虑从Codeable聘请专业人员。
6.设置网站监控
人们常说 – 只有可以测量的东西才可以管理。对于网站速度也是如此。只有意识到问题的所在,才能够及时采取纠正措施。
前面我们已经提到如何测量网站速度。之前提到的很多工具,比如Pingdom,也提供自动监测功能。如果你的网站速度过慢,他们会及时给你出发邮件。
GTmetrix的付费服务,起价每月14.95美元,它会监控服务器响应时间和视觉渲染时间等一些关键指标,这些都是搜索引擎和网站访问者非常关注的指标。
7.减少服务器请求
每次浏览器向服务器请求某种类型的资源时,都会发生服务器请求。它可以是样式表、脚本或图像之类的文件。
完成加载网站所需的服务器请求越多,所需的时间就越长。因此,请求应该尽可能减少。可以采取以下措施将其减少到最低限度:
- 减少页面上显示的文章数量。
- 仅显示帖子摘要,存档页面上不显示完整的帖子(可以在“Settings”>“Reading”下找到该选项)。
- 将较长的文章分页显示。
- 如果得到了很多的评论,把它们分页显示(“Settings”>“Discussion”)。
- 减少页面上图像和其他元素的数量。
- 卸载不必要的插件,尤其是速度较慢的插件。
- 停用不再使用的插件。
- 启用延迟加载图像的功能,直到它们在页面上实际可见为止。
- 减少不必要的外部资源,例如字体。
前面已经提到的Pingdom和GTmetrix可以显示服务器请求的详细列表以及它们需要多长时间加载完成。接下来该做什么?要么减少这些请求,要么对这些请求进行优化。让我们先来看如何优化图像。
8.优化图像
图片往往占据了一个页面的大部分空间。很明显,因为图像比文字或CSS需要更多的空间。出于这个原因,为了加快WordPress的速度,学习如何在不损失质量的情况下使图像尽可能小(即所谓的压缩)是至关重要的。
以前的方法是在上传图片之前就对图片进行压缩。例如,在Photoshop中,你可以使用 “保存为网页”选项,但这种方式不能将图片压缩到最小。
TinyPNG曾经是最好的图像优化器之一,但是使用ShortPixel及其有损图像压缩可以获得更好的结果。当你把图像添加到WordPress网站时,它将自动压缩图片。它还具有批量优化工具,所以你不需要手动优化每张图片。
如果你喜欢用免费的插件,可以尝试WP Smush或EWWW Image Optimization。这两款插件可以压缩上传到网站的任何图片,但是与高级图像优化服务相比,压缩效果有一定差距。
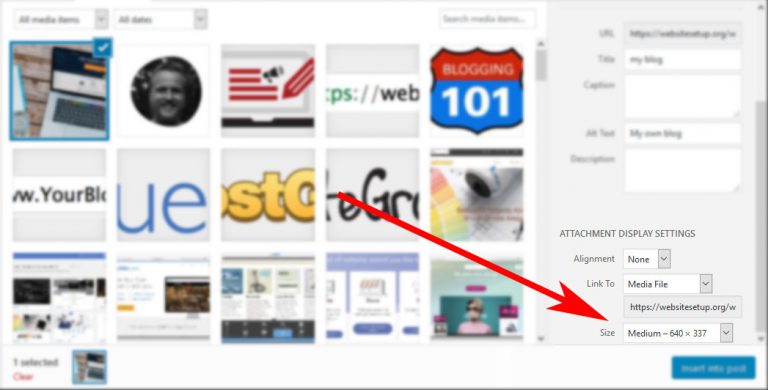
在内容中使用图片时,需要注意的是WordPress会创建不同尺寸的图片。这样,你就可以按图片原始大小添加。

发布一个全尺寸的图片,然后缩小到300像素,这只会让网站变得缓慢。不幸的是,这种情况经常发生,所以一定要为文章内容选择合适的图片大小。
9.避免在自己的网站上托管视频
继续讨论媒体话题,添加视频时也有同样的问题。尽管WordPress完全能够托管和播放视频,但这样做并不是一个明智办法。
首先,它会消耗你的带宽,如果你使用的虚拟主机带宽有限,这一点尤为重要。其次,它会使你的WordPress网站体积变得更大,因此更难备份。
最重要的是有更好的替代方案,有很多超高速视频托管网站比你自己的服务器做得更出色。此外,还可以使用自动嵌入功能,要在内容中包含视频,你所要做的就是复制YouTube、B站或Vimeo的链接并将其粘贴到WordPress编辑器中。
10.启用页面缓存
前面我们提到,每当有请求访问网页时,WordPress都会动态地创建一个HTML页面。
既然这是减慢速度的一个因素,那么一直把这个加载完成的HTML页面放在本地不是更方便吗?毕竟,这样可以省下几个步骤。
这就是页面缓存的作用,也是减少WordPress网站加载时间的最佳方法之一。WordPress社区还提供了几款插件来解决页面缓存问题,最著名的是WP Super Cache、WP Fastest Cache和W3 Total Cache。
这几款高级的缓存插件都可以实现页面本地化的功能,但师需要注意,这些插件可能会让网站体积臃肿,而且有超出实际需要的功能,最终可能会破坏你的网站。所以在使用任何缓存插件之前,最好先询问你的主机提供商是否提供服务器端缓存。
请记住,页面缓存通常掩盖了低质量主机、慢速插件或主题,甚至是臃肿的数据库相关的性能问题。最好确保先把这些问题都处理好,这样网站就不用依赖页面缓存来加速了。有经验的WooCommerce站长都清楚这一点!
如果你更精通技术,还可以通过.htaccess实现缓存。除此之外,还有服务器端页面缓存。要做到这一点,需要事先咨询你的主机提供商。现在许多托管WordPress的主机提供商都提供了自己的页面缓存解决方案,所以你不需要进行任何操作。
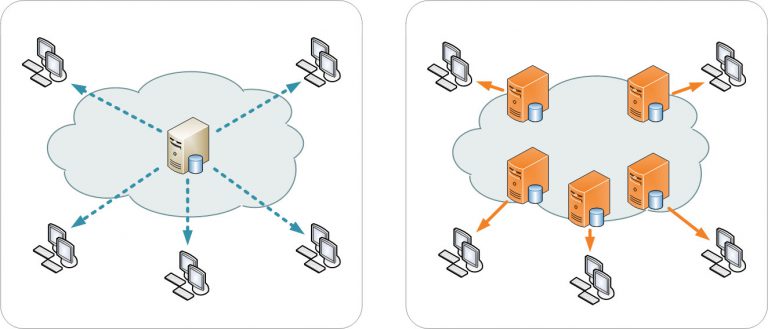
11.使用内容分发网络(CDN)
还记得我们讲过服务器位置是网页加载时间的一个重要因素吗?托管网站的计算机离访问者越远,传输网站数据的时间就越长。
内容分发网络(CDN)通过将静态文件同时托管在遍布全球的多台服务器上,从而减轻了网页加载时间的问题。这样,无论何时有人请求访问网站,他们都可以从最近的位置接收数据,从而减少了下载时间。

现在有一些很好的服务,比如StackPath、Google Cloud CDN和Cloudflare。后者甚至有针对个人网站的免费计划。
除此之外,你还可以选择将网站中的部分内容托管在CDN上。例如,Jetpack插件包含Photon – 一个免费的图像CDN。只需安装并激活插件,网站上的所有图片将通过内容分发网络传递给访问者。
12.合并文件
前面我们多次提及,应该尽可能减少服务器的请求。减少下载文件的一个好方法是将它们合并成数量更少且体积更大的文件。
优点:下载一个大文件通常比下载几个小文件要快,尤其是在不能同时下载的时候。
如果你是网站开发者,有一些工具可以实现这一点,比如Gulp。对于其他人,可以使用Autoptimize。该插件可以自动将所有的HTML、CSS和JavaScript文件合为一体。你需要做的就是安装并激活插件,然后开始使用。此外,它提供了更多的选项,请参见下一种方法。
在HTTP/2发布并成为标准后,很多人不建议合并文件,因为HTTP/2本来就不需要合并。然而,就像任何理论一样,这个想法在现实中并不一定成立。Autoptimize插件的作者在博客中提到过这一点,并敦促用户自己测试,因为大文件使用gzip压缩效果更好,网站体积可以压缩的更小。那么,谁更喜欢体积小的网站呢?一定是带宽小、网络限制多的移动用户!
13.使用文件压缩
压缩文件可能是你之前从未听说过的专业术语。它的背后隐藏着一个简单但相当天才的概念。
如果你曾经看过CSS样式表之类的代码文件,可能会注意到,它通常被整齐地排版显示出来,使其具有可读性(至少开发人员可以读懂它们)。

注释和格式使代码更容易阅读和理解。但是,浏览器和计算机并不关心这些。对他们来说,去掉所有这些排版,它们仍然能够完美地执行代码。
除此之外,格式化使文件变得更大。正如前面已经提到过的,更大的文件意味着更长的下载时间。
那么,如何缩小文件大小呢?如上文所述,前面提到的Autoptimize插件可以做到这一点,W3 Total Cache也可以实现。对于开发人员来说,除了有前面提到的Gulp,Grunt也是一个不错的选项。
14.启用Gzip压缩
我们已经在图像优化的部分中讨论了压缩。你应该很熟悉通过计算机压缩Zip文件过程。没错!你的网站同样可以用这种方式压缩。
毕竟,一个WordPress网站只不过是一些文件而已。Gzip压缩在数据和代码重复性非常大的情况下效果最好。因此,网站文件是Gzip压缩的理想之选。
这样做可以使它们的体积更小,从而更快地下载。此外,所有的现代浏览器都可以解释压缩文件,从而使此方法成为加快WordPress速度的绝佳选项。
很多主机都在服务器端实现了Gzip功能,不需要任何额外的配置,所以请先询问你的主机提供商。如果没有gzip功能,可以使用缓存插件来自动完成,也可以在根目录的.htaccess文件中添加下面的代码。
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
不管放在WordPress的括号上方还是下方,都没有关系。最后,别忘了测试它是否有效。
15.禁止盗用链接
盗链简单的讲就是在你的内容中使用了不在自己网站托管图片的做法。不需要上传图片到自己的网站,然后从媒体库中插入到文章内容,而是使用其他网站的图片链接。
如果你的网站流量变得越来越大,这种情况可能也会发生在你身上。问题是:这对你的网站没有任何好处,它占用了你大量的带宽,因为服务器必须不间断的工作,将图像传送给其他网站。
要阻止盗链发生,将以下代码添加到.htaccess文件中。Cloudflare用户可以使用scrapesshield。
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]
不要忘记将example.com替换为你的实际域名!
了解更多信息和用其他内容取代热链接媒体的方法,请阅读这篇文章。
16.网站安全
经常被忽视的WordPress性能优化方法就是网站安全。原本用于处理网站代码和处理数据库查询的资源,被用来抵御网络攻击,这大大的消耗了网站资源,使网站变慢。
你需要密切关注网站的访问日志,查看是否有黑客尝试企图强行攻击你的网站。有些初级水平的黑客喜欢用脚本入侵网站或者利用插件的漏洞来盗取网站的资源,原因只是为了有趣好玩。同样,你的竞争对手可能会对你发起拒绝服务攻击(DoS攻击),目的是消耗服务器资源,降低网站速度,这样你的用户就会转而访问他们的网站。
因此,除了上面关于保持WordPress及其组件(如插件和主题)的及时更新外,你还应该经常检查日志文件和服务器资源,查看是否有过度的负载。理想情况是,如果服务器负载过高,你应该收到警报,以便进行错误排查。通常情况下,过多的服务器负载是由爬虫程序攻击你的网站造成的。
您可以使用Cloudflare或Sucuri保护自己免受暴力攻击和分布式拒绝服务攻击(DDoS)。
只使用插件来实现网站安全是不够的,因为使用PHP会消耗宝贵的网络资源,所以将安全问题转移到Cloudflare或Sucuri将比使用WordFence之类的插件消耗更少的资源。如果你只能使用插件的话,All in One Security & Firewall是一个比WordFence更轻量级的选择。
17.启用HTTPS和HTTP/2
互联网使用HTTP 1.1已经有很长一段时间了。也需要升级更新! HTTP/2比HTTP 1.1有很多性能提升,比如多路复用、服务器推送和报头压缩等。
为了运行HTTP/2,你的网站必须通过安装SSL证书来运行https。虽然HTTP/2在技术上不需要https,但是只有网站运行https,浏览器才会使用HTTP/2协议。
哪些因素会影响网站加载速度?
网站速度是一个复杂的话题,取决于很多的因素。
让我们来看看都有哪些。
1.服务器和主机托管技术
网页在服务器上的加载速度到底有多快,关键是服务器的位置和主机的类型。让我们先从后者开始。
通常,有三种不同类型的主机:
- 共享主机 – 这意味着你的网站与其他网站位于同一台服务器上,需要与其他人共享资源(处理能力、内存)。这可能会导致 “坏邻居 “效应,即一个网站占用了大部分资源,并因过载而导致其他网站宕机。
- 虚拟专用服务器(VPS) – 这种类型的主机,通常在同一台服务器上有较少的网站。此外,资源被均匀地分配到所有的网站上。
- 专用服务器 – 有一个只属于你的服务器。没有资源共享,一切都由你的网站支配。
除了主机类型之外,服务器中使用的技术(包括硬件和软件)也很重要。例如,你的服务器是否使用最新版本的PHP、HTML和其他web技术?固态硬盘怎么样?它有多少内存?所有这些因素决定了它可以多快地为你的网站提供服务。
最后,另一个重要的因素是服务器的位置。服务器的位置离访问者越近,它就能越快地为网站提供服务。随着技术的发展,与在同一国家/地区通过网络传输数据相比,通过海底电缆传输数据仍然需要更长的时间。
正因为如此,如果你将本文中的一些方法应用到实践中,在服务器附近的访问者不会体验到网站速度有明显的提高。但是对于远在地球另一端的人来说,可能会带来翻天覆地的变化。
2.WordPress及其插件
接下来,影响页面加载速度的因素之一是为网站提供支持的软件。就我们而言,我们谈论的是WordPress。其他内容管理系统也是如此。
尽管WordPress的很多功能很好用,但有一些方法可以比使用CMS更快地搭建网站。例如,过去,网站是使用纯HTML搭建的。如果采用HTML建立网站,浏览器可以立即访问该站点,不需进行任何处理。
与之相反,在WordPress这样的CMS中,页面是“动态”创建的。PHP应用程序(WordPress)从MySQL数据库提取数据,然后从PHP模板生成HTML代码,将其交付给浏览器。

这些额外的步骤需要花费一些时间,使网站加载速度变慢(但是,使用CMS有其他的优势,需要强调这一点)。除此之外,WordPress还带有主题、插件和其他附加组件。虽然这些让WordPress变得更强大,但它们也会减慢网站的速度,因为它们增加了更多需要加载的代码。
3.终端用户的设备
决定网站在用户端速度的最后一个环节就是用来访问它的设备。
在现代网页设计中,很多处理都发生在客户端的网站上,也称为浏览器。因此,终端用户可用的硬件和软件配置在页面加载时间中起着重要作用。
这点尤其重要,现在大多数用户都是通过移动设备访问互联网。这些设备不仅比大多台式电脑的处理能力更弱,而且网络连接速度也更慢。虽然这并不是你可以影响的,但在搭建一个加载快速的网站时,记住这一点很重要。
如何测试网站加载速度
网站速度的问题在于,作为管理员的你,往往对网站的速度有一个不正确的看法。仅仅在你的电脑上加载得很快,并不意味着对每个人都是如此。
事实上,网站加载速度更快的原因是你曾经多次访问过网站。这样,浏览器就会将网站的静态代码缓存到硬盘上,当你再次浏览网站时,就不需要再加载它们了。然而,对于那些电脑上没有这些缓存数据的人来说,他们的体验会非常不同了。正如我们前面提到的,不同地理位置的用户可能也有不同的加载速度。
因此,你需要一些客观的衡量标准。幸运的是,有一些优秀的工具可以帮我们做到。我们推荐的是GTmetrix和Pingdom。两格工具都允许你从不同位置的服务器测试网站。注册一个免费的GTmetrix帐户就可以获得更详细的指标并保存测试报告。

这两款工具都提供了对所有减慢网站速度的详细分析。我们将在接下来的章节中经常提到它们。
网站应加载多快?
网站加载多快才算够快?页面加载时间的目标是什么?
答案很简单:不超过两秒钟。
这个数字是怎么得出来的呢?正如本文开头提及的,这是接近一半的用户对网络体验的期望时间。除此之外,两秒也是谷歌规定的电子商务网站的加载时间临界点。
此外,如果你的网站在1.7秒内加载完成,它将比互联网上75%的网站都要快。从人群中脱颖而出永远是获得关注的好方法。
不到两秒是一个我们努力的目标。越快越好。如果你能做到低于这个水平,那就想尽一切办法去做吧!没有用户会抱怨你的网站加载速度太快。
好吧,让我们来总结一下如何加速WordPress网站。
准备好提高WordPress性能了吗?
速度是网站成功的一个重要因素。它影响跳出率、转换率和搜索排名等等。哪怕只是几秒钟也会有很大的不同。
下面介绍的方法是提高WordPress网站速度的有效措施。
是不是要全部完成17种方法?当然不是。
在你的经济能力和能力范围内,从力所能及的事情开始。即使是很小的改变也能带来很大的性能改善,而且你可以在以后做更多的事情。
如果需要性能方面的帮助,那么可以考虑聘请专业人员来帮助你提高WordPress和WooCommerce网站的性能。
要记住速度不是一切。我们的目标始终是建立高质量的网站,以最好的方式为访问者提供服务。网站加载速度只是其中的一个因素。
